Разработка клиент-серверного веб-приложения 'Интернет-аукцион'
ВВЕДЕНИЕ
Сегодняшняя революция в информационных технологиях изменяет традиционные
представления о ведении бизнеса и рыночной модели экономики вообще. Электронная
коммерция уравнивает шансы в привычной конкурентной борьбе, позволяя как
крупным, так и мелким компаниям состязаться на равных в качестве, цене,
ассортименте продукции. При затратах, равных стоимости рекламного объявления в
местной газете, она дает торговым организациям доступ к мировому рынку,
недоступному для малых компаний никакими другими средствами. Одним из элементов
современной рыночной экономики являются электронные аукционы, которые позволяют
покупать товары как в частных, так и бизнес-целях по оптимальным в каком-то
смысле ценовым предложениям.
Данный дипломный проект посвящен разработке клиент-серверного
веб-приложения «Интернет-аукцион».
Целью данного дипломного проекта является разработка клиент-серверного
приложения «Интернет-аукцион».
Задачами дипломного проекта являются:
·
изучить
инструментальные средства для создания веб-приложений;
·
изучить
особенности выбранных интернет-аукционов;
·
изучить язык
объектного анализа и проектирования UML;
·
разработать
веб-приложение интернет-аукциона;
·
осуществить
наполнение и тестирование разработанного интернет-магазина;
Объектом исследования дипломного проекта является веб-приложение
«Интернет-аукцион».
В данном дипломном проекте имеются следующие разделы:
1
Обзор
инструментальных средств для создания клиент-серверных веб-приложений и языка
объектного анализа и проектирования UML.
2
Проектирование
веб-приложения «Интернет-аукцион».
3
Разработка
веб-приложения «Интернет-аукцион».
Дипломный проект насчитывает 212 страниц, 21 источник, 35 рисунков, 12
листингов.
. Обзор инструмента РИЯ для создания клиент-серверных веб-приложений
.1 Концепция Web 2.0
Раньше доступ в Интернет можно было получить только с компьютеров. Потом
в Интернет стали выходить с мобильных телефонов. Сейчас к Сети подключились
мультимедийные плееры, устройства чтения электронных книг и телевизоры.
Что требуется от современного Web-сайта? Соблюдение при создании трех
несложных правил:
4
Строго соблюдать
все интернет-стандарты.
5
Тщательно
продумать наполнение Web-страниц.
6
Позаботиться о
доступности Web-страниц.
Рассмотрим их подробнее. Интернет грозится прийти на самые разные устройства,
которые могут быть основаны на разных аппаратных и программных платформах,
зачастую сильно отличающихся друг от друга. Так, персональные компьютеры
построены на аппаратной платформе Intel и программной платформе Microsoft
Windows (по крайней мере, большинство). Мобильный телефон автора основан на
аппаратно-программной платформе Samsung.
Одно объединяет все это аппаратно-программное многообразие - соответствие
интернет-стандартам. Иначе устройства в лучшем случае будут отображать
Web-страницы неправильно, в худшем - вообще не будут работать.
Из этого следует первое правило из перечисленных ранее - Web-дизайнеры
при создании Web-страниц обязаны строго придерживаться современных
интернет-стандартов, чтобы их творения одинаково (ну, или почти одинаково)
отображались на всех устройствах. Первое правило также требует отказа от
устаревших и закрытых, фирменных интернет-технологий. С устаревшими
технологиями все понятно: старье - не помощник новому. Закрытые же технологии
неудобны тем, что зачастую контролируются единственной фирмой, которая
единолично "заказывает музыку" и далеко не всегда прислушивается к
мнению интернет-сообщества. К таким технологиям относятся, в частности, Adobe
Flash и Microsoft ActiveX.
Открытыми интернет-стандартами, в том числе и Web-стандартами, занимается
организация World Wide Web Consortium (Консорциум Всемирной паутины), или
сокращенно W3C. Она разрабатывает стандарты, согласует их с требованиями
участников рынка и публикует на своем Web-сайте #"877858.files/image001.jpg">
Рис. 1.1 - Сайт консорциума w3c.org
·
Web-страница
прекрасно читается. Тонкий шрифт без засечек, спокойная серо-голубая цветовая
гамма, тонкие рамочки со скругленными углами, минимум графики - ничто не
бросается в глаза.
·
Имеется
видеоролик.
·
Web-страница
быстро загружается и мгновенно выводится на экран.
·
Web-страница ничего не требует для
своего вывода, кроме Web-обозревателя.
Налицо и соблюдение стандартов, и наполнение, и доступность. Давайте еще
раз обратимся к рассмотренным ранее правилам и немного расширим их:
·
При создании
Web-страниц следует придерживаться современных интернет стандартов. При этом
нужно полностью отказаться от устаревших и закрытых интернет-технологий, как не
укладывающихся в современную парадигму Web-дизайна и зачастую не поддерживаемых
всеми Web-обозревателями.
·
Особое внимание
нужно обратить на структуру и наполнение Web-страниц.
Структура Web-страниц должна быть максимально простой, а наполнение -
достаточно богатым, чтобы посетитель быстро нашел нужную ему информацию. Кроме
того, необходимо создавать Web-страницы так, чтобы дизайн не мешал восприятию
информации.
·
Web-страницы
обязательно следует делать максимально доступными на любых устройствах.
Web-страницы должны быстро загружаться и выводиться на экран. Также
Web-страницы не должны требовать для отображения никакого дополнительного
программного обеспечения.
Фактически здесь мы привели постулаты так называемой концепции Web 2.0.
Это список правил, которым должен удовлетворять любой Web-сайт, претендующий на
звание современного. Образно выражаясь, это флаг, который совместно несут
труженики Web-индустрии, шагая в ногу со временем.
Также концепция Web 2.0 предусматривает четыре принципа, являющиеся
"передним краем" Web-дизайна. Пока еще очень мало Web-сайтов им
следует (и "домашний" Web-сайт W3C, увы, не исключение...).
Рассмотрим их по порядку.
Принцип первый - разделение содержимого, представления и поведения
Web-страницы. Здесь содержимое - это информация, которая выводится на
Web-странице, представление описывает формат вывода этой информации, а
поведение - реакцию Web-страницы или отдельных ее элементов на действия
посетителя. Благодаря их разделению мы сможем править, скажем, содержимое, не
затрагивая представление и поведение, или поручать создание содержимого,
представления и поведения разным людям.
Принцип второй - подгружаемое содержимое. Вместо того чтобы обновлять всю
Web-страницу в ответ на щелчок на гиперссылке, мы можем подгружать только ее
часть, содержащую необходимую информацию. Это сильно уменьшит объем
передаваемой по сети информации (сетевой трафик) и позволит выполнять
какие-либо действия с данными после их подгрузки.
Принцип третий - генерируемое содержимое. Какая-то часть Web-страницы
может не загружаться по сети, а генерироваться прямо на месте, в
Web-обозревателе. Так мы еще сильнее сократим сетевой трафик.
Принцип четвертый - семантическая разметка данных. Она позволит нам
связать выводимые на Web-страницу данные согласно каким-либо правилам.
Например, мы можем семантически связать страницы справочника по HTML, и
посетитель, загрузив какую-либо страницу, сможет сразу же перейти на связанные
с ней страницы, содержащие дополнительные или родственные сведения.
В качестве примера Web-сайта, реализующего эти четыре принципа, можно
привести Web-сайт, позволяющий загрузить библиотеку Ext JS, расположенный по интернет-адресу
#"877858.files/image002.jpg">
Рис. 1.2 - Сайт Sencha c библиотекой Ext JS
1.2 Язык разметки HTML5
Для форматирования содержимого Web-страниц применяется особый язык - HTML
(HyperText Markup Language, язык гипертекстовой разметки). С помощью команд -
тегов - этого языка создают и абзацы текста, и заголовки, и врезки, и даже
таблицы. Первая версия языка HTML появилась в 1992 году [1, 2, 3, 4, 5].
Язык HTML и его теги. Изучать HTML лучше всего на примере. Так что
давайте сразу же создадим нашу первую Web-страничку.
Это позволит нам лучше познакомиться с HTML. Откроем Блокнот и наберем в
нем текст (или, как говорят бывалые программисты, код), приведенный в следующем
листинге.
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;
charset=utf-8">
<TITLE>Пример Web-страницы</TITLE>
</HEAD>
<BODY>
<H1>Справочник по HTML</H1>
<P>Приветствуем на нашем Web-сайте всех, кто занимается
Web-дизайном!
Здесь вы сможете найти информацию обо всех интернет-технологиях,
применяемых при создании Web-страниц. В частности, о языке
<STRONG>HTML</STRONG>.</P>
</BODY>
</HTML>
Создана Web-страница, содержащую заголовок, абзац текста, который
автоматически разбивается на строки и содержит фрагмент текста, выделенный
полужирным шрифтом (аббревиатура "HTML").
Пока что ограничимся небольшим фрагментом HTML-кода.
Листинг 1.2
<H1>Справочник по HTML</H1>
<P>Приветствуем на нашем Web-сайте всех, кто занимается
Web-дизайном!
Здесь вы сможете найти информацию обо всех интернет-технологиях,
применяемых при создании Web-страниц. В частности, о языке
<STRONG>HTML</STRONG>.</P>
Здесь мы видим текст заголовка и абзаца. И еще символы < и > .
Рассмотрим смысл этих символов.
Это и есть теги HTML, о которых упоминалось ранее. Они превращают тот или
иной фрагмент HTML-кода в определенный элемент Web-страницы: абзац, заголовок
или текст, выделенный полужирным шрифтом.
Начнем с тегов <H1> и </H1> , поскольку они идут первыми. Эти
теги превращают фрагмент текста, находящийся между ними, в заголовок. Тег
<H1> помечает начало фрагмента, на который распространяется действие
тега, и называется открывающим. А тег </H1> устанавливает конец
"охватываемого" фрагмента и называется закрывающим. Что касается
самого фрагмента, заключенного между открывающим и закрывающим тегами, то он
называется содержимым тега. Именно к содержимому применяется действие тега.
Все теги HTML представляют собой символы < и > , внутри которых
находится имя тега, определяющее назначение тега. Закрывающий тег должен иметь
то же имя, что и открывающий; единственное отличие закрывающего тега - символ /
, который ставится между символом < и именем тега.
Рассмотренные нами теги <H1> и </H1> в HTML фактически считаются
одним тегом <H1> . Такой тег называется парным.
Парный тег <P> создает на Web-странице абзац; содержимое тега
станет текстом этого абзаца. Такой абзац будет отображаться с отступами сверху
и снизу. Если он полностью помещается по ширине в окне Web-обозревателя, то
отобразится в одну строку; в противном случае сам Web-обозреватель разобьет его
на несколько более коротких строк. (То же справедливо и для заголовка.)
Парный тег <STRONG> выводит свое содержимое полужирным шрифтом. Как
мы видим, тег <STRONG> вложен внутрь содержимого тега <P> . Это
значит, что содержимое тега <STRONG> будет отображаться как часть абзаца
(тега <P> ).
Давайте выделим слова "Web-дизайном" курсивом. Для этого
поместим соответствующий фрагмент текста абзаца в парный тег <EM> :
<P>Приветствуем на нашем Web-сайте всех, кто занимается
<EM>Web-дизайном</EM>! Здесь вы сможете найти информацию обо
всех
Сохраним исправленную Web-страницу и обновим содержимое окна
Web-обозревателя, нажав клавишу <F5>.
Осталось рассмотреть важнейшие правила, согласно которым пишется
HTML-код.
·
Имена тегов можно
писать как прописными (большими), так и строчными (малыми) буквами. Традиционно
в языке HTML имена тегов пишут прописными буквами.
·
Между символами
< , > , / и именами тегов, а также внутри имен тегов не допускаются
пробелы и переносы строк.
·
В обычном тексте,
не являющемся тегом, не должны присутствовать символы < и > . (Эти
символы называют недопустимыми.) В противном случае Web-обозреватель сочтет
фрагмент текста, где встречается один из этих символов, тегом и отобразит
Web-страницу некорректно.
Вложенность тегов. Если мы снова посмотрим на приведенный в предыдущем
листинге фрагмент HTML-кода, то заметим, что одни теги вложены в другие. Так,
тег <STRONG> вложен в тег <P> , являясь частью его содержимого. Тег
<P> , в свою очередь, вложен в тег <BODY> , а тот - в
"глобальный" тег <HTML> . (Теги <BODY> и <HTML> мы
рассмотрим чуть позже.) Такая вложенность тегов в HTML - обычное явление.
Когда Web-обозреватель встречает тег, вложенный в другой тег, он как бы
накладывает действие "внутреннего" тега на эффект
"внешнего". Так, действие тега <STRONG> будет наложено на
действие тега <P> , и фрагмент абзаца окажется выделенным полужирным
шрифтом, при этом оставаясь частью этого абзаца.
Давайте для примера текст "Web-дизайн", который мы недавно
поместили в тег <EM> , заключим еще и в тег <STRONG> .
<P>Приветствуем на нашем Web-сайте всех, кто занимается
<EM><STRONG>Web-дизайном</STRONG></EM>! Здесь вы
сможете найти
. . .
В этом случае данный текст будет выделен полужирным курсивом. Иными
словами, действие тега <STRONG> будет наложено на действие тега
<EM>.
Порядок следования закрывающих тегов должен быть обратным тому, в котором
следуют теги открывающие. Говоря иначе, теги со всем их содержимым должны
полностью вкладываться в другие теги, не оставляя "хвостов" снаружи.
Если же мы нарушим это правило и напишем такой HTML-код (обратите внимание на
специально перепутанный порядок следования открывающих тегов):
<P>Приветствуем на нашем Web-сайте всех, кто занимается
<EM><STRONG>Web-дизайном</EM></STRONG>! Здесь вы
сможете найти
. . .
Web-обозреватель может отобразить нашу Web-страницу неправильно. Нужно
сказать, что современные Web-обозреватели "умеют" исправлять мелкие
ошибки Web-дизайнера.
Осталось выучить несколько новых терминов. Тег, в который непосредственно
вложен данный тег, называется родительским, или родителем. В свою очередь, тег,
вложенный в данный тег, называется дочерним, или потомком. Так, для тега
<EM> в приведенном далее примере тег <P> - родительский, а тег
<STRONG> - дочерний. Любой тег может иметь сколько угодно дочерних тегов,
но только один родительский (что, впрочем, понятно - не может же он быть
непосредственно вложен одновременно в два тега).
Элемент Web-страницы, в который вложен элемент, создаваемый данным тегом,
называется родительским, или родителем. А элемент Web-страницы, который вложен
в данный элемент, - дочерним, или потомком. То же самое, что и в случае тегов.
Уровень вложенности того или иного тега показывает количество тегов, в
которые он последовательно вложен. Если принять за точку отсчета тег <P>
, то тег <EM> будет иметь первый уровень вложенности, т. к. он вложен
непосредственно в тег <P> .
Тег <STRONG> же будет иметь второй уровень вложенности, поскольку
он вложен в тег <EM> , а тот, в свою очередь, - в тег <P> . В
сложных же Web-страницах уровень вложенности иных тегов может составлять
несколько десятков.
Уровень вложенности тегов в HTML-коде обозначают с помощью отступов,
которые ставят слева от соответствующего тега и создают с помощью пробелов. На
отображение Web-страницы они никак не влияют.
<BODY>
<H1>Справочник по HTML</H1>
<P>Приветствуем на нашем Web-сайте всех, кто занимается
Web-дизайном!
Здесь вы сможете найти информацию обо всех интернет-технологиях,
применяемых при создании Web-страниц. В частности, о языке
<STRONG>HTML</STRONG>.</P>
</BODY>
Здесь сразу видно, что теги <H1> и <P> вложены в тег
<BODY> , - видно по отступам.
Секции Web-страницы. Снова вернемся в полному HTML-коду нашей
Web-странички. Мысленно удалим из него уже рассмотренный фрагмент.
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;
charset=utf-8">
<TITLE>Пример Web-страницы</TITLE>
</HEAD>
<BODY>
. . .
</BODY>
</HTML>
Здесь применены несколько тегов, которые нам не знакомы. Это так
называемые невидимые теги - теги, содержимое которых никак не отображается
Web-обозревателем. Они занимаются тем, что хранят сведения о параметрах самой
Web-страницы и делят ее на две секции, имеющие принципиально разное назначение.
Секция тела Web-страницы находится внутри парного тега <BODY> . Она
описывает само содержимое Web-страницы, то, что будет выведено на экран. Именно
секцию тела мы рассматривали в предыдущих разделах.
А в парном теге <HEAD> находится секция заголовка Web-страницы. (Не
путать с заголовком, который создается с помощью тега <H1> !) В эту
секцию помещают сведения о параметрах Web-страницы, не отображаемые на экране и
предназначенные исключительно для Web-обозревателя.
И заголовок, и тело Web-страницы находятся внутри парного тега
<HTML> , который расположен на самом высшем (нулевом) уровне вложенности
и не имеет родителя.
Любая Web-страница должна быть правильно отформатирована: иметь секции
заголовка и тела и все соответствующие им теги. Только в таком случае она будет
считаться корректной с точки зрения стандартов HTML.
Метаданные и тип Web-страницы. Вернемся к сведениям о параметрах Web-страницы,
которые находятся в секции ее заголовка. Что это за параметры? И что они
задают?
Сначала введем еще пару терминов. Параметры Web-страницы, не отображаемые
на экране и предназначенные для Web-обозревателя, назовем метаданными. Это
своего рода данные, описывающие другие данные, в нашем случае - Web-страницу. А
HTML-теги, которые задают метаданные, называются метатегами.
Прежде всего, в метаданные входит название Web-страницы. Оно отображается
в заголовке окна Web-обозревателя, где выводится содержимое данной
Web-страницы, и хранится в "истории" (списке посещенных к настоящему
времени Web-страниц). Название помещается в парный тег <TITLE> и
располагается в секции заголовка Web-страницы:
<HEAD>
. . .
<TITLE>Пример Web-страницы</TITLE>
</HEAD>
Далее, обычно в секции заголовка расположен особый метатег, задающий
кодировку, в которой сохранена Web-страница.
<META> :
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;
charset=utf-8">
. . .
</HEAD>
Приведенный тег задает кодировку UTF-8, в которой мы сохранили нашу
Web-страничку. Существуют аналогичные теги, задающие кодировки 1251, КОИ-8,
кодировка западноевропейских и восточноазиатских языков и др.
Кодировка UTF-8 - это разновидность кодировки Unicode, предназначенная
для Web-дизайна. Кодировка Unicode (а значит, и UTF-8) может закодировать все
символы всех языков, имеющихся на Земле. Именно она в настоящее время чаще
всего применяется для создания Web-страниц.
У метатега <META>
нет ни содержимого, ни закрывающей пары! Это так называемый одинарный тег,
который имеет только открывающую пару. Такой тег действует в той точке
HTML-кода, где он сам находится, и либо задает метаданные, либо помещает в
соответствующее место Web-страницы какой-либо элемент, не относящийся к тексту.
Впоследствии нам будут часто встречаться одинарные теги.
Теперь осталось рассмотреть последний тег, находящийся в самом начале
HTML-кода нашей Web-страницы. Этот тег находится даже вне
"всеобъемлющего" тега <HTML> . Метатег <!DOCTYPE> задает,
во-первых, версию языка HTML, на которой написана Web-страница, а во-вторых,
разновидность данной версии. Так, существуют мета-теги <!DOCTYPE> ,
указывающие на HTML 5, "строгую" и "переходную"
разновидности HTML 4.01 (это предыдущая версия языка HTML, еще действующая на
данныймомент) и язык XHTML (ответвление HTML, имеющее несколько другой
синтаксис).
Так вот, метатег <!DOCTYPE html> , который мы поставили в начало
нашей Web-странички, указывает на HTML 5.
Атрибуты HTML-тегов. Последний важный вопрос, который мы здесь
рассмотрим, - атрибуты HTML-тегов. После этого мы пока что закончим с HTML и
обратимся к принципам современного Web-дизайна.
Посмотрим на тег <META> , задающий кодировку Web-страницы:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;
charset=utf-8">
Здесь мы видим, что между символами < и > , помимо имени тега,
присутствуют еще какие-то данные. Это атрибуты тега, задающие его параметры. В
частности, два атрибута данного тега <META> указывают, что документ
представляет собой Web-страницу, и задают ее кодировку.
Каждый атрибут тега имеет имя, за которым ставится знак равенства, и
значение данного атрибута, взятое в двойные кавычки. Так, атрибут с именем
HTTP-EQUIV имеет значение "Content-Type" , говорящее о том, что
данный метатег задает тип документа. А атрибут с именем CONTENT имеет значение
"text/html; charset=utf-8" , обозначающее, что данный документ
представляет собой Web-страницу, и указывающее, что она набрана в кодировке
UTF-8.
Атрибуты тегов бывают обязательными и необязательными. Обязательные
атрибуты должны присутствовать в теге в обязательном порядке. Необязательные же
атрибуты могут быть опущены; в таком случае тег ведет себя так, будто
соответсвующему атрибуту присвоено значение по умолчанию.
Атрибуты HTTP-EQUIV и CONTENT тега <META> обязательные - кому нужен
метатег без метаданных... А вот атрибут ID , поддерживаемый практически всеми
тегами HTML, необязательный, он используется только в особых случаях:
<H1 ID="header1">Справочник по HTML</H1>
Ранее мы рассмотрели три правила написания HTML-кода. Добавим к ним еще
шесть.
·
Имена атрибутов
тегов могут быть написаны как прописными (большими), так и строчными (малыми)
буквами. Традиционно в языке HTML имена атрибутов тегов пишут прописными
буквами, а их значения - строчными, если, конечно, значение не чувствительно к
регистру букв.
·
Имена атрибутов
тегов пишут между символами < и > после имени тега и отделяют от него
пробелом или разрывом строки. Если в теге присутствуют несколько атрибутов, их
отделяют друг от друга также пробелами или разрывами строки.
·
Внутри имен
атрибутов не должны присутствовать пробелы, в противном случае Web-обозреватель
посчитает, что это не один атрибут, а несколько.
·
Значение атрибута
тега пишут после его имени и заключают в двойные кавычки. Между именем атрибута
тега и его значением ставят знак равенства.
·
Между именем
атрибута тега, знаком равенства и открывающими кавычками могут присутствовать
пробелы или разрывы строк.
·
Символы двойных
кавычек недопустимы и не должны присутствовать в обычном тексте, иначе
Web-обозреватель посчитает следующий за ними текст значением атрибута тега.
Web-обозреватель. Web-обозревателей на свете довольно много. Но если
отбросить старые и специализированные, останется всего пять: Microsoft Internet
Explorer, Mozilla Firefox, Opera,
Google Chrome и Apple Safari.
Разумеется, все эти программы поддерживают языки HTML, CSS (язык описания
каскадных таблиц стилей) и JavaScript (язык, на котором пишутся Web-сценарии).
Большинство этих программ поддерживает некоторый набор возможностей HTML
5 и CSS 3 (новая версия CSS):
·
Mozilla Firefox -
начиная с версии 3.5;
·
Opera - начиная с
версии 9.5;
·
Google Chrome -
начиная с версии 2.0.158.0;
·
Apple Safari -
начиная с версии 4.0.
Отдельные возможности HTML 5 и CSS 3 начали поддерживаться и в более
ранних версиях этих программ. Однако, чтобы успешно просматривать Web-страницы,
следует использовать указанные версии или более новые.
А что же
Microsoft Internet Explorer? Поддерживает ли он HTML 5 и CSS 3 на данный момент? К сожалению, нет.
Поддержку HTML 5 и CSS 3 обещают лишь в версии 9.0, которая сейчас только
разрабатывается.
Но какой же Web-обозреватель нам выбрать? Какой угодно из перечисленных
представителей "передовой четверки" - Firefox, Opera, Chrome или
Safari. А лучше - сразу все, чтобы удостовериться, что наши Web-страницы в
любом из них отображаются правильно.
1.3 Технология CSS
Спецификация языка разметки HTML позволяет разработчику электронных
документов изменять внешний вид некоторых элементов страниц. Для этого
составляются специальные правила отображения конкретного элемента в
HTML-документе, называемые каскадными таблицами стилей (Cascading Style Sheets,
CSS) или стилевыми шаблонами [1, 2, 3].
Разберем по составу это понятие - каскадная таблица стилей:
·
Каскадная.
Спецификация HTML разрешает использовать для одного и того же элемента
несколько стилевых правил, интерпретируемых браузером последовательно, другими
словами - каскадом;
·
Таблица.
Формат записи стилевых правил CSS напоминает табличное представление
данных. Заголовок таблицы соответствует наименованию элемента, класса или
идентификатора стиля. В качестве ячеек и рядов таблицы выступают стилевые
свойства и их значения. Судите сами:
DIV
{
font-family: Tahoma;
color: black;
font-size: 12px;
}
·
стиль. Под стилем
принято понимать приведение какого-то явления к общему набору правил и
определений. CSS - это способ дополнительного форматирования стандартных тегов
HTML. использование внутреннего шаблона и импортирования таблицы стилей и пр.
Более подробно о способах определения таблиц стилей будет рассказано в разделе
"Способы определения таблиц стилей"этой главы;
·
независимость от
других языков определения стиля (Independence from specific style sheet
languages). Спецификация HTML позволяет, помимо CSS, использовать другие языки
определения стилевых шаблонов, что делает создаваемый электронный документ
стиленезависимым, а значит и более адаптируемым к изменению внешнего вида
определенных HTML-элементов;
·
каскадность
(Cascading). Возможность определения нескольких стилевых правил (указания
нескольких таблиц стилей) для одного элемента HTML. He все языки таблиц стилей
поддерживают каскадность. Свойство каскадное™ реализуется за счет последовательного
чтения стилевых данных браузером;
·
привязанность к
носителю информации (Media dependencies). С помощью стилевых шаблонов CSS
возможна ориентация создаваемого электронного документа на различные носители
информационных данных: операционные системы Windows и Macintosh, телевизионные
и игровые приставки, мобильные телефоны и карманные персональные компьютеры
(КПК), устройства распознавания человеческой речи и пр;
·
П альтернативные
стили (Alternate styles).
Разработчики электронных документов могут создавать несколько вариантов
отображения элементов HTML с помощью различных таблиц стилей CSS.
Уровни CSS. Впервые каскадные таблицы стилей CSS были реализованы в
браузере Internet Explorer 3.0. Однако в то время развитие CSS находилось в
зачаточном состоянии, поэтому правила составления стилевых шаблонов были весьма
разрозненными. С момента своего возникновения структура CSS была несколько раз
пересмотрена, в нее были добавлены новые элементы и убраны (видоизменены)
старые. Существуют три уровня CSS, определяемых наличием завершенной редакции
структуры. Это: CSS 1 (первый уровень структуры стилевых шаблонов, окончательно
утвержденный 11 января 1999 года), CSS 2 (второй уровень стилевых конструкций,
начало обсуждения которого датируется маем 1998 года) и CSS 3 (третий уровень
стилевого оформления электронных документов, принятый к обсуждению 23 мая 2001
года, на момент написания книги находился в стадии проработки).
В завершение разговора об уровнях CSS следует добавить, что переход от
одного уровня к другому, в основном, сопровождался некоторыми видоизменениями в
структуре и в правилах стилевого оформления, технологическими дополнениями, а
также попытками систематизировать применение CSS.
Создание интерактивных HTML-документов. Именно третий уровень (CSS 3)
позиционируется разработчиками в качестве некой единой системы представления
стилей в электронном документе, основанной на использовании специальных
модулей.
Способы определения таблиц стилей. Как уже было сказано, любая таблица
стилей CSS должна быть интерпретирована браузером для того, чтобы правила CSS,
обозначенные для конкретных элементов электронного документа, вступили в силу.
Определение таблицы стилей (стилевого шаблона) возможно четырьмя
способами:
·
ссылка на внешний
файл. Если все стилевые шаблоны для конкретного HTML-документа разместить в
одном текстовом файле (с расширением ess), то с помощью специального тега
<LINK> из текущего документа можно сделать ссылку на внешний CSS-файл
стилевых шаблонов, например:
<LINK REL="stylesheet" TYPE="text/css"
HREF="style.css">
Браузер, анализируя HTML-код, обратится по указанному пути и, обнаружив
указанный файл стилевого оформления, отобразит элементы страницы в соответствии
с определенными правилами CSS.
Следует помнить, что конструкция указания пути к внешнему CSS-файлу
должна находиться в пределах раздела HEAD HTML-документа;
·
внедрение в
документ. Под внедрением в документ подразумевается задание стилевой
конструкции внутри самой HTML-страницы, например:
<STYLE TYPE="text/css">
< ! -
BODY { font-family: Arial, Helvetica; }
INPUT { background-color: #CECECE; }
-->
</STYLE>
Данная конструкция также должна присутствовать в разделе HEAD. Для
браузеров, не поддерживающих CSS вообще или поддерживающих лишь отдельные
правила стилевого оформления, описание шаблонов заключается между символами
комментариев (при отсутствии поддержки CSS браузер пропустит содержание
стилевых шаблонов, если же поддержка есть, то браузер интерпретирует правила
CSS);
·
включение в теговые
конструкции.
Любой отдельный HTML-элемент может быть подвергнут форматированию
средствами CSS. Для этого необходимо задать определенное правило реализации
того или иного тега, например:
<Р ALIGN="justify" STYLE="color: #000000; font-family:
Verdana;">
Текст параграфа...
В этом случае задано отдельное правило для конкретного параграфа. Также
можно присваивать отдельному HTML-элементу определенный класс стилевого
шаблона:
<TABLE>
<TR>
<TD CLASS="header"x/TD>
<TD CLASS="text"x/TD>
</TR>
</TABLE>
Описание классов должно строиться следующим способом (на примере
внедрения стилевого шаблона в документ):
<STYLE TYPE="text/css">
< ! -
.header { font-weight: bold; color: gray; }
.text { color: black; font-size: llpx; }
-->
</STYLE>
В данном случае текст табличной ячейки класса .header будет отображаться
жирным начертанием и серым цветом, а ячейки класса . text -обычным начертанием,
черным цветом и размером шрифта 11 пикселов;
·
импортирование.
Импортирование стилевого шаблона CSS, по сути, аналогично указанию ссылки
на внешний файл:
<STYLE TYPE="text/css">
< i -
Simport: url(style.ess);
-->
\
</STYLE>
Все четыре способа определения стилевого шаблона CSS можно использовать
одновременно в пределах одного HTML-документа. Такая возможность позволяет
задавать основное правило CSS, к примеру, в виде внешнего файла шаблонов, а для
исключительных или редких HTML-элементов - отдельные конструкции либо в теге
<STYLE>, либо в кодовых конструкциях самих тегов.
<HTML>
<HEAD>
<Т1ТЬЕ>Совмещение различных способов определения CSS</TITLE>
7 Зак. 863
186 _ Часть II. Создание интерактивных HTML -документов
<LINK REL="stylesheet" TYPE="text/css"
HREF="style.css">
<STYLE TYPE="text/css">
<! -
P { text-align: justify; color: green; }
.title { color: blue; font-weight: bold; font-size: 16px; }
- >
</STYLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="black"
LINK="#OOFFOO" ALINK="#OOFFOO"
VLINK="blue">
<FONT CLASS="title">Cnoco6bi определения шаблонов
CSS</FONT>
Ниже перечислены существующие способы определения стилевых шаблонов CSS,
даны характеристики каждого способа, приведены примеры их использования.
<UL>
<Ы>Ссылка на внешний файл
<и>Внедрение в документ
<Ы>Включение в теговые конструкции
<Ы>Импортирование
</UL>
</BODY>
</HTML>
Также следует сказать, что использование каждого способа определения
стилевых шаблонов CSS может быть связано с некоторыми минусами:
·
В случае ошибки
интерпретации HTML-кода браузером, плохой связи с сервером и пр. внешний файл
CSS может не загрузиться, вследствие чего стиль для нужных элементов HTML не
будет переопределен.
·
Если внешний файл
CSS включает слишком большое количество стилевых шаблонов (что отражается на
конечном размере файла), то существует вероятность того, что браузер не сумеет
полностью интерпретировать файл CSS или вообще исчерпает лимит времени по
загрузке данных. В первом случае стили для части элементов не будут
переопределены (браузер успеет "обнаружить" только те правила,
которые размещены в верхней части CSS-файла). Во втором случае все элементы
страницы останутся без изменения, загрузившись по умолчанию.
·
При использовании
способа включения стиля в сам документ наличие слишком большого количества
шаблонов CSS заметно увеличит конечный размер HTML-страницы, что скажется на
времени загрузки документа в браузере.
·
При сочетании
различных способов определения стилевых шаблонов следует учитывать особенности
браузеров. К примеру, Netscape "плохо относится" к использованию
символа нижнего подчеркивания ( _ ) в указании классов для элементов HTML
(.news_titie, ._about и т. д.). Также ряд браузеров (и Netscape в том числе) не
подключает стилевой шаблон класса, присвоенного ячейке таблицы
<то>/<тн>: конструкция <то CLASs =
"text">TeKCT</TD> выведет текст по умолчанию, a <TDXFONT
CLASs = "text">TeKCT</FONT></TD> отобразит текст
заданным стилем. Запись шаблона CSS Группировка и наследование Любое правило
таблицы стилей CSS состоит из селектора и определения шаблона. Селектор
выступает в роли указателя стилевого правила для определенного HTML-элемента
или внутреннего класса (идентификатора). Определение шаблона - это описание
стилевых правил для обозначенных элементов HTML. Правила чередуются через точку
с запятой и заключаются в фигурные скобки.
НЗ { color: blue; font-family: Tahoma, Verdana, Arial; }
В данном примере селектором является элемент заголовка нз, для шаблона
которого следует такое определение: цвет - синий, шрифт - Tahoma, либо Verdana,
либо Arial. Как видно из примера, для одного селектора приведено описание,
содержащее два правила - по цвету заголовка и наименованию гарнитуры. Это
говорит о том, что CSS позволяет группировать несколько стилевых правил для
одного селектора в рамках единого описания шаблона.
Сравнив запись вида:
НЗ ( color: blue; }
НЗ { font-family: Tahoma, Verdana, Arial; }
и
НЗ { color: blue; font-family: Tahoma, Verdana, Arial; }
можно сделать вывод о том, что группировка правил по селектору позволяет,
во-первых, экономить размер CSS-файла, во-вторых - систематизировать структуру
описания шаблона.
Другой особенностью таблиц стилей CSS является свойство наследования
стилевых правил для нескольких селекторов одновременно, например:
TD, ТН, Р, DIV { text-align: justify; color: gray: font-size: Юрх; }
Такая запись назначает единый стиль отображения текстовой информации для
элементов ячейки таблицы (<то>, <тн>), а также параграфов
(<Р>) и блоков (<DIV>), а именно: тип выравнивания - по ширине,
цвет - серый, размер шрифта - 10 пикселов.
Селекторы. В качестве селектора CSS могут выступать:
·
элементы HTML.
Переопределение стиля для конкретного элемента страницы:
BODY { color: orange; }
В этом случае весь текст в пределах раздела BODY будет оранжевым. При
добавлении, например, таблицы назначение стилевого шаблона пропадет для текста
внутри ячеек;
·
классы.
Использование классов позволяет переопределять стиль как для конкретного
элемента, так и для любого элемента, которому присвоен данный класс.
Наименование класса начинается с точки и обычно пишется строчными буквами
(допускается использование латинских букв и цифр, но наличие специальных
символов, нижних подчеркиваний и прочих нестандартных элементов не рекомендуется).
red { color: red; }
В этом случае любой элемент HTML, позволяющий менять цвет, будет
отображаться красным, если ему присвоить класс . red:
<FONT CLASS="red">TeKCT красным цветом</КОЫТ>
или
<HR CLASS="red">
Если мы дополним селектор класса наименованием конкретного HTML-элемента,
то действие стилевого правила будет распространяться только на данный элемент:
HR.red { color: red; }
При указании классов стилевого шаблона следует внимательно следить за
тем, поддерживает ли HTML-элемент присваивамый тип переопределения стиля.
Например, запись вида:
HR { text-align: justify; }
будет бессмысленной, т. к. горизонтальный разделитель относится к области
структурного форматирования и не может содержать текст, который, согласно
стилевому правилу, следует растянуть по ширине;
·
идентификаторы.
Запись идентификатора начинается с символа # (диез) и заканчивается
наименованием:
#black { background-color: black; }
Например, присвоив данный идентификатор тегу то, мы получим ячейку
таблицы, залитую черным цветом:
<TD ID="black">H4eUKa черного цвета</ТО>
Сравнив функции селектора класса и идентификатора, можно задаться вполне
закономерным вопросом - чем же отличаются эти селекторы? Действительно, формат
определения селектора обоих типов аналогичен по структуре и присвоению
HTML-элементам. Однако селектор идентификатора часто применяется для задания
уникального имени элементу, который задействован в программном сценарии
(скрипте). В отличие от него, селектор класса ограничивается, в основном,
применением в стилевых шаблонах.
В заключение необходимо обратить особое внимание на невозможность
сочетания селекторов различных типов. Нельзя одновременно переопределить стиль
для стандартного элемента HTML и для него же, но по конкретному
классу/идентификатору.
Псевдоклассы. Псевдоклассами называют определенные условия форматирования
HTML-элемента, в соответствии с которыми браузер подставляет необходимые
стилевые правила отображения данных. При этом в исходной структуре электронного
документа такие классы не присутствуют, они создаются в процессе интерпретации
HTML-кода браузером.
В основном, псевдоклассы предназначены для задания различных типов
форматирования по нескольким разновидностям элементов. Рассмотрим
функциональность псевдоклассов на примере гиперссылок.
Согласно спецификации HTML и стандарту CSS, гиперссылка может при нимать
четыре состояния: непосещенная ссылка (link), посещенная ссылка (visited),
активная ссылка (active) и ссылка при наведении курсора мыши (hover). Первые
Три СОСТОЯНИЯ (link, visited, active) обычно ПрОПИСЫваются в теге <BODY>
HTML-документа (уровень CSS 1). Четвертое состояние (hover) относится к уровню
CSS 2 и подразумевает изменение цвета ссылки при наведении на нее курсора мыши
пользователя (событие работает в браузерах Internet Explorer 4 и выше, Opera 5
и выше, Netscape 6 и выше, Mozilla 1.0; браузеры более ранних версий, а также
некоторые не особенно распространенные браузеры не поддерживают состояние
hover).
Эти состояния и будут являться псевдоклассами при записи правил
отображения гиперссылок в стилевом шаблоне:
A:link { color: blue; }
A:active { text-decoration: underline; }
A:visited { color: gray; }
A:hover { color: orange; }
В данном случае все присутствующие в электронном документе гиперссылки
будут отображаться в соответствии с заданным стилевым правилом.
Однако часто возникает необходимость визуально выделить одни ссылки
относительно других. Для этого наряду с псевдоклассами используются обычные
селекторы классов:
A:active.red { color: red; }
A:hover.red ( color: blue; }
A:active.white { color: white; }
A:hover.white ( color: black; }
Применение таблиц стилей CSS. Прежде всего следует отметить, что при
определении стилевых таблиц далеко не всегда свойства стандартного
HTML-элемента соответствуют описанию шаблона стиля. Например, в HTML для
жирного начертания используется тег-контейнер <в> (<STRONG>), а в
CSS - конструкция font-weight: bold,- (для элемента или селектора). Для выделения
текста подчеркиванием в HTML предусмотрен тег <и>, а в CSS используется
запись вида text-decoration: underline; И Т. Д.
В рамках данной книги, посвященной применению языка разметки HTML, сложно
рассказать обо всех свойствах переопределения стиля с помощью CSS. Поэтому мы
остановимся лишь на некоторых аспектах использования каскадных таблиц стилей, а
именно: на форматировании текста, структурном форматировании и организации
пользовательских форм.
CSS в форматировании текста. CSS предоставляет разработчику электронных
документов гораздо более широкий набор возможностей работы с текстовой
информацией, нежели стандартный HTML. Помимо способов выделения текста
(подчеркивание, курсив, жирное начертание, выбор гарнитуры и размер шрифта), с
помощью средств CSS возможно изменять такие параметры, как межбуквенный и
межстрочный интервал, тип регистра (строчные и прописные буквы) и многое
другое.
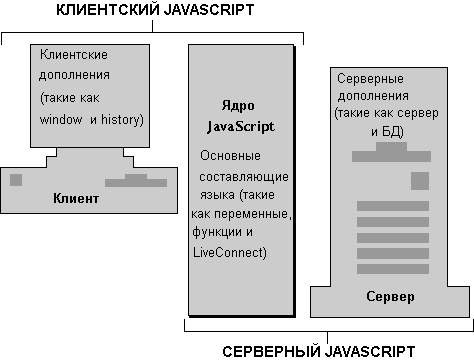
1.4 Язык программирования JavaScript
JavaScript это созданный фирмой Netscape межплатформенный, объектно-ориентированный
язык скриптинга (сценариев). Ядро JavaScript содержит набор основных объектов,
таких как Array, Date и Math, и основной набор элементов языка, таких как
операции, структуры управления и операторы [6, 12, 15, 16, 17]. Ядро JavaScript
может быть расширено для различных целей путём дополнения новыми объектами;
например:
·
Клиентский
JavaScript расширяет ядро языка, предоставляя объекты управления браузером
(Navigator или другой web-браузер) и Document Object Model (DOM). Например,
клиентские расширения дают приложению возможность размещать элементы в
HTML-форме и реагировать на действия пользователя, такие как щелчок мыши, ввод
данных в форму и навигация по страницам.
·
Серверный
JavaScript расширяет ядро языка, предоставляя объекты, относящиеся к запуску
JavaScript на сервере. Например, серверные расширения дают приложению
возможность соединяться с реляционной БД, сохранять информацию между вызовами
приложения или выполнять работу с файлами на сервере.
JavaScript позволяет создавать приложения, работающие по всей сети
Internet. Клиентские приложения работают в браузере, таком как Netscape
Navigator, а серверные приложения - на сервере, таком как Netscape Enterprise
Server. Используя JavaScript, Вы можете создавать динамические HTML-страницы,
обрабатывающие пользовательский ввод и имеющиеся данные, используя специальные
объекты, файлы и реляционные БД.

Рис. 1.3 - Компоненты JavaScript
С помощью функциональности JavaScript LiveConnect Вы можете организовать
взаимодействие кодов Java и JavaScript. Из JavaScript Вы можете инстанциировать
объекты Java и получать доступ к их public-методам и полям. Из Java Вы можете
получать доступ к объектам, свойствам и методам JavaScript.
Корпорация Netscape изобрела JavaScript, и JavaScript был впервые
использован в браузерах Netscape.
Ядро, Клиентский и Серверный JavaScript. Компоненты JavaScript показаны
на рисунке 1.3.
Ядро JavaScript. Клиентский и серверный JavaScript имеют следующие общие
элементы:
·
Ключевые слова
·
Синтаксис
операторов и грамматику
·
Правила написания
выражений, переменных и литералов
·
Лежащую в основе
объектную модель (хотя клиентский и серверный JavaScript имеют разные
предопределённые объекты)
·
Предопределённые
объекты и функции, такие как Array, Date и Math
Клиентский JavaScript. Web-браузеры, такие как Navigator (2.0 и более
поздние версии) могут интерпретировать операторы клиентского JavaScript,
внедрённые в HTML-страницу. Когда браузер (или клиент) запрашивает такую
страницу, сервер высылает клиенту по сети полное содержимое документа, включая
HTML и операторы JavaScript.

Рис. 1.4 - Выполнение операторов клиентского JavaScript
Браузер читает страницу сверху вниз, отображая результат работы HTML и
выполняя операторы JavaScript по мере их обнаружения. Этот процесс,
проиллюстрированный на рисунке 1.4, производит результат, который видит
пользователь.
Операторы клиентского JavaScript, встроенного в HTML-страницу, могут
реагировать на пользовательские события, такие как щелчок мыши, ввод данных в
форму и навигация по страницам. Например, Вы можете написать функцию JavaScript
для проверки ввода пользователем правильной информации в форму, запрашивающую
телефонный номер или zip-код. Без передачи по сети внедрённый JavaScript на
HTML-странице может проверить введённые данные и вывести диалоговое окно, если
пользователь ввёл неверные данные.
Разные версии JavaScript работают со специфическими версиями Navigator'а.
Например, JavaScript 1.2 работает с Navigator 4.0. Некоторые возможности
JavaScript 1.2 недоступны в JavaScript 1.1 и поэтому недоступны в Navigator
3.0.
Серверный JavaScript. На сервере Вы также можете внедрять JavaScript в
HTML-страницы. Серверные операторы могут соединяться с реляционными БД разных
производителей, разделять информацию между пользователями приложения, получать
доступ к файловой системе сервера или взаимодействовать с другими приложениями
через LiveConnect и Java. HTML-страницы с серверным JavaScript могут содержать
также клиентский JavaScript.

Рис. 1.5 - Серверный JavaScript в процессе разработки
В отличие от страниц с чисто клиентским JavaScript, HTML-страницы,
использующие серверный JavaScript, компилируются в байт-кодовые исполняемые
файлы. Эти исполняемые приложения запускаются на выполнение web-сервером,
имеющим машину времени выполнения JavaScript. Исходя из этого, создание
приложений JavaScript это процесс из двух этапов.
На первом этапе, показанном на рисунке 1.5, Вы создаёте HTML-страницы
(которые могут содержать операторы как клиентского, так и серверного
JavaScript) и файлы JavaScript. Затем Вы компилируете все эти файлы в единый
исполняемый блок.
На втором этапе, показанном на рисунке 1.6, страница приложения
запрашивается клиентским браузером. Машина выполнения использует исполняемый
блок для просмотра исходной страницы и динамической генерации HTML-страницы,
возвращаемой клиенту. Она выполняет все найденные на странице операторы
серверного JavaScript. Выполнение этих операторов может добавить новые
операторы HTML или операторы клиентского JavaScript в HTML-страницу. Машина выполнения
отсылает затем окончательный вариант страницы по сети Navigator-клиенту,
который выполняет клиентский JavaScript и отображает результат.

Рис. 1.6 - Серверный JavaScript в процессе выполнения
В отличие от стандартных программ Common Gateway Interface (CGI), все
исходники JavaScript интегрированы непосредственно в HTML-страницы, ускоряя
разработку и облегчая обслуживание. Служба Session Management Service
серверного JavaScript содержит объекты, которые Вы можете использовать для
работы с данными, существующими между клиентскими запросами, у нескольких
клиентов или нескольких приложений. Служба LiveWire Database Service серверного
JavaScript предоставляет объекты для доступа к БД, служащие интерфейсом для
серверов Structured Query Language (SQL).и Java. JavaScript и Java напоминают
друг друга, но имеют и фундаментальные отличия. JavaScript не имеет статической
типизации и строгой проверки типов Java. JavaScript поддерживает большую часть
синтаксиса выражений Java и базовые конструкции управления потоком.
В отличие от системы времени компиляции Java, построенной на объявлениях,
JavaScript поддерживает систему времени выполнения, основанную на небольшом
количестве типов данных: числовых, Булевых и строковых. JavaScript имеет
объектную модель на базе прототипов вместо более общей объектной модели на базе
классов. Модель на базе прототипов предоставляет возможность динамического
наследования; то есть, то, что наследуется, может отличаться для разных
объектов. JavaScript также поддерживает функции без специальных требований
объявления. Функции могут быть свойствами объектов, исполняемыми как
нетипизированные методы.это язык, свободный по форме, по сравнению с Java. Вы
не должны объявлять все переменные, классы и методы. Вы не должны учитывать,
являются ли методы public, private или protected, и не обязаны реализовывать
интерфейсы. Return-типы переменных, параметров и функций не типизированы
явно.это язык на базе классов, разработанный для быстрого выполнения и строгой
типизации. Строгая типизация означает, к примеру, что Вы не можете
привести/cast целое число Java (integer) к ссылке на объект или получить доступ
к private-памяти, нарушая байт-коды Java. Модель Java на базе классов означает,
что программы состоят исключительно из классов и их методов. Наследование
классов в Java и строгая типизация обычно требуют тесно выстроенной иерархий
объектов. Эти требования делают программирование на Java более сложным, чем
авторизация на JavaScript.
В противоположность этому, JavaScript ведёт своё начало от небольших
динамически типизированных языков, таких как HyperTalk и dBASE. Эти языки
сценариев предоставляют утилиты программирования для более широкой аудитории,
поскольку имеют облегчённый синтаксис, специализированную встроенную функциональность
и минимальные требования при создании объектов.
Таблица 1.1 - Отличия языков Java и JavaScript
|
JavaScript
|
Java
|
|
Интерпретируется (не
компилируется) клиентом.
|
Скомпилированные байт-коды,
загруженные с сервера, выполняются на клиенте.
|
|
Объектно-ориентированный.
Нет отличий между типами объектов. Наследование осуществляется через механизм
прототипов, а свойства и методы могут добавляться к объекту динамически.
|
На базе классов. Объекты
делятся на классы и экземпляры, наследующие по всей цепи иерархии классов.
Классы и экземпляры не могут иметь свойства и методы, добавляемые
динамически.
|
Аплеты отличаются от HTML
(доступ к ним осуществляется из HTML-страниц).
|
|
Типы переменных не
объявляются (динамическая типизация).
|
Типы переменных обязаны
быть объявлены (статическая типизация).
|
|
Не может автоматически
записывать на жёсткий диск.
|
Не может автоматически
записывать на жёсткий диск.
|
Отладка в JavaScript. JavaScript позволяет создавать сложные компьютерные
программы. Как и во всех других языках, Вы можете ошибаться при написании
скриптов. Отладчик Netscape JavaScript Debugger даёт возможность отлаживать
Ваши скрипты.JavaScript. Netscape Visual JavaScript это утилита визуальной
разработки на базе компонентов для платформы Netscape Open Network Environment
(ONE). Он первоначально предназначался для использования разработчиками
межплатформенных стандартизованных web-приложений из готовых компонентов с
минимальными затратами на программирование. Эти приложения базируются на HTML,
JavaScript и Java.
1.5 Язык программирования PHP
- это скрипт-язык (scripting language), встраиваемый в HTML, который
интерпретируется и выполняется на сервере [6, 7, 8, 9, 10, 11, 12].
Основное отличие от CGI-скриптов, написанных на других языках, типа Perl
или C - это то, что в CGI-программах вы сами пишете выводимый HTML-код, а,
используя PHP - вы встраиваете свою программу в готовую HTML-страницу,
используя открывающий и закрывающий теги (в примере <?php и ?>).является
препроцессором HTML. Это значит, что до того, как сервер "отдаст"
файл броузеру, его просматривает препроцессор-интерпретатор. Что это значит?
Файлы, которые подвергаются обработке препроцессором, должны иметь определенное
расширение (обычно это .phtml или .php3, но эти значения можно поменять) и
содержать (хотя это не обязательное требование) код для препроцессора
Отличие PHP от JavaScript, состоит в том, что PHP-скрипт выполняется на
сервере, а клиенту передается результат работы, тогда как в JavaScript-код
полностью передается на клиентскую машину и только там выполняется.
Любители
Internet Information Server найдут, что PHP очень похож на Active Server Pages
(ASP), а энтузиасты Java скажут, что PHP похож на Java Server Pages (JSP). Еще
некоторыми аналогами PHP являются языки ColdFusion (www.allaire.com
<#"877858.files/image007.gif">
Рис. 2.1 - Внешний вид сайта ebay.com
Причины эффективности бизнес-модели. Отсутствие географических барьеров -
продавцы и покупатели могут участвовать в торгах на eBay из любой точки мира,
достаточно иметь доступ к сети Интернет. Это увеличивает число
продавцов/выставляемых лотов и количество покупателей/сделанных ставок.
Отсутствие
языковых барьеров - участие в аукционной торговле возможно на различных языках.
Многие страны имеют собственные, локальные филиалы аукциона, например
Великобритания <https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%BB%D0%B8%D0%BA%D0%BE%D0%B1%D1%80%D0%B8%D1%82%D0%B0%D0%BD%D0%B8%D1%8F>,
Германия
<https://ru.wikipedia.org/wiki/%D0%93%D0%B5%D1%80%D0%BC%D0%B0%D0%BD%D0%B8%D1%8F>,
Нидерланды
<https://ru.wikipedia.org/wiki/%D0%9D%D0%B8%D0%B4%D0%B5%D1%80%D0%BB%D0%B0%D0%BD%D0%B4%D1%8B>,
Испания
<https://ru.wikipedia.org/wiki/%D0%98%D1%81%D0%BF%D0%B0%D0%BD%D0%B8%D1%8F>,
Австралия
<https://ru.wikipedia.org/wiki/%D0%90%D0%B2%D1%81%D1%82%D1%80%D0%B0%D0%BB%D0%B8%D1%8F>
и этот список может быть продолжен.
Отсутствие
временных рамок - ставки
<https://ru.wikipedia.org/wiki/%D0%A1%D1%82%D0%B0%D0%B2%D0%BA%D0%B0> на
товары на eBay можно делать 24 часа в сутки, 7 дней в неделю. Лоты
<https://ru.wikipedia.org/wiki/%D0%9B%D0%BE%D1%82_(%D0%B0%D1%83%D0%BA%D1%86%D0%B8%D0%BE%D0%BD)>,
в свою очередь, могут быть выставлены на период до 30 дней - достаточный период
для поиска, ознакомления и покупки.
Большое
количество покупателей - посетители аукционов привлечены огромным ассортиментом
<https://ru.wikipedia.org/wiki/%D0%90%D1%81%D1%81%D0%BE%D1%80%D1%82%D0%B8%D0%BC%D0%B5%D0%BD%D1%82>
разнообразных товаров, выставляемых по относительно низким ценам. Так же здесь
можно найти редкие, коллекционные вещи, которые практически невозможно купить
оффлайн.
·
Большое
количество продавцов - низкие затраты на размещение товаров, огромная
покупательская аудитория, простота использования сервисов аукциона eBay также
привлекательны для продавцов. Более того, продавцом может стать каждый
участник.
Мультипликационный
эффект модели - рост количества покупателей
<https://ru.wikipedia.org/wiki/%D0%9F%D0%BE%D0%BA%D1%83%D0%BF%D0%B0%D1%82%D0%B5%D0%BB%D1%8C>
приводит к росту числа продавцов, рост числа продавцов стимулирует рост
количества покупателей. Что и гарантирует развитие eBay.com во всём мире.
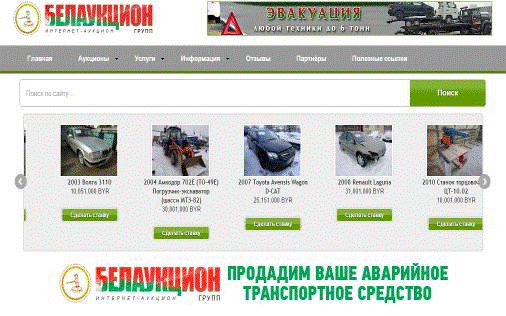
Аукцион ООО «БелАукцион-Групп». Компания, предоставляющая комплексные
услуги по организации и проведению аукционных интернет-торгов в сфере
реализации транспортных средств и их запчастей на территории Республики Беларусь.
На рисунке 1.2 показан внешний вид сайта ООО «БелАукцион-Групп»

Рис. 2.2 - Главная страница сайта ООО «БелАукцион-Групп»
Развитие бизнеса в направлении:
·
создающем
здоровую и честную потребительскую конкуренцию на рынке транспортных средств
Республики Беларусь;
·
обеспечивающем
максимально комфортные и выгодные условия реализации сделок для наших партнёров
и клиентов.
Преимущества данного аукциона:
·
Широкое
ассортиментное предложение. Еженедельно выставляются новые Лоты - автомобили,
мотоциклы и прочие транспортные средства, аварийные, конфискованные и другие.
·
Собственная
автомобильная площадка «showroom». Все транспортные средства, выставленные на
торги, представляются на выставочной базе компании для ознакомления и осмотра.
·
Развитая служба
эвакуации транспортных средств. Компания предоставляет услуги по оперативной
эвакуации транспортных средств любого вида.
·
Бесплатная
доставка транспортных средств. Доставка любого транспортного средства от
клиента до площадки компании осуществляется бесплатно.
·
Полный цикл «обслуживания
сделки». Клиенты получают полную информационную и консультационную поддержку
компании на этапе первого обращения в компанию, а также в процессе
осуществления сделки - от момента ее заключения до момента ее окончания.
·
Профессиональная
команда сотрудников. В штате имеются сотрудники с опытом работы в сфере
автомобильной аукционной торговли в американских компаниях. Все сотрудники
компании получают системное тренинговое обучение и проходят регулярную
аттестацию.
·
Прозрачные
сделки. Все совершаемые компанией сделки лежат в правовом поле белорусского
законодательства и имеют официальное документальное оформление.
·
Услуги по
приобретению транспортных средств с аукционов США и Европы. Компания
предоставляет дополнительные услуги по приобретению и доставке любого
транспортного средства, а также запчастей к нему с любого аукциона США и Европы
на территорию Республики Беларусь.
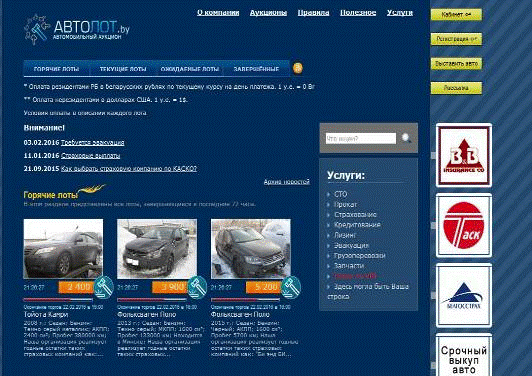
Аукцион ООО «БелАвтоЛот». Специализированная организация по проведению
торгов (аукционов) по продаже аварийных и целых транспортных средств, а также
запчастей и годных остатков транспортных средств.
Преимущества рассматриваемого аукциона:
·
продажу
автомобиля по оптимальным рыночным ценам;
·
бесплатную
эвакуацию транспортного средства по г. Минску к нам на площадку с прохождением
процедуры сверки в ГАИ.
·
исключение
случаев обмана и махинаций при продаже авто;
·
объективность в
ходе продажи транспортного средства;
·
пакет официально
заверенных документов о продаже автомобиля, в случаях возникновения спорных
ситуаций (для страховых компаний, судебных инстанций или прочих официальных
органов).
На рисунке 2.3 показан внешний вид сайта ООО «БелАвтоЛот»

Рис. 2.3 - Внешний вид сайта ООО «БелАвтоЛот»
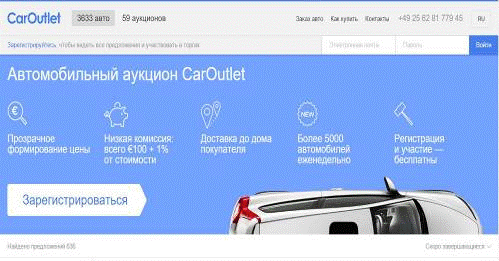
Аукцион CarOutlet. CarOutlet является одной из ведущих онлайн-платформ в
Европе для всех участников рынка подержанных легковых автомобилей и фургонов.
Наша цель - сделать процесс продажи простым, безопасным и надежным для
покупателей и продавцов. Максимально снизив риски для обеих сторон, мы
гарантируем качество и надежность каждого продаваемого на аукционе автомобиля.
Преимущества рассматриваемого аукциона:
·
более 5000 авто
еженедельно;
·
низкая комиссия;
·
прозрачное
формирование цены;
·
все сервисные
документы, история техобслуживания - вы сами можете оценить качество авто на
основе объективных данных;
·
качественные
фотографии интерьера и экстерьера автомобиля;
·
доставка до
вашего города.
На рисунке 2.4 показан внешний вид сайта caroutlet.eu

Рис. 2.4 - Внешний вид аукциона caroutlet.eu
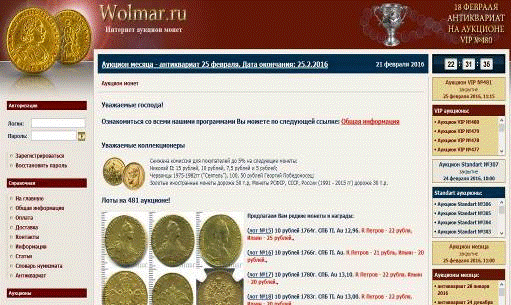
Аукцион WOLMAR. «Волмар» - лучший аукцион монет в
России.
Преимущества аукциона «Волмар»:
·
Безопасность. За
сохранность лота, который выставил нумизмат, аукцион монет несет полную
материальную ответственность.
·
Выгодность.
Крупнейшие аукционы монет онлайн предоставляют доступ к сотням тысяч
заинтересованных покупателей и продавцов. Участник получает выход на самых
материально обеспеченных коллекционеров со всего мира. Посетив такой аукцион
нумизматов, продать монеты можно по максимально возможной рыночной стоимости.
Аналогичная ситуация с приобретением лотов. Из-за огромного количества
выставляемых на онлайн аукционы монет, скупка осуществляется по цене, регулируемой
рыночными механизмами, а не пожеланиями конкретного человека.
·
Удобство.
Выставив на нумизматический аукцион монеты, вам больше не нужно никуда ездить
или звонить. Ходом торгов вы управляете, сидя в домашнем кресле. Для
покупателей также созданы все условия. К каждому лоту прилагается не только
основная характеристика конкретной монеты - стоимость, аукционы предоставляют
исчерпывающую информацию о ее редкости и сохранности, удобную масштабируемую
фотографию, а также подробные сведения о ходе торгов. Словом, здесь есть все
необходимое для принятия верного решения.
На рисунке 2.5 показан внешний вид сайта wolmar.ru

Рис. 2.5 - Внешний вид сайта wolmar.ru
2.1 Функциональное моделирование веб-приложения
Для проектирования функциональности веб-приложения задействуем диаграмму Use Case языка UML.
Диаграмма Use Case определяет поведение системы с точки зрения
пользователя. Диаграмма Use Case
рассматривается как главное средство для первичного моделирования динамики
системы, используется для выяснения требований к разрабатываемой системе,
фиксации этих требований в форме, которая позволит проводить дальнейшую
разработку. В русской литературе диаграммы Use Case часто называют диаграммами прецедентов, или диаграммами
вариантов использования.
В состав диаграмм Use Case входят
элементы Use Case, актеры, а также отношения зависимости, обобщения и
ассоциации. Как и другие диаграммы, диаграммы Use Case могут включать примечания и ограничения. Кроме того,
диаграммы Use Case могут содержать пакеты, используемые для группировки
элементов модели в крупные фрагменты.
Актеры и элементы Use Case. Вершинами в
диаграмме Use Case являются актеры и элементы Use Case. Их обозначения показаны на рис. 2.6.
Актеры представляют внешний мир, нуждающийся в работе системы. Элементы Use Case представляют действия, выполняемые системой в
интересах актеров.

Рис. 2.6 - Обозначения актера и элемента Use Case
Актер - это роль объекта вне системы, который прямо взаимодействует с ее
частью - конкретным элементом (элементом Use Case). Различают актеров и пользователей. Пользователь -
это физический объект, который использует систему. Он может играть несколько
ролей и поэтому может моделироваться несколькими актерами. Справедливо и
обратное - актером могут быть разные пользователи.
Например, для коммерческого летательного аппарата можно выделить двух
актеров: пилота и кассира. Сидоров - пользователь, который иногда действует как
пилот, а иногда - как кассир. Как изображено на рис. 2.7, в зависимости от роли
Сидоров взаимодействует с разными элементами Use Case.

Рис. 2.7 - Модель Use Case
Элемент Use Case - это описание последовательности действий (или
нескольких последовательностей), которые выполняются системой и производят для
отдельного актера видимый результат.
Один актер может использовать несколько элементов Use Case, и наоборот, один элемент Use Case может иметь несколько актеров, использующих его.
Каждый элемент Use Case задает определенный путь
использования системы. Набор всех элементов Use Case определяет полные функциональные возможности системы.
Отношения в диаграммах Use Case. Между
актером и элементом Use Case возможен только один вид отношения -
ассоциация, отображающая их взаимодействие (рис. 2.8). Как и любая другая
ассоциация, она может быть помечена именем, ролями, мощностью.

Рис. 2.8 - Отношение ассоциации
Между актерами допустимо отношение обобщения (рис. 2.9), означающее, что
экземпляр потомка может взаимодействовать с такими же разновидностями
экземпляров элементов Use Case, что и
экземпляр родителя.

Рис. 2.9 - Отношение обобщения между актерами
Между элементами Use Case определены
отношение обобщения и две разновидности отношения зависимости - включения и
расширения.
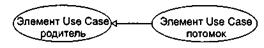
Отношение обобщения (рис. 2.10) фиксирует, что потомок наследует
поведение родителя. Кроме того, потомок может дополнить или переопределить
поведение родителя. Элемент Use Case, являющийся
потомком, может замещать элемент Use Case, являющийся
родителем, в любом месте диаграммы.

Рис. 2.10 - Отношение обобщения между элементами Use Case
Отношение включения (рис. 2.11) между элементами Use Case означает, что базовый элемент Use Case явно включает поведение другого элемента Use Case в точке, которая определена в базе. Включаемый
элемент Use Case никогда не используется самостоятельно - его
конкретизация может быть только частью другого, большего элемента Use Case. Отношение включения является примером отношения
делегации. При этом в отдельное место (включаемый элемент Use Case) помещается определенный набор обязанностей системы.
Далее остальные части системы могут агрегировать в себя эти обязанности (при
необходимости).

Рис. 2.11 - Отношение включения между элементами Use Case
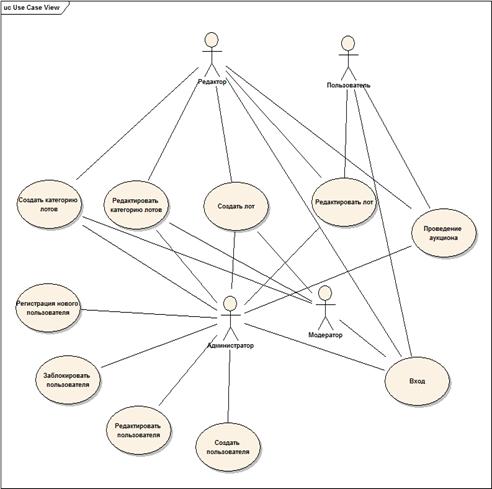
Перейдем к построению модели Use Case для веб-приложения
аукциона. Выделим следущих актеров - Администратор, Модератор, Редактор,
Пользователь. Система имеет проверку роли пользователя при входе, эти права
определяют. У Администратора будут максимальные права в системе, включая
регистрацию пользователей и работу с категориями и лотами. Модератор имеет
возможность работать с категориями и лотами аукциона, в том числе удаление
данных сущностей. Редактор может только редактировать и создавать категории и
лоты. Пользователь имеет права только создавать лоты и проводить аукцион
собственно.
Для всех элементов Use Case и актеров
используем связь использования, никакие стереотипы использовать не будем. Будем
считать, что все связи имеют направление от актера к элементу Use Case и на модели это приводить не будем. Для построения
всех моделей, в том числе и модели Use Case, будем
использовать CASE-средство Enterprise Architect. Построенная модель функциональности
приведена на рисунке 2.12.

Рис. 2.12 - Модель функциональности веб-приложения
2.3 Поведенческое моделирование веб-приложения
В данном подразделе рассмотрим вопросы моделирования поведения системы
интернет-аукциона. Для моделирования системы возьмем язык UML, в котором для моделирования
поведения системы используют:
·
автоматы;
·
взаимодействия.
Автомат (State machine) описывает поведение в терминах
последовательности состояний, через которые проходит объект в течение своей
жизни. Взаимодействие (Interaction) описывает поведение в терминах обмена сообщениями между объектами.
Таким образом, автомат задает поведение системы как цельной, единой
сущности; моделирует жизненный цикл единого объекта. В силу этого автоматный
подход удобно применять для формализации динамики отдельного трудного для
понимания блока системы.
Взаимодействия определяют поведение системы в виде коммуникаций между его
частями (объектами), представляя систему как сообщество совместно работающих
объектов. Именно поэтому взаимодействия считают основным аппаратом для фиксации
полной динамики системы.
Автоматы отображают с помощью:
·
диаграмм схем
состояний;
·
диаграмм
деятельности.
Взаимодействия отображают с помощью:
·
диаграмм
сотрудничества (кооперации);
·
диаграмм
последовательности.
В нашем случае для моделирования поведения веб-приложения возьмем
диаграмму активности. Практически диаграмма активности представляет собой
сценарий выполнения пользователем того или иного действия в системе.

Рис. 2.13 - Сценарий работа в системе Администратора
Возьмем многовариантный сценарий работы в системе Администратора.
Центральными атомарными состояниями действия выделим Вход, Создание нового
пользователя, Сохранение нового пользователя, Редактирование и Блокировка
пользователя. Результат построения модели поведения в Enterprise Architect приведен на рисунке 2.13.
Рассмотрим другие сценарии поведения пльзователей системы. Рассмотрим
поведение пользователя с ролью Редактор с случае работы с подсистемой
Категории. На рисунке 2.14 приведена построенная диаграмма деятельности в Enterprise Architect. Выделим состояния действия Просмотр
категорий, Создание новой категории, Сохранение новой категории и Выход. Все
состояния действия соединим между собой потоком управления. В диаграмме
использованы элементы UML
слияние (merge) и решение (decision).

Рис. 2.14 - Сценарий работы с подсистемой Категории роли Редактора
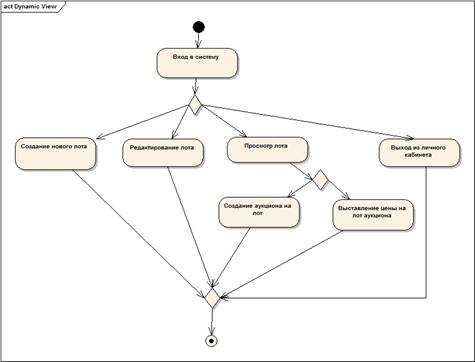
Перейдем к рассмотрению поведения системы в случае работы пользователя с
ролью Пользователь. Он имеет наименьшие права безопасности в данном
веб-приложении. Приведем сценарий работы пользователя работы с подсистемой
Лоты, построенная в Enterprise Architect диаграмма приведена на рисунке 2.15.
В данном случае выделим такие состояния действия (aсtivity), как:
Создание лота, Редактирование лота, Просмотр лота, Создание аукциона,
Выставление цены на лот аукциона. В данной поведеческой модели для отражения
поведения используются элементы слияние (merge) и решение (decision), все элементы UML-модели соединены потоком управления.
В качестве начала диаграммы используется стандартный элемент Начало (Initial) и Окончание (Final). Данные элементы являются
стандартными для данного типа диаграмм.
Активность вход в систему является стндартным элементом всех модлей
деятельности данного веб-приложения, так как все пользователи проходят
процедуру авторизации. Исходя из логина уже в свою очередь определяется роль
данного пользователя.

Рис. 2.15 - Сценарий работы с подсистемой Лоты пользователя с ролью
Пользователь
2.4 Моделирование базы данных веб-приложения
«Интернет-аукцион»
Рассотрим вопрос моделирования базы данных веб-приложения. По
распространенной концепции моделирования баз данных выделят логическое и
физическое моделирование базы данных. Эти два уровня полностью охватывает
подход SADT и реализуется это ER-диаграммами. Ранее стандартом в мире
разработки баз данных являлось CASE-средство
Erwin. Однако с появлением языка UML моделирования баз данных было
встроено во все CASE-средства,
использующиеся для разработки промышленных баз данных.
Для данной разработки мы воспользуемся встроенным визуальным дизайнером phpMyAdmin для структурирования базы данных
веб-приложения. Фактически это моделирование физической структуры базы данных,
впоследствии сгенерируем скрипт базы данных. После определения набора
наобходимых таблиц и визуализации структуры посредством визуального дизайнера
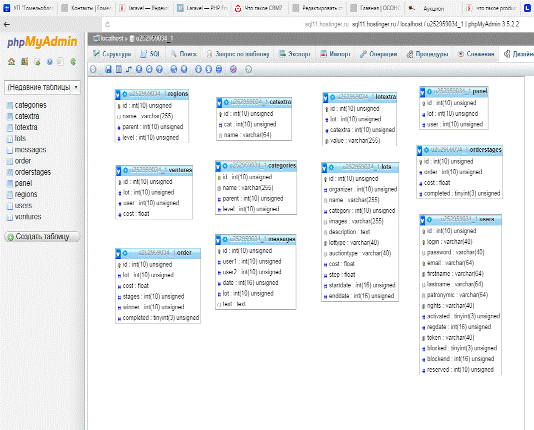
получен седущий результат, приведенный на рисунке 2.16.

Рис. 2.16 - Структура базы данных
Центральными таблицами базы данных являются таблицы Пользователи, Лоты и
Категории. В данном контексте это будут таблицы Users, Lots и
Categories. Остальные таблицы являются
вспомогательными. Ввиду простоты базы данных не используется механизмы внешних
ключей в таблицах, реализация только на уровне программного кода приложения. Во
всех таблицах присутствуют уникальные индексы. Типизация полей приведена на
рисунке 2.16. На основе данной визуальной структуры мы получаем следующий
скрипт базы данных уже на языке SQL.
--SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8 */;
--
-- Database: `auction`
--
-- --------------------------------------------------------
--
-- Table structure for table `categories`
--
CREATE TABLE IF NOT EXISTS `categories` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) NOT NULL,
`parent` int(10) unsigned NOT NULL,
`level` int(10) unsigned NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=10 ;
-- --------------------------------------------------------
--
-- Table structure for table `catextra`
--
CREATE TABLE IF NOT EXISTS `catextra` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`cat` int(10) unsigned NOT NULL,
`name` varchar(64) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
-- --------------------------------------------------------
--
-- Table structure for table `lotextra`
--
CREATE TABLE IF NOT EXISTS `lotextra` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`lot` int(10) unsigned NOT NULL,
`catextra` int(10) unsigned NOT NULL,
`value` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
-- --------------------------------------------------------
--
-- Table structure for table `lots`
--
CREATE TABLE IF NOT EXISTS `lots` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`organizer` int(10) unsigned NOT NULL,
`name` varchar(255) NOT NULL,
`category` int(10) unsigned NOT NULL,
`images` varchar(255) NOT NULL,
`description` text NOT NULL,
`lottype` varchar(40) NOT NULL,
`auctiontype` varchar(40) NOT NULL,
`cost` float NOT NULL,
`step` float NOT NULL,
`startdate` int(16) unsigned NOT NULL,
`enddate` int(16) unsigned NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=9 ;
--
-- Table structure for table `messages`
--
CREATE TABLE IF NOT EXISTS `messages` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`user1` int(10) unsigned NOT NULL,
`user2` int(10) unsigned NOT NULL,
`date` int(16) unsigned NOT NULL,
`lot` int(10) unsigned NOT NULL,
`text` text NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
-- --------------------------------------------------------
--
-- Table structure for table `order`
--
CREATE TABLE IF NOT EXISTS `order` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`lot` int(10) unsigned NOT NULL,
`cost` float NOT NULL,
`stages` int(10) unsigned NOT NULL,
`winner` int(10) unsigned NOT NULL,
`completed` tinyint(3) unsigned NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=3 ;
--
-- Table structure for table `orderstages`
--
CREATE TABLE IF NOT EXISTS `orderstages` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`order` int(10) unsigned NOT NULL,
`cost` float NOT NULL,
`completed` tinyint(3) unsigned NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
-- --------------------------------------------------------
--
-- Table structure for table `panel`
--
CREATE TABLE IF NOT EXISTS `panel` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`lot` int(10) unsigned NOT NULL,
`user` int(10) unsigned NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
-- --------------------------------------------------------
--
-- Table structure for table `regions`
--
CREATE TABLE IF NOT EXISTS `regions` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) NOT NULL,
`parent` int(10) unsigned NOT NULL,
`level` int(10) unsigned NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
-- --------------------------------------------------------
--
-- Table structure for table `users`
--
CREATE TABLE IF NOT EXISTS `users` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`login` varchar(40) NOT NULL,
`password` varchar(40) NOT NULL,
`email` varchar(64) NOT NULL,
`firstname` varchar(64) NOT NULL,
`lastname` varchar(64) NOT NULL,
`patronymic` varchar(64) NOT NULL,
`rights` varchar(40) NOT NULL,
`activated` tinyint(3) unsigned NOT NULL,
`regdate` int(16) unsigned NOT NULL,
`token` varchar(40) NOT NULL,
`blocked` tinyint(3) unsigned NOT NULL,
`blockend` int(16) unsigned NOT NULL,
`reserved` int(10) unsigned NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `email` (`email`),
UNIQUE KEY `login` (`login`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=8 ;
--
-- Table structure for table `ventures`
--
CREATE TABLE IF NOT EXISTS `ventures` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`lot` int(10) unsigned NOT NULL,
`user` int(10) unsigned NOT NULL,
`cost` float NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=6 ;
--
-- Dumping data for table `ventures`
--
INSERT INTO `ventures` (`id`, `lot`, `user`, `cost`) VALUES
(2, 6, 1, 1100000),
(3, 8, 2, 1200000),
(4, 5, 2, 570000),
(5, 3, 2, 540000);
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Выводы. В разделе 2 дано понятие интернет-аукциона, рассмотрены
преимущества интернет-аукциона, универсальный интернет-аукцион eBay,
интернет-аукцион целых и аварийных автомобилей, и их запчастей,
интернет-аукцион автомобилей, целых частей автомобилей и их запчастей ООО
«БелАвтоЛот», интернет-аукцион по продаже подержанных автомобилей и фургонов
CarOutlet, интернет-аукцион по продаже монет «Волмар». Также с помощью языка UML построена модель требований к
веб-приложению интернет-аукциона, выделен функционал и пользователи системы,
построены поведеческие модели системы на языке UML. Также было проведено моделирование базы данных
веб-приложения.
3. Разработка клиент-серверного веб-приложения «Интернет-аукцион»
3.1 Диаграмма компонентов
В данном разделе рассмотрим вопросы реализации программной системы
«Интернет-аукцион». Для описания реализации системы задействуем диаграммы
реализации - компонентную и размещения языка UML. В конце данного раздела приведем интерфейс
веб-приложения. Все листинги модулей приведены в приложениях.
Компонентная диаграмма - первая из двух разновидностей диаграмм
реализации, моделирующих физические аспекты объектно-ориентированных систем.
Компонентная диаграмма показывает организацию набора компонентов и зависимости
между компонентами.
Элементами компонентных диаграмм являются компоненты и интерфейсы, а
также отношения зависимости и реализации. Как и другие диаграммы, компонентные
диаграммы могут включать примечания и ограничения. Кроме того, компонентные
диаграммы могут содержать пакеты или подсистемы, используемые для группировки
элементов модели в крупные фрагменты.
Компоненты. По своей сути компонент является физическим фрагментом
реализации системы, который заключает в себе программный код (исходный,
двоичный, исполняемый), сценарные описания или наборы команд операционной
системы (имеются в виду командные файлы). Язык UML дает следующее определение.
Компонент - физическая и заменяемая часть системы, которая соответствует
набору интерфейсов и обеспечивает реализацию этого набора интерфейсов.
Интерфейс - очень важная часть понятия «компонент», его мы обсудим в
следующем подразделе. Графически компонент изображается как прямоугольник с
вкладками, обычно включающий имя (рис. 5.1).

Рис. 3.1 - Обозначение компонента
Компонент - базисный строительный блок физического представления ПО,
поэтому интересно сравнить его с базисным строительным блоком логического
представления ПО - классом.
Сходные характеристики компонента и класса:
·
наличие имени;
·
реализация набора
интерфейсов;
·
участие в
отношениях зависимости;
·
возможность быть
вложенным;
·
наличие
экземпляров (экземпляры компонентов можно использовать только в диаграммах
размещения).
Интерфейсы. Интерфейс - список операций, которые определяют услуги класса
или компонента. Образно говоря, интерфейс - это разъем, который торчит из
ящичка компонента. С помощью интерфейсных разъемов компоненты стыкуются друг с
другом, объединяясь в систему.
Еще одна аналогия. Интерфейс подобен абстрактному классу, у которого
отсутствуют свойства и работающие операции, а есть только абстрактные операции
(не имеющие тел). Если хотите, интерфейс похож на улыбку чеширского кота из
правдивой истории об Алисе, где кот отдельно и улыбка отдельно. Все операции
интерфейса открыты и видимы клиенту (в противном случае они потеряли бы всякий
смысл). Итак, операции интерфейса только именуют предлагаемые услуги, не более
того.
Очень важна взаимосвязь между компонентом и интерфейсом. Возможны два
способа отображения взаимосвязи между компонентом и его интерфейсами. В первом,
свернутом способе, как показано на рис. 5.3, интерфейс изображается в форме
пиктограммы. Компонент Образ.java,
который реализует интерфейс, соединяется со значком интерфейса (кружком)
НаблюдательОбраза простой линией. Компонент РыцарьПечальногоОбраза.jауа, который использует интерфейс,
связан с ним отношением зависимости.

Рис. 3.2 - Представление интерфейса в форме пиктограммы
Второй способ представления интерфейса иллюстрирует рис. 3.3. Здесь
используется развернутая форма изображения интерфейса, в которой могут
показываться его операции. Компонент, который реализует интерфейс, подключается
к нему отношением реализации. Компонент, который получает доступ к услугам
другого компонента через интерфейс, по-прежнему подключается к интерфейсу
отношением зависимости.

Рис. 3.3 - Развернутая форма представления интерфейса
По способу связи компонента с интерфейсом различают:
·
экспортируемый
интерфейс - тот, который компонент реализует и предлагает как услугу клиентам;
·
импортируемый
интерфейс - тот, который компонент использует как услугу другого компонента.
У одного компонента может быть несколько экспортируемых и несколько
импортируемых интерфейсов.
Тот факт, что между двумя компонентами всегда находится интерфейс,
устраняет их прямую зависимость. Компонент, использующий интерфейс, будет
функционировать правильно вне зависимости от того, какой компонент реализует
этот интерфейс. Это очень важно и обеспечивает гибкую замену компонентов в
интересах развития системы.
Построим компонентную диаграмму для клиент-серверного приложения
«Интернет-аукцион». Из компонентов выделим две основные категории - скрипты,
написанные на языках PHP и JavaScript, и файлы стилей CSS. Их будем помечать стереотипами script и CSS. Из категорий модулей исходного кода выделим три
основные категории - модули работы с пользователями, с лотами и категориями
лотов. Из связей в данной UML-модели
используем заависимости между скриптами и файлами стилей, между главной
страницей веб-приложения и страниц подсистем используем ассоциацию, так как эти
файлы «знают о существовании друг друга». На рисунке3.4 приведена построенная
компонентная диаграмма для веб-приложения «Интернет-аукцион».

Рис. 3.4 - Компонентная диаграмма для веб-приложения Интернет-аукцион
.2 Диаграмма развертывания
Данный вид диаграмм в нотации UML моделирует размещение компонентов и артефактов системы на узлах и в
контексте вычислительного окружения.
Выделим три узла вычислительных - веб- сервер, сервер базы данных и
клиент, на котором размещен браузер. Диаграмму размещения построим в таких
терминах, как устройства и компоненты. Компоненты и связи между ними
сохраняются, очевидно, такие как и в диаграмме компонентов. На рисунке 3.5
приведена диаграмма развертывания веб-приложения «Интернет-аукцион».

Рис. 3.5 - Диаграмма развертывания веб-приложения
.3 Интерфейс веб-приложения
В данном подразделе приведем интерфейс разработанного веб-приложения
«Интернет-аукцион». Будем исходить из предположения, что систему использует
Администратор и ставится задача задействовать весь функционал системы. На иллюстрациях
будем приводит скриншоты интерфейса веб-приложения. Для написания инетерфейса
использован востребованный фреймворк Bootstrap.
Главная страница приложения приведена на рисунке 3.6.

Рис. 3.6 - Главная страница веб-приложения
Далее, после успешного входа в систему Администратор попадает на страницу
Личного кабинета, которая приведена на рисунке 3.7.

Рис. 3.7 - Внешний вид Личного кабинета веб-приложения
В Личном кабинете сосредоточен весь функционал веб-приложения. Из Личного
кабинета Администратор может зайти в подсистему работы с пользователями,
внешний вид которой приведен на рисунке 3.8.

Рисунок 3.8 - Подсистема работы с пользователями
В рамках данной подсистемы Администратор может создать нового
пользователя. Внешний вид страницы создания нового пользователя приведен на
рисунке 3.9.

Рис. 3.9 - Создание нового пользователя
Из списка пользователей Администратор может зайти также в редактирование
существующего пользователя. Внешний вид страницы приведен на рисунке 3.10.

Рис. 3.10 - Редактирование существующего пользователя
Из Личного кабинета Администратор может воспользоваться функционалом
работы с категориями. Страницы списка категорий и просмотра категории с лотами
приведены на рисунках 3.11, 3.12.

Рис. 3.11 - Внешний вид страницы Просмотр категорий

Рисунок 3.11 - Внешний вид страницы Просмотр категории с лотами
Администратору из Личного кабинета доступна подсистема работы с лотами. В
рамках данной подсистемы доступно создание и выставление лотов на аукцион. На
рисунках 3.12, 3.13 приведены страницы списка лотов и просмотра лота.

Рис. 3.12 - Внешний вид страницы списка лотов

Рис. 3.13 - Страница просмотра отдельного лота
В данном подразделе мы рассмотрели интерфейс системы, типичный для
веб-приложения. Сервер PHP не
выдает ошибок ни на одной странице, следовательно, можно заключить, что
приложение протестировано и функционирует согласно техническому заданию. Все
исходные коды файлов стилей, скриптов и других файлов приведены в приложениях
А, Б, В, Г.
ЗАКЛЮЧЕНИЕ
В данном дипломном проекте были рассмотрены инструментальные средства по
созданию клиент-серверных веб-приложений.
Авторская часть диплома включает в себя разделы, посвященные
проектированию и разработке веб-приложения «Интернет-аукцион». В разделах,
посвященном проектированию и разработке веб-приложения, освещены вопросы
логического проектирования будущего приложения, также вопросы разработки
веб-приложения.
Дальнейшее развитие веб-приложения заключается в развитии дизайна, его
адаптации под мобильные устройства, что является стандартом де-факто в
настоящее время, различные дополнения существующего функционала для удобства
пользования интернет-аукционом.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1
Сухов, К. HTML5 -
путеводитель по технологии / К. Сухов. - М.: ДМК Пресс, 2013. - 352 с.: ил.
2
Дронов, В. А.
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов / В. А.Дронов. -
СПб.: БХВ-Петербург, 2011. - 416 с.: ил.
3
Чиртик, А.А. HTML. Популярный самоучитель / А.А. Чиртик. - СПб.: Питер, 2006. -
224с.: ил.
4
Мак-Дональд, М.
HTML5. Недостающее руководство: Пер. с англ. / М. Мак-Дональд. - СПб.:
БХВ-Петербург, 2012. - 480 с.: ил.
5
Петюшкин А. В.
HTML. Экспресс-курс. - СПб.: БХВ-Петербург, 2003. - 256 с.: ил.
6
Дунаев, В.
Сценарии для Web-сайта: PHP и JavaScript / В. Дунаев. - СПб.: БХВ-Петербург,
2008
7
Колисниченко, Д.
Профессиональное программирование на PHP / Д. Колисниченко. - СПб.: BHV-Петербург, 2007
8
Кузнецов, М
Объектно-ориентированное программирование на PHP / М. Кузнецов. - СПб.: BHV-Петербург, 2007
9
Колисниченко, Д.
Профессиональное программирование на PHP / Д. Колисниченко. - СПб.: BHV-Петербург, 2007.
10 Кузнецов, М Объектно-ориентированное
программирование на PHP / М. Кузнецов. - СПб.: BHV-Петербург, 2007
11 Дунаев, В. Самоучитель PHP / В.
Дунаев. - СПб.: Питер, 2007
12 Дунаев, В. Сценарии для Web-сайта:
PHP и JavaScript / В. Дунаев. - СПб.: БХВ-Петербург, 2008
13 Компания MySQL AB. MySQL. Руководство
администратора.: Пер. с англ. - М.: Издательский дом "Вильяме", 2005.
- 624 с.
14 Веллинг, Л. MySQL. Учебное пособие.:
Пер. с англ. / Люк Веллинг, Лора Томсон. - М.: Изд. дом «Вильямс», 2005. -
304с.: ил.
15 Херман, Д. Сила JavaScript. 68
способов эффективного использования JS / Д. Херман. - СПб.: Питер, 2013. - 288
с.: ил.
16 Флэнаган, Д. JavaScript. Подробное
руководство, 6-е изд. Пер. с англ. / Д. Флэнаган - СПб: Символ Плюс, 2012. -
1080 с.: ил.
17 Моррисон, М. Изучаем JavaScript / М. Моррисон. - СПб.: Питер, 2012.
- 608 с.: ил.
18 Терри, К. Визуальное моделирование с
помощью IBM®
Rational® Software Architect и UML™
/ К. Терри, Д. Палистрант. - М., 2007. - 192 c.
19 Орлов, С. А. Технологии разработки
программного обеспечения : учебник / С. А. Орлов. - СПб., 2004. - 527 c.
20 Буч, Г. Язык UML. Руководство пользователя / Г. Буч, Д. Рамбо Д., А.
Джекобсон. - М., 2000. - 432 c.
21 Соммервилл, И. Инженерия программного
обеспечения / И. Соммервил. - М., 2002. - 624 c.
ПРИЛОЖЕНИЕ А
Файлы стилей приложения.cpanel{: block;: left;: 20%;: 98%;: 2% 1% 4% 4%;
}.icon{align: center;: left;: 30%;
}.error{: red solid 1px;
}.block{: block;: 100%;
}{background-color: #D9E3FF;}{size: 12pt;weight: bolder;: black;
}:hover{: black;color: #FFEFD5;
}:hover{: red;
}[type="text"], input[type="password"], select{: 2px
6px 4px 10px;: solid blue 1px;radius: 4px;
/***** BASE CSS *****/
/* Site Name */
#divSiteTitle {text-decoration:none;}
#divTagLine {text-decoration:none;}
/* Headline Text */
#divHeaderLine1 {display:inline-block !important}
#divHeaderLine2 {display:inline-block !important}
#divHeaderLine3 {display:inline-block !important}
/* Headings */, h4, h5, h6 {line-height:1.5 !important}
.lead {align:center;
}
.lead h2 {size:33px;line-height:45px;
}
.lead h3 {size:17px;
}
.lead h3 a {size:inherit !important;
}
/* Contact */#contact-info .icon
{font-size:20px;float:left;line-height:25px;margin-right:10px;}#contact-info
.field {font-weight:bold;}#contact-info {list-style:none;}
/* Grid */
#tiles li {:240px !important;color: #ffffff;: 1px solid #dedede;
moz-border-radius: 2px;
webkit-border-radius: 2px;radius: 2px;: 10px
!important;right:7px;margin-bottom:7px;float:left;
}
#tiles li img {margin-bottom:10px;}
#tiles li div.meta {color:#999;text-transform:uppercase;font-size:10px;margin:0;}
#tiles li h4 {line-height:1.5;margin:0 0 5px 0;}
#tiles li h4 a
{line-height:inherit;margin:0;text-decoration:inherit;color:inherit;font-size:inherit;font-family:inherit;font-weight:inherit;font-style:inherit;}
#tiles li p {font-size:12px;line-height:1.5;margin:0;}
#tiles li a {font-size:12px;}
#tiles li .more_link
{font-size:smaller;line-height:2;text-transform:uppercase;letter-spacing:2px;white-space:nowrap;display:block;margin:
5px 0 0 0;}
#tiles li blockquote {line-height:1.5;margin:0;padding:0;color:#999;border:none;font-size:150%;font-style:italic;font-family:Georgia,
Times, serif;}
#tiles li blockquote small {font-size:11px;font-style:normal;}
/* Icons */
[class*="social foundicon-"]:before {font-family:
"SocialFoundicons";}
[class*="general foundicon-"]:before {font-family:
"GeneralFoundicons";}
/* Menu Side */
.menu_menu_simple ul {margin-top:0px;margin-bottom:0px;}
.menu_menu_simple ul li {margin-top:0px;margin-bottom:0px;}
/* Header Area */
#decorative1 {top:-2px;padding-top:2px;
}
/* Menu Centered */
.centered_menu {text-align:center}
.centered_menu > div {display:inline-block;}
.centered_menu div {text-align:left}
/* Footer elements */
.social_bookmarks a {font-size:smaller !important;text-transform:uppercase;letter-spacing:1px;text-decoration:none;margin-right:20px;}
.copyright {font-size:smaller;letter-spacing:1px;}
/* Responsive Image
*/{max-width:100%;height:auto;width:auto;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
/* Responsive Video from Zurb Foundation. Copyright (c) 2011 ZURB,
http://www.zurb.com/ License: MIT */
.flex-video
{position:relative;padding-top:25px;padding-bottom:67.5%;height:0;margin-bottom:16px;overflow:
hidden;}
.flex-video.widescreen {padding-bottom:57.25%;}
.flex-video.vimeo {padding-top:0;}
.flex-video iframe, .flex-video object, .flex-video embed
{position:absolute;top:0;left:0;width:100%;height:100%;border:none;}
@media only screen and (max-device-width: 800px), only screen and
(device-width: 1024px) and (device-height: 600px), only screen and (width:
1280px) and (orientation: landscape), only screen and (device-width: 800px),
only screen and (max-width: 767px) {
.flex-video { padding-top: 0; }
}
/* Additional */
#divBoxed {position:relative}
.nav-links > a {margin-right:20px;}
.btn-secondary, .btn-secondary:hover {text-shadow:none;}
#divHeaderLine1 a, #divHeaderLine2 a, #divHeaderLine3 a {size:
inherit;height: inherit;spacing: inherit;family: inherit;shadow: inherit;weight:
inherit;style: inherit;
}
#divHeaderLine1, #divHeaderLine2, #divHeaderLine3 {top:3px
!important;bottom:3px !important;align:inherit !important;
}
#decorative2 {/*opacity:0.95;*/
webkit-box-shadow: 0 1px 10px rgba(0, 0, 0, 0.03);
moz-box-shadow: 0 1px 10px rgba(0, 0, 0, 0.03);shadow: 0 1px 10px rgba(0,
0, 0, 0.03);
}
.showcase-tabs > li > a {size: 14px;spacing: 1px;left: 20px;right:
20px;
}
.cap1 div, .cap2 div, .cap3 div, .cap4 div, .cap5 div {: 0 -1px;
}
.camera_wrap .camera_pag .camera_pag_ul li {margin:20px 5px 0px
!important;
}
/* Adjustments */
.search.adjust {margin-bottom:15px}
.divPanel {}
.divPanel.notop {padding-top:0px}
.divPanel.nobottom {padding-bottom:0px}
/***** BOOTSTRAP CSS BASE OVERRIDE *****/
.navbar .nav-pills > li > a {text-shadow:none;font-weight:normal;}
.navbar .dropdown-menu li > a {text-shadow:none;font-weight:normal;}
.navbar .nav-pills > li > .dropdown-menu:before {border:none;}
.navbar .nav-pills > li > .dropdown-menu:after {border:none;}
.navbar .nav-pills > .active > a, .navbar .nav-pills > .active
> a:hover, .navbar .nav-pills > .active > a:focus {-webkit-box-shadow:
none;box-shadow: none;}
.navbar .nav-pills > li > a:hover, .navbar .nav-pills
li.dropdown.open.active > .dropdown-toggle {-webkit-transition: ease-in-out
.2s;-moz-transition: ease-in-out .2s;-o-transition: ease-in-out
.2s;-ms-transition: ease-in-out .2s; transition: ease-in-out .2s;}
.navbar .nav-pills .open .dropdown-toggle {background-color:transparent;}
.btn .caret {margin-top: 8px !important;}{background-image: none;
background-position: initial initial; background-repeat: initial initial; }
#divLogo{margin-top: 9px; margin-bottom: 0px; margin-left: -3px;}
#divSiteTitle{font-family: 'Century Gothic', sans-serif; color: rgb(255,
255, 255); font-size: 28px; text-shadow: none; line-height: 42px;
letter-spacing: 2px; text-transform: uppercase; font-weight: normal;
font-style: normal;}
#divTagLine {font-family: 'Century Gothic', sans-serif; font-size: 12px;
text-transform: uppercase; letter-spacing: 5px; line-height: 22px; color:
rgb(255, 255, 255); text-shadow: none; padding-left: 3px; padding-right: 3px;
font-weight: normal; font-style: normal;}
.navContainer {margin-top: 0px; }
.navContainer .navMenu {}
.navContainer .navMenu li {background-color: rgb(245, 245, 245);
border-top-left-radius: 5px; border-top-right-radius: 5px;
border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; }
.navContainer .navMenu li a {}
.navContainer .navMenu li.current {background-color: rgb(174, 0, 0); }
.navContainer .navMenu li.current a {}
.camera_caption > div {opacity: 0.85;filter:alpha(opacity=85);opacity:
0.85;filter:alpha(opacity=85);}
.camera_prevThumbs, .camera_nextThumbs, .camera_prev, .camera_next,
.camera_commands, .camera_thumbs_cont {opacity: 0.85;filter:alpha(opacity=85);opacity:
0.85;filter:alpha(opacity=85);}
.camera_wrap .camera_pag .camera_pag_ul li, .camera_wrap .camera_pag
.camera_pag_ul li, .camera_wrap .camera_pag .camera_pag_ul li:hover > span
{box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);}
.camera_wrap .camera_pag .camera_pag_ul li.cameracurrent > span {}
.camera_wrap {display: block; margin-bottom: 15px; height: 410px; border:
5px solid rgb(255, 255, 255); margin-left: -5px; -webkit-box-shadow: rgba(0, 0,
0, 0.294118) 0px 1px 4px; box-shadow: rgba(0, 0, 0, 0.294118) 0px 1px 4px;
border-top-left-radius: 0px; border-top-right-radius: 0px;
border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; margin-top:
44px;}
.cap1 > div {opacity: 0.85;filter:alpha(opacity=85);opacity: 0.85; background-color:
rgb(212, 173, 0); }
.cap2 > div {opacity: 0.85;filter:alpha(opacity=85);opacity: 0.85;
background-color: rgb(212, 173, 0); }
.cap3 > div {opacity: 0.85;filter:alpha(opacity=85);opacity:
0.85;filter:alpha(opacity=85);}
.cap4 > div {opacity: 0.85;filter:alpha(opacity=85);opacity:
0.85;filter:alpha(opacity=85);}
.cap5 > div {opacity: 0.85;filter:alpha(opacity=85);opacity:
0.85;filter:alpha(opacity=85);}{font-family: 'Source Sans Pro', sans-serif;
font-weight: normal; font-style: normal; font-size: 40px; line-height: 65px;
margin-top: 0px; color: rgb(0, 0, 0);}
.page-content {line-height: 25px; font-family: 'Open Sans', sans-serif;}
.page-content a {color: rgb(60, 160, 91); font-family: 'Open Sans',
sans-serif;}
.sidebox {-webkit-box-shadow:rgba(0, 0, 0, 0.298039) 0px 1px
3px;-moz-box-shadow:rgba(0, 0, 0, 0.298039) 0px 1px 3px;box-shadow:rgba(0, 0,
0, 0.298039) 0px 1px 3px;background-color:rgb(250, 250, 250);color:rgb(51, 51,
51);border-width:1px;border-style:solid;border-color:rgb(255, 255, 255);border-radius:3px;padding:18px;margin-top:28px;}
.sidebar {;}
.sidebox-title {line-height: 40px; font-weight: normal; font-style:
normal; font-family: 'Source Sans Pro', sans-serif; color: rgb(51, 51, 51);}
.sidebox a{color: rgb(54, 150, 86);}
#decorative1{position: relative; background-color: rgb(240, 240, 240);
background-image: url(bob-van-aubel-ray-bans.jpg); -webkit-background-size:
cover; background-size: cover; background-position: 50% 50%; background-repeat:
no-repeat no-repeat;
webkit-box-shadow: 0px 3px 11px rgba(0, 0, 0, 0.7);
moz-box-shadow: 0px 3px 11px rgba(0, 0, 0, 0.7);shadow: 0px 3px 11px
rgba(0, 0, 0, 0.7);}
#decorative2{background-color: rgb(64, 172, 98); height: 85px;}
#divFooter{font-family: 'Open Sans', sans-serif; background-color:
transparent; color: rgb(41, 41, 41); padding-top: 32px; line-height: 22px;
font-size: 12px; text-transform: none; background-image: url(chruch.png);
background-repeat: repeat repeat;}
#divFooter a{color: rgb(54, 150, 86);}
#divFooter h3{color: rgb(41, 41, 41);}{font-weight: normal; font-style:
normal; font-family: 'Source Sans Pro', sans-serif; font-size: 35px;
line-height: 45px;}
.breadcrumbs {line-height: 80px; font-family: 'Open Sans', sans-serif;}
.breadcrumbs a {color: rgb(60, 160, 91); font-family: 'Open Sans',
sans-serif;}
#divHeaderLine1{spacing: 0px;spacing: 0px;top: 0px;: rgb(51,51,51);size:
50px;height: 64px;family: 'Source Sans Pro', sans-serif;transform: none;shadow:
rgba(0, 0, 0, 0.14902) 0px 3px 5px, rgba(255, 255, 255, 0.298039) 0px -5px
35px;weight: normal;style: normal;align: center;color: rgb(255,255,255);: 0.9;:
3px 10px;
}
#divHeaderLine2 {font-size: 20px; line-height: 30px; letter-spacing: 1px;
margin-top: 11px; font-family: 'Palatino Linotype', 'Book Antiqua', Palatino,
serif; color: rgb(255, 255, 255); text-shadow: none; text-align: center;
font-weight: normal; font-style: italic; background-color: rgb(0, 0, 0);
opacity: 0.9; padding: 3px 10px; background-position: initial initial;
background-repeat: initial initial;}
#divHeaderLine3{margin-top: 18px; color: rgb(0, 0, 0); text-align:
center; line-height: 16px; text-transform: none; font-size: 15px;}.btn,
a.btn-large, a.btn-small, a.btn-mini {color:#333}.btn-info, a.btn-success,
a.btn-warning, a.btn-danger, a.btn-inverse {color:#ffffff}
.btn-secondary, .btn-secondary:hover, a.btn-secondary,
a.btn-secondary:hover {color:#323232;}
.btn-secondary {border:1px solid #dfdfdf;border-bottom:1px solid
#afafaf;background-color:#fafafa;background-repeat:
repeat-x;background-image:-webkit-gradient(linear, left top, left bottom,
from(#fafafa), to(#e1e1e1));background-image:-webkit-linear-gradient(top,
#fafafa, #e1e1e1);background-image:-moz-linear-gradient(top, #fafafa,
#e1e1e1);background-image:-ms-linear-gradient(top, #fafafa, #e1e1e1);background-image:-o-linear-gradient(top,
#fafafa, #e1e1e1);background-image:linear-gradient(top, #fafafa,
#e1e1e1);filter:
progid:dximagetransform.microsoft.gradient(startColorstr=#fafafa,
endColorstr=#e1e1e1, GradientType=0);filter: progid:dximagetransform.microsoft.gradient(enabled=false);}
.btn-secondary:hover, .btn-secondary:active, .btn-secondary.active,
.btn-secondary.disabled, .btn-secondary[disabled] {background-color:#dfdfdf;}
.btn-primary, .btn-primary:hover, a.btn-primary, a.btn-primary:hover {color:#ffffff;}
.btn-primary {border:1px solid #399957;border-bottom:1px solid
#2d7845;background-color:#40ac62;background-repeat:
repeat-x;background-image:-webkit-gradient(linear, left top, left bottom,
from(#40ac62), to(#3a9b58));background-image:-webkit-linear-gradient(top,
#40ac62, #3a9b58);background-image:-moz-linear-gradient(top, #40ac62,
#3a9b58);background-image:-ms-linear-gradient(top, #40ac62,
#3a9b58);background-image:-o-linear-gradient(top, #40ac62,
#3a9b58);background-image:linear-gradient(top, #40ac62, #3a9b58);filter:
progid:dximagetransform.microsoft.gradient(startColorstr=#40ac62,
endColorstr=#3a9b58, GradientType=0);filter:
progid:dximagetransform.microsoft.gradient(enabled=false);}
.btn-primary:hover, .btn-primary:active, .btn-primary.active,
.btn-primary.disabled, .btn-primary[disabled] {background-color:#399957;}
#divHeaderText {padding-top: 200px; padding-bottom: 30px; border-color:
rgb(51, 51, 51); text-align: left;}
#decorative2{background-image:-moz-linear-gradient(bottom,#369656,#40ac62);background-image:-o-linear-gradient(bottom,#369656,#40ac62);background-image:-webkit-gradient(linear,left
top, left
bottom,from(#369656),to(#40ac62));background-image:-webkit-linear-gradient(bottom,#369656,#40ac62);background-image:linear-gradient(to
bottom,#40ac62,#369656);background-image:linear-gradient(bottom,#369656,#40ac62);}
#contentOuterSeparator{margin-top: 0px; border-top-color: rgb(255, 255,
255); border-top-width: 0px; border-top-style: solid; margin-bottom: 25px;
height: 0px; background-color: transparent;}
#footerOuterSeparator{margin-top: 55px; border-top-width: 0px;
border-top-style: solid; border-top-color: rgb(95, 95, 95);}
#headerSeparator{margin-top: 7px; border-top-color: rgb(51, 51, 51);
border-top-width: 0px; border-top-style: solid;},.page-content h3 a
{font-weight: normal; font-style: normal; font-family: 'Source Sans Pro',
sans-serif; font-size: 28px; line-height: 45px;},.page-content h4 a
{font-weight: normal; font-style: normal; font-family: 'Source Sans Pro',
sans-serif; font-size: 21px; line-height: 45px;},.page-content h5 a
{font-weight: normal; font-style: normal; font-family: 'Source Sans Pro',
sans-serif; font-size: 17px; line-height: 45px;},.page-content h6 a
{font-weight: normal; font-style: normal; font-family: 'Source Sans Pro',
sans-serif; font-size: 15px; line-height: 45px;}
.line-separator{border-top-width: 1px; border-top-style: solid;
margin-top: 21px; margin-bottom: 21px; border-top-color: rgb(234, 234, 234);
border-bottom-color: rgb(255, 255, 255); border-bottom-width: 1px;
border-bottom-style: solid; }
#headerSeparator2{margin-top: 45px; margin-bottom: 18px; }
#divVideo{border: 7px solid rgb(255, 255, 255); margin-left: -5px;
-webkit-box-shadow: rgba(0, 0, 0, 0.498039) 0px 15px 10px -10px, rgba(0, 0, 0,
0.298039) 0px 1px 4px; box-shadow: rgba(0, 0, 0, 0.498039) 0px 15px 10px -10px,
rgba(0, 0, 0, 0.298039) 0px 1px 4px; border-top-left-radius: 0px;
border-top-right-radius: 0px; border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px; margin-top: 36px; }
.nav .dropdown-toggle .caret {border-top-color:rgb(0, 0,
0);border-bottom-color:rgb(0, 0, 0);}
.nav .dropdown-toggle:hover .caret {border-top-color:rgb(0, 0,
0);border-bottom-color:rgb(0, 0, 0);}
.navbar .dropdown-menu, .dropdown-menu {background-color: rgb(54, 54,
54); border-top-left-radius: 0px; border-top-right-radius: 0px;
border-bottom-right-radius: 0px; border-bottom-left-radius: 0px;}
.navbar .dropdown-menu li > a, .dropdown-menu li > a, .navbar
.nav-pills .open .dropdown-toggle {color: rgb(255, 255, 255);}
.navbar .dropdown-menu li > a:hover, .navbar .dropdown-menu .active
> a, .navbar .dropdown-menu .active > a:hover, .dropdown-menu li >
a:hover, .dropdown-menu .active > a, .dropdown-menu .active > a:hover,
.dropdown-menu li > a:focus, .dropdown-submenu:hover > a, .navbar
.nav-pills .open a.dropdown-toggle:hover {filter:none;color:rgb(255, 255,
255);background-color:rgb(54, 150, 86);background-image:none}
.navbar .nav-pills > li > a {margin-left: 2px; margin-right: 2px;
padding: 35px; border-top-left-radius: 0px; border-top-right-radius: 0px;
border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; color:
rgb(255, 255, 255); border-bottom-style: none;}
.navbar .nav-pills > li > a:hover, .navbar .nav
li.dropdown.open.active > .dropdown-toggle, .navbar .nav-pills > li >
a:focus {color: rgb(255, 255, 255); background-color: rgb(64, 172, 98);
border-bottom-style: none;}
.navbar .nav > .active > a, .navbar .nav > .active > a:hover,
.navbar .nav li.dropdown.open > .dropdown-toggle, .navbar .nav
li.dropdown.active > .dropdown-toggle {background:none}
.navbar .nav-pills > .active > a, .navbar .nav-pills > .active
> a:hover, .navbar .nav-pills li.dropdown.open > .dropdown-toggle,
.navbar .nav-pills li.dropdown.active > .dropdown-toggle {color: rgb(255,
255, 255); background-color: rgb(64, 172, 98); border-bottom-style: none;}
.navbar .ddmenu {margin-top:-2px;margin-bottom:0px}
.navbar .nav-pills li.dropdown > .dropdown-toggle .caret, .navbar
.nav-pills li.dropdown.open > .dropdown-toggle .caret, .navbar .nav-pills
li.dropdown.active > .dropdown-toggle .caret, .navbar .nav-pills
li.dropdown.open.active > .dropdown-toggle .caret {border-top-color:rgb(255,
255, 255);border-bottom-color:rgb(255, 255, 255);}
.navbar .nav-pills li.dropdown > .dropdown-toggle:hover .caret
{border-top-color:rgb(255, 255, 255);border-bottom-color:rgb(255, 255, 255);}
.navbar .nav-pills li.dropdown.active > .dropdown-toggle .caret
{border-top-color:rgb(255, 255, 255);border-bottom-color:rgb(255, 255, 255);}
.dropdown-menu .sub-menu
{left:100%;position:absolute;top:0;visibility:hidden;margin-top:-1px;}
.dropdown-menu li:hover .sub-menu {visibility:visible;}
.ddmenu.nav-pills li a {font-family: Abel, sans-serif; font-size: 17px;
text-shadow: none; line-height: 15px;}
.ddmenu .dropdown-menu li a{line-height: 29px; font-size: 15px;}
#decorative2
{position:fixed;top:0;left:0;right:0;z-index:1032}{padding-top:85px}
.lead h2 {font-size: 37px; line-height: 57px; font-family: 'Open Sans';}
.lead h3 {font-size: 21px; line-height: 31px;}
.dropdown-menu .sub-menu
{left:100%;position:absolute;top:0;visibility:hidden;margin-top:-1px;}
.dropdown-menu li:hover .sub-menu {visibility:visible;}
.navbar .btn-navbar-highlight {display:none;width:100%}
#decorative2 {z-index:100 !important}
@media (max-width: 979px) {
#divLogo {margin-bottom:10px;}
.navbar .btn-navbar-highlight {display:inline;padding:9px
14px;margin-top:15px;}
.navbar {width:100%;}
#divMenuRight {float:none}
.dropdown-menu .sub-menu {left:0%;position:relative;top:0;visibility:visible;margin-top:3px;display:block}
.dropdown-menu, .sub-menu {border-radius:5px !important;}
.navbar .ddmenu {margin-top: 0px;margin-bottom: 0px;}
/* Fixed Top */
#decorative2 {position:static; height:auto;}{padding-top:0px}
}
@media (max-width: 767px) {
#divLogo {margin-top:10px;margin-bottom:10px;}
#divSiteTitle {font-size: 25px;}
#divHeaderText {margin:0px;padding:10px 0px;}
#divHeaderLine1 {margin-top: 0px;}
#divMenuRight {width:100%;margin-top: 0px;padding-top:0px}
.ddmenu, .navbar .ddmenu {margin-top: 0px; margin-bottom: 0px;}
.navbar .btn-navbar-highlight {padding:9px 14px;margin-top:0px;}
.navbar {width:100%;margin-top: 0px;padding-top:0px}
#decorative1, #decorative2, #decorative3
{margin-left:-20px;margin-right:-20px;padding-left:20px;padding-right:20px;}
/* Fixed Top */
#decorative2 {position:static}{padding-top:0px}
#divFooter
{margin-left:-20px;margin-right:-20px;padding-left:20px;padding-right:20px;}
#divBoxed > #divFooter
{margin-left:0px;margin-right:0px;padding-left:0px;padding-right:0px;}> #footerOuterSeparator,
body > #contentOuterSeparator {margin-left:-20px;margin-right:-20px;}
.headerArea, .topArea {padding:20px !important;}
/*only for templates without divBoxed*/
#camera_wrap {margin-top:20px}
#divVideo {margin-top:20px}
.dropdown-menu .sub-menu
{left:0%;position:relative;top:0;visibility:visible;margin-top:3px;display:block}
.dropdown-menu, .sub-menu {border-radius:5px !important;}
.navbar .ddmenu {margin-top: 0px;margin-bottom: 0px;}
}
}
ПРИЛОЖЕНИЕ Б
Листинги модулей PHP подсистемы работы с категориями
<?php('INTERNAL') or die();
$current = $_SESSION['user'];
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT id,name FROM categories WHERE parent=0 LIMIT
0,30";
$result = mysqli_query($dblink, $query);
$options = "";($row = $result->fetch_assoc()){
$options .= "<option
value=\"$row[id]\">$row[name]</option>";
}
$result->free_result();_close($dblink);('Content-Type:
text/html;charset=utf-8');
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Создание категории</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content" style="padding-left : 10px">
<form action="index.php" method="post"
enctype="application/x-www-form-urlencoded">
<table>
<thead><tr><th width="10%"></th><th
width="40%"></th></tr></thead>
<tbody>
<tr><td>Название</td><td><input
type="text" size="40" maxlength="40"
name="name" /></td></tr>
<tr><td>Родительская категория</td><td><select
name="parent"><option value="0">Не
задано</option><?php echo $options;
?></select></td></tr>
</tbody></table>
<input type="hidden" name="act"
value="create" />
<input type="submit" value="Создать" />
</form>
</div>
<div>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php('INTERNAL') or die();
$current = $_SESSION['user'];(!isset($_GET['id'])){header("Location:
index.php"); exit;}
$id = $_GET['id'];(!preg_match('/^[0-9]+$/', $id)){header("Location:
index.php"); exit;}
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT * FROM categories WHERE id=$id";
$result = mysqli_query($dblink, $query);
$record = $result->fetch_assoc();
$result->free_result();
$options = "";($record['parent'] != '0'){
$query = "SELECT id,name FROM categories WHERE parent=0";
$result = mysqli_query($dblink, $query);($row =
$result->fetch_assoc()) $options .= "<option
value=\"$row[id]\">$row[name]</option>";
$result->free_result();
}_close($dblink);('Content-Type: text/html;charset=utf-8');
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script
src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Редактирование категории</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content" style="padding-left : 10px">
<form action="index.php" method="post"
enctype="application/x-www-form-urlencoded">
<table>
<thead><tr><th width="10%"></th><th
width="40%"></th></tr></thead>
<tbody>
<tr><td>Название</td><td><input
type="text" size="40" maxlength="40"
name="name" value="<?php echo $record['name']; ?>"
/></td></tr>
<tr><td>Родительская категория</td><td><select
name="parent"><option value="0">Не
задано</option><?php echo $options;
?></select></td></tr>
</tbody></table>
<input type="hidden" name="act"
value="save" />
<input type="hidden" name="id" value="<?
echo $id; ?>" />
<input type="submit" value="Сохранить" />
</form>
</div>
<div>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php('INTERNAL',1);_once('../login/code.php');(requireLogin())
{header('Location: /index.php', 1, 301); exit;}('Content-Type:
text/html;charset=utf-8');
$user = $_SESSION['user'];
$rights = array('user'=>1,'editor'=>2,'moder'=>3,'admin'=>4);
$right = $rights[$user['rights']];
$method = $_SERVER['REQUEST_METHOD'];($right<2) {header('Location:
/mod/admin', 1, 301); exit;}_once('../../config.php');($method == 'POST'){
processPost(); exit; }
$act = "";(isset($_GET['act'])) $act =
$_GET['act'];(in_array($act, array('create', 'edit', 'view',
'delete'))){_once("$act.php"); exit;
}
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT * FROM categories LIMIT 0,30";
$result = mysqli_query($dblink, $query);
$keys = array('id', 'name', 'parent', 'level');
$thead = ""; $tbody = "";
$labels = array('id', 'Название', 'Родительская категория',
'Уровень');($labels as $key){
$thead .= "<th>$key</th>";
}($i=0;$i<$result->num_rows;$i++){
$record = $result->fetch_assoc();
$idd = $keys[0];
$tbody .= "<tr align=\"center\">";($keys as
$key){($key == 'name')
$tbody .= "<td><a
href=\"?act=view&id=$record[$idd]\">$record[$key]</a></td>";$tbody
.= "<td>$record[$key]</td>";
}
$tbody .= "</tr>";
}
$result->free_result();_close($dblink);('Content-Type:
text/html;charset=utf-8');
$output = true;($output):
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script
src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico" type="image/x-icon"
/>
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Категории</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div>
<table>
<thead><tr><?php echo $thead;
?></tr></thead>
<tbody><?php echo $tbody; ?></tbody>
</table>
</div>
<div><a
href="?act=create">Создать</a></div>
<div id="search" style="padding-top :
30px"><a href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php endif;processPost(){$config;
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$args = array('db'=>$dblink);(isset($_POST['act'])) $act =
$_POST['act'];($act == 'save') saveCategory($args);($act == 'create') createCategory($args);($act
== 'list') listCategories($args);_close($dblink);
}createCategory($args){
$dblink = $args['db'];(!isset($_POST['name']) ||
!isset($_POST['parent'])) return;
$name = $_POST['name']; $parent = $_POST['parent'];(!preg_match('/^[0-9]+$/',
$parent)) return;
$name = mysqli_real_escape_string($dblink, $name);
$query = "INSERT INTO categories (`name`, `parent`,
`level`)('$name', $parent, 0)";_query($dblink, $query);("Location:
index.php", 1, 301);
}saveCategory($args){
$dblink = $args['db'];(!isset($_POST['name']) || !isset($_POST['parent'])
|| !isset($_POST['id'])) return;
$name = $_POST['name'];
$id = $_POST['id'];
$parent = $_POST['parent'];(!preg_match('/^[0-9]+$/', $parent) ||
!preg_match('/^[0-9]+$/', $id)) return;
$name = mysqli_real_escape_string($dblink, $name);
$query = "UPDATE categories SET `name`='$name', `parent`=$parent
WHERE id=$id";_query($dblink, $query);("Location: index.php", 1,
301);
}listCategories($args){
$dblink = $args['db'];
$output = array();(!isset($_POST['parent'])) return;
$parent = $_POST['parent'];(!preg_match('/^[0-9]+$/', $parent)) return;
$query = "SELECT * FROM categories WHERE parent=$parent";
$result = mysqli_query($dblink, $query);($row =
$result->fetch_assoc()) $output[] = $row;
$result->free_result();json_encode($output);
}
?>
<?php('INTERNAL') or die();
$current = $_SESSION['user'];(!isset($_GET['id'])){header("Location:
index.php"); exit;}
$id = $_GET['id'];(!preg_match('/^[0-9]+$/', $id)){header("Location:
index.php"); exit;}
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT id, name, parent FROM categories WHERE
id=$id";
$result = mysqli_query($dblink, $query);
$cat = $result->fetch_assoc();
$result->free();
$query = "SELECT id, name FROM categories WHERE
id=$cat[parent]";
$result = mysqli_query($dblink, $query);
$cat = array($cat, $result->fetch_assoc());
$result->free();
$row = $cat[0];
$category = "<td><a href=\"?act=edit&id=$row[id]\">$row[name]</a></td>";
$row = $cat[1];
$parent = "<td>-Нет-</td>";($row) $parent =
"<td><a
href=\"?act=view&id=$row[id]\">$row[name]</a></td>";
$category .= $parent;
$query = "SELECT l.id, l.name, l.images, u.firstname, u.lastname
FROM lots l, users ul.category=$id AND u.id=l.organizer";
$lots = "";
$result = mysqli_query($dblink, $query);($row =
$result->fetch_assoc()) {
$images = explode(';',$row['images']);
$img = $images[0];($img == '') $img = '-Нету-';$img = "<img
src=\"/images/data/$img[0]$img[1]/$img[2]$img[3]/$img\"=\"100\"
height=\"100\" />";
$lots .= "<tr
align=\"center\"><td>$row[id]</td><td><a
href=\"/mod/lots/?act=view&id=$row[id]\">$row[name]</a></td>
<td>$img</td><td>$row[firstname]
$row[lastname]</td></tr>";
};
$result->free();_close($dblink);('Content-Type:
text/html;charset=utf-8');
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script
src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet" href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Просмотр категории</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content" style="padding-left : 10px">
<table>
<thead><tr><th
width="10%">Название</th><th
width="20%">Родительская
категория</th></tr></thead>
<tbody><tr align="center">
<?php echo $category; ?>
</tr></tbody></table>
<p>Лоты категории</p>
<table>
<thead><tr><th>Id</th><th>Название</th><th>Изображение</th><th>Организатор</th></tr></thead>
<tbody><?php echo $lots; ?></tbody>
</table>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
ПРИЛОЖЕНИЕ В
Модули подсистемы работы с лотами
<?php('INTERNAL') or die();
$current = $_SESSION['user'];
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT id,name FROM categories WHERE parent=0";
$result = mysqli_query($dblink, $query);
$options = "";($row = $result->fetch_assoc()){
$options .= "<option
value=\"$row[id]\">$row[name]</option>";
}
$result->free_result();
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script
src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody" onload="createlot.init();">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Создание лота</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content" style="padding-left : 10px">
<form id="create" action="index.php"
method="post" enctype="multipart/form-data">
<table>
<thead><tr><th width="20%"></th><th
width="40%"></th></tr></thead>
<tbody>
<tr><td>Название лота</td><td><input
type="text" size="60" maxlength="60"
name="name" /></td></tr>
<tr><td>Корневая категория</td><td><select
name="root-cat"><option value="0">Не задано</option><?php
echo $options; ?></select></td></tr>
<tr><td>Категория лота</td><td><select
name="category"></select></td></tr>
<tr><td>Описание лота</td><td><textarea
cols="40" rows="5"
name="description"></textarea></td></tr>
<tr><td>Тип лота</td><td>
Фиксированная цена<input type="radio"
name="lottype" value="fixed" checked="" />
Аукцион<input type="radio" name="lottype"
value="auction" /></td></tr>
<tr style="visibility:hidden;"><td>Тип
аукциона</td><td>
Открытый<input type="radio" name="auctiontype"
value="public" checked="" />
Закрытый<input type="radio" name="auctiontype"
value="private" />
</td></tr>
<tr><td>Цена объекта</td><td><input
type="text" size="30" maxlength="60"
name="cost" /></td></tr>
<tr style="visibility: hidden;"><td>Шаг
торгов</td><td><input type="text" size="30"
maxlength="60" name="step" /></td></tr>
<tr style="visibility: hidden;"><td>Начало
торгов</td><td><input type="text" size="30"
maxlength="60" name="startdate" /></td></tr>
<tr style="visibility: hidden;"><td>Конец
торгов</td><td><input type="text" size="30"
maxlength="60" name="enddate" /></td></tr>
<tr><td>Первый файл</td><td><input
type="file" name="images[]" /></td></tr>
<tr><td>Второй файл</td><td><input
type="file" name="images[]" /></td></tr>
<tr><td>Третий файл</td><td><input
type="file" name="images[]" /></td></tr>
<tr><td>Четвёртый файл</td><td><input
type="file" name="images[]" /></td></tr>
<tr><td>Пятый файл</td><td><input
type="file" name="images[]" /></td></tr>
</tbody></table>
<input type="hidden" name="act"
value="create" />
<input type="submit" value="Создать" />
</form>
</div>
<div id="search" style="padding-top :
30px"><a href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php('INTERNAL') or die();
$current = $_SESSION['user'];
$id = "";(!isset($_GET['id'])){header("Location:
index.php", true, 301); exit;}
$id = $_GET['id'];(!preg_match('/^[0-9]+$/', $id)){header("Location:
index.php", true, 301); exit;}
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT id FROM `order` WHERE lot=$id";
$result = mysqli_query($dblink, $query);
$row = $result->fetch_assoc();
$result->free_result();
$selt = $row?true:false;
$query = "SELECT id,name FROM categories WHERE parent=0";
$result = mysqli_query($dblink, $query);
$options = "";($row = $result->fetch_assoc()){
$options .= "<option
value=\"$row[id]\">$row[name]</option>";
}
$result->free_result();
$query = "SELECT lots.id, lots.name, images,
lots.description,.auctiontype, lots.lottype, lots.startdate,
lots.enddate,.cost, lots.step, lots.organizer, cat.name AS categorylots,
categories cat WHERE lots.id=$id AND cat.id=lots.category";
$result = mysqli_query($dblink, $query);mysqli_error($dblink);
$record = $result->fetch_assoc();
$result->free();_close($dblink);(!$record || $record['organizer'] !=
$current['id'] && $current['rights'] != 'admin'){("Location:
index.php", true, 301); exit;
}
$record['startdate'] = date('d.m.Y H:i:s', $record['startdate']);
$record['enddate'] = date('d.m.Y H:i:s', $record['enddate']);
$record['cost'] = number_format((float)$record['cost'], 3, '.', '');
$record['step'] = number_format((float)$record['step'], 3, '.', '');
$record['description'] = htmlentities($record['description']);
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody" onload="editlot.init();">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html" id="divSiteTitle">Аукцион</a><br
/>
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Редактирование лота</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content" style="padding-left : 10px">
<form id="create" action="index.php"
method="post" enctype="multipart/form-data">
<table>
<thead><tr><th width="20%"></th><th
width="40%"></th></tr></thead>
<tbody>
<?php if ($selt):?>
<tr><td><b>Товар
продан</b></td><td></td></tr>
<?php else:?>
<tr><td>Название лота</td><td><input
type="text" size="60" maxlength="60"
name="name" value="<?php echo $record['name']; ?>"
/></td></tr>
<tr><td>Корневая категория</td><td><select
name="root-cat"><option value="0">Не
задано</option><?php echo $options;
?></select></td></tr>
<tr><td>Категория лота</td><td><select
name="category"></select></td></tr>
<tr><td>Описание лота</td><td><textarea
cols="40" rows="5" name="description"><?php
echo $record['description']; ?></textarea></td></tr>
<tr><td>Тип лота</td><td>
Фиксированная цена<input type="radio"
name="lottype" value="fixed" checked="" />
Аукцион<input type="radio" name="lottype"
value="auction" /></td></tr>
<tr style="visibility:hidden;"><td>Тип
аукциона</td><td>
Открытый<input type="radio" name="auctiontype"
value="public" checked="" />
Закрытый<input type="radio" name="auctiontype"
value="private" />
</td></tr>
<tr><td>Цена объекта</td><td><input
type="text" size="30" maxlength="60"
name="cost" value="<?php echo $record['cost']; ?>"
/></td></tr>
<tr style="visibility: hidden;"><td>Шаг
торгов</td><td><input type="text" size="30"
maxlength="60" name="step" value="<?php echo
$record['step']; ?>" /></td></tr>
<tr style="visibility: hidden;"><td>Начало
торгов</td><td><input type="text" size="30"
maxlength="60" name="startdate" value="<?php echo
$record['startdate']; ?>" /></td></tr>
<tr style="visibility: hidden;"><td>Конец
торгов</td><td><input type="text" size="30"
maxlength="60" name="enddate" value="<?php echo
$record['enddate']; ?>" /></td></tr>
<tr><td>Первый файл</td><td><input
type="file" name="images[]" /></td></tr>
<tr><td>Второй файл</td><td><input
type="file" name="images[]" /></td></tr>
<tr><td>Третий файл</td><td><input
type="file" name="images[]" /></td></tr>
<tr><td>Четвёртый файл</td><td><input
type="file" name="images[]" /></td></tr>
<tr><td>Пятый файл</td><td><input
type="file" name="images[]" /></td></tr>
<?php endif;?>
</tbody></table>
<input type="hidden" name="act"
value="update" />
<input type="hidden" name="id"
value="<?php echo $record['id']; ?>" />
<?php if (!$selt):?>
<input type="submit" value="Сохранить" />
<?php endif;?>
</form>
<div><a href="index.php">Лоты</a></div>
</div>
<div id="search" style="padding-top :
30px"><a href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php('INTERNAL',1);_once('../login/code.php');(requireLogin())
{header('Location: /index.php', 1, 301); exit;}('Content-Type:
text/html;charset=utf-8');
$right = $rights[$user['rights']];
$method = $_SERVER['REQUEST_METHOD'];_once('../../config.php');($method
== 'POST'){ processPost(); exit; }
$act = "";(isset($_GET['act'])) $act = $_GET['act'];(in_array($act,
array('create', 'edit', 'delete', 'view'))){_once("$act.php"); exit;
}
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT lots.id, lots.name, lots.images,
lots.organizer,.name AS category, users.firstname, users.lastnamelots,
categories cat, userscat.id=lots.category AND users.id=lots.organizer ORDER BY
lots.id LIMIT 0,30";
$result = mysqli_query($dblink, $query);
$keys = array('name', 'category', 'images', 'description', 'lottype',
'auctiontype',
'cost','step','startdate', 'enddate');
$keys = array('id', 'name', 'category', 'images', 'organizer');
$thead = ""; $tbody = "";
$labels = array('id', 'Название', 'Категория', 'Изображение', 'Организатор');($labels
as $key){
$thead .= "<th>$key</th>";
}($i=0;$i<$result->num_rows;$i++){
$record = $result->fetch_assoc();
$idd = $record['id'];
$tbody .= "<tr align=\"center\">";($keys as
$key){
$value = $record[$key];($key == 'name') $tbody .= "<td><a
href=\"?act=view&id=$idd\">$value</a></td>";($key
== 'images' && $value != ''){
$imgs = explode(';',$value);
$img = $imgs[0];
$tbody .= "<td><img
src=\"/images/data/$img[0]$img[1]/$img[2]$img[3]/$img\"
width=\"100\" height=\"100\"/></td>";
}elseif($key == 'organizer'){
$tbody .= "<td><a
href=\"/mod/users?act=view&id=$value\">$record[firstname]
$record[lastname]</a></td>";
}$tbody .= "<td>$value</td>";
}
$tbody .= "</tr>";
}
$result->free_result();_close($dblink);
$output = true;($output):
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet" href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody" onload="init();">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Лоты</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content">
<div align="center"><table>
<thead><tr><?php echo $thead;
?></tr></thead>
<tbody><?php echo $tbody; ?></tbody>
</table></div>
<div align="center" style="width : 100%;padding-top:
15px" ><a href="?act=create">Создать
лот</a></div>
</div>
<div id="search" style="padding-top :
30px"><a href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php endif;processPost(){$config;(!isset($_POST['act'])) return;
$act = $_POST['act'];
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$args = array('db'=>$dblink);($act == 'create') createLot($args);($act
== 'update') updateLot($args);_close($dblink);
}createLot($args){
$dblink = $args['db'];
$keys = array('name', 'category', 'description', 'lottype',
'auctiontype',
'cost','step', 'startdate', 'enddate');($keys as
$key){(!isset($_POST[$key])){ return;}
}
$images = $_FILES['images'];
$types = array('image/jpeg'=>'jpg', 'image/png'=>'png');
$data = $_POST;
$data['images'] = array();
$data['cost'] = str_replace(' ', '', $data['cost']);
$data['step'] = str_replace(' ', '', $data['step']);(!preg_match('/^[0-9]+(\.[0-9]+){0,1}$/',
$data['cost']) ||
!preg_match('/^[0-9]+$/', $data['category'])) {("Location:
index.php?act=create", true, 301); return;
}($data['lottype'] == 'auction' &&
!preg_match('/^[0-9]+(\.[0-9]+){0,1}$/', $data['step'])){("Location:
index.php?act=create", true, 301); return;
}
$datetime = createDateTime($data['startdate']);($datetime)
$data['startdate'] = $datetime->getTimestamp();$data['startdate'] = 0;
$datetime = createDateTime($data['enddate']);($datetime) $data['enddate']
= $datetime->getTimestamp();$data['enddate'] =
0;($i=0;$i<count($images['name']);$i++){($images['name'][$i] == '') break;
$hash = sha1_file($images['tmp_name'][$i]);
$dir = "images/data/$hash[0]$hash[1]/$hash[2]$hash[3]";
$path = "$dir/$hash";
$info = getimagesize($images['tmp_name'][$i]);
$type = $types[$info['mime']];($type != 'jpg' && $type !=
'png'){("Location: index.php?act=create", true, 301); return;
}
$data['images'][] = "$hash.$type";
$root = dirname(dirname(dirname(__FILE__)));(!file_exists("$root/$dir"))
mkdir("$root/$dir", 0777,
true);_uploaded_file($images['tmp_name'][$i], "$root/$path.$type");
}
$data['images'] = implode(';', $data['images']);
$keys[] = 'images';
$data['organizer'] = $_SESSION['user']['id'];
$keys[] = 'organizer';
$fields = array();
$vals = array();($keys as $key){
$fields[] = "`$key`";
$vals[] = '\''.mysqli_real_escape_string($dblink, $data[$key]).'\'';
}
$fields = implode(', ', $fields);
$vals = implode(', ', $vals);
$query = "INSERT INTO lots ($fields) VALUES($vals)";_query($dblink,
$query);("Location: index.php", true, 301);
}updateLot($args){
$dblink = $args['db'];(!isset($_POST['id']) || !preg_match('/^[0-9]+$/',
$_POST['id'])){ return; }
$id = $_POST['id'];
$keys = array('name', 'category', 'description', 'lottype',
'auctiontype',
'cost','step', 'startdate', 'enddate');($keys as
$key){(!isset($_POST[$key])){ return;}
}
$images = $_FILES['images'];
$types = array('image/jpeg'=>'jpg', 'image/png'=>'png');
$data = $_POST;
$data['images'] = array();
$data['cost'] = str_replace(' ', '', $data['cost']);
$data['step'] = str_replace(' ', '',
$data['step']);(!preg_match('/^[0-9]+(\.[0-9]+){0,1}$/', $data['cost']) ||
!preg_match('/^[0-9]+$/', $data['category'])) {("Location:
index.php?act=edit&id=$id", true, 301); return;
}($data['lottype'] == 'auction' &&
!preg_match('/^[0-9]+(\.[0-9]+){0,1}$/', $data['step'])){("Location:
index.php?act=edit&id=$id", true, 301); return;
}
$datetime = createDateTime($data['startdate']);($datetime)
$data['startdate'] = $datetime->getTimestamp();$data['startdate'] = 0;
$datetime = createDateTime($data['enddate']);($datetime) $data['enddate']
= $datetime->getTimestamp();$data['enddate'] =
0;($i=0;$i<count($images['name']);$i++){($images['name'][$i] == '') break;
$hash = sha1_file($images['tmp_name'][$i]);
$dir = "images/data/$hash[0]$hash[1]/$hash[2]$hash[3]";
$path = "$dir/$hash";
$info = getimagesize($images['tmp_name'][$i]);
$type = $types[$info['mime']];($type != 'jpg' && $type !=
'png'){("Location: index.php?act=edit&id=$id", true, 301);;
}
$data['images'][] = "$hash.$type";
$root =
dirname(dirname(dirname(__FILE__)));(!file_exists("$root/$dir"))
mkdir("$root/$dir", 0777,
true);_uploaded_file($images['tmp_name'][$i], "$root/$path.$type");
}
$data['images'] = implode(';', $data['images']);($data['images'] != '')
$keys[] = 'images';
$fields = array();($keys as $key){
$fields[] = "`$key`='".mysqli_real_escape_string($dblink,
$data[$key]).'\'';
}
$fields = implode(', ', $fields);
$query = "UPDATE lots SET $fields WHERE id=$id";_query($dblink,
$query);("Location: index.php", true, 301);
}createDateTime($str){
$parts = preg_split('/\s+/', $str);
$format = "";(!isset($parts[0])) return false;
$parts1 = explode('.', $parts[0]);(isset($parts1[0])) $format .=
"d";(isset($parts1[1])) $format .= ".m";(isset($parts1[2]))
$format .= ".Y";(!isset($parts[1])) return
DateTime::createFromFormat($format, $str);
$parts1 = explode(':', $parts[1]);(isset($parts1[0])) $format .= "
H";(isset($parts1[1])) $format .= ":i";(isset($parts1[2]))
$format .= ":s";DateTime::createFromFormat($format, $str);
}
?>
<?php('INTERNAL') or die();
$current = $_SESSION['user'];
$id = "";(!isset($_GET['id'])) {("Location:
index.php", true, 301);;
}
$id = $_GET['id'];(!preg_match('/^[0-9]+$/', $id)) {("Location:
index.php", true, 301);;
}
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT id FROM `order` WHERE lot=$id";
$result = mysqli_query($dblink, $query);
$row = $result->fetch_assoc();
$result->free_result();
$selt = $row?true:false;
$query = "SELECT lots.id, lots.organizer, lots.name,
lots.images,.description, lots.auctiontype, lots.lottype,.startdate,
lots.enddate, lots.cost, lots.step, cat.name AS categorylots, categories cat
WHERE lots.id=$id AND cat.id=lots.category";
$result = mysqli_query($dblink, $query);
//echo mysqli_error($dblink);
$record = $result->fetch_assoc();
$result->free();
$customers = ""; $islotorganizer = false;($current['id'] ==
$record['organizer']) $islotorganizer = true;
$query = "SELECT v.id, v.cost, v.user, u.firstname,
u.lastnameventures v, users uv.lot=$record[id] AND u.id=v.user";
$result = mysqli_query($dblink, $query);($row =
$result->fetch_assoc()){($row['user'] == $current['id']) continue;
$customers .= "<option
value=\"$row[id]\">$row[firstname] $row[lastname],
$row[cost]</option>";;
}
$result->free();_close($dblink);(!$record) {("Location:
index.php", true, 301);;
}
$lottype = $record['lottype'];($record['lottype'] == 'fixed')
$record['lottype'] = 'Фиксированная цена';
$record['lottype'] = 'Аукцион';($record['auctiontype'] == 'public')
$record['auctiontype'] = 'Открытый';
$record['auctiontype'] = 'Закрытый';($record['startdate'] == '0')
$record['startdate'] = '-';$record['startdate'] = date('d.m.Y H:i:s',
(int)$record['startdate']);($record['enddate'] == '0') $record['enddate'] =
'-';$record['enddate'] = date('d.m.Y H:i:s', (int)$record['enddate']);
$record['cost'] = number_format((float)$record['cost'], 3, '.', '');
$record['step'] = number_format((float)$record['step'], 3, '.', '');
$images = $record['images'] = explode(';', $record['images']);
$image = $images[0];($image != '') $image =
"/images/data/$image[0]$image[1]/$image[2]$image[3]/$image";
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody"
onload="viewlot.init();game.init();">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Просмотр лота</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content" style="padding-left : 10px">
<form id="view" action="index.php"
method="post" enctype="multipart/form-data">
<table>
<thead><tr><th width="20%"></th><th
width="40%"></th></tr></thead>
<tbody>
<tr><td>Название лота</td><td><?php echo
$record['name']; ?></td></tr>
<tr><td>Категория лота</td><td><?php echo
$record['category']; ?></td></tr>
<tr><td>Описание лота</td><td><?php echo
$record['description']; ?></td></tr>
<tr><td>Тип лота</td><td><?php echo $record['lottype'];
?></td></tr>
<tr><td>Тип аукциона</td><td><?php echo
$record['auctiontype']; ?></td></tr>
<tr><td>Цена объекта</td><td><?php echo
$record['cost']; ?></td></tr>
<tr><td><a href="/mod/messages/?lot=<?php echo
$id?>">Переписка по лоту</a></td></tr>
<?php if (!$selt):?>
<?php if ($lottype == 'auction'):?>
<tr><td>Шаг торгов</td><td><?php echo
$record['step']; ?></td></tr>
<?php endif; ?>
<tr><td>Начало торгов</td><td><?php echo
$record['startdate']; ?></td></tr>
<tr><td>Конец торгов</td><td><?php echo
$record['enddate']; ?></td></tr>
<?php if ($islotorganizer):?>
<tr><td>Покупатели</td><td><select
name="customer"><?php echo $customers;
?></select></td></tr>
<tr><td><button
name="sale">Продать</button></td></tr>
<?php endif;?>
<?php if ($lottype == 'fixed' && !$islotorganizer):?>
<tr><td><button name="buy">Хочу
купить</button></td></tr>
<?php endif;?>
<?php if ($lottype == 'auction' && !$islotorganizer):?>
<tr><td><button
name="inc">+</button><button
name="dec">-</button></td></tr>
<tr><td><input type="text" name="cost"
size="20" maxlength="20"
/></td><td><button name="setcost">Предложить
цену</button></td></tr>
<?php endif; endif;?>
<?php if ($selt): ?>
<tr><td><b>Продано</b></td></tr>
<?php endif; if ($image != ''): ?>
<tr><td><img name="picture"
width="200" height="200" src="<?php echo $image;
?>" /></td></tr>
<?php endif;?>
<tr><td>
<?php($image != '') {($images as $image):($image != '') {
$image =
"/images/data/$image[0]$image[1]/$image[2]$image[3]/$image";
}
?>
<input type="radio" name="images"
value="<?php echo $image; ?>" />
<?php endforeach;
}
?>
</td></tr>
</tbody></table>
<input type="hidden" name="lotid"
value="<?php echo $record['id']; ?>" />
</form>
<?php if (!$selt): ?>
<div><a href="index.php?act=edit&id=<?php echo $record['id'];
?>">Редактировать</a></div><?php endif;?>
</div>
<div id="search" style="padding-top :
30px"><a href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
ПРИЛОЖЕНИЕ Г
Модули PHP работы с пользователями
<?php('INTERNAL') or die();
$current = $_SESSION['user'];
$id = "";(!isset($_GET['id'])) {("Location:
index.php", true, 301);;
}
$id = $_GET['id'];(!preg_match('/^[0-9]+$/', $id)) {("Location:
index.php", true, 301);;
}
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT id FROM `order` WHERE lot=$id";
$result = mysqli_query($dblink, $query);
$row = $result->fetch_assoc();
$result->free_result();
$selt = $row?true:false;
$query = "SELECT lots.id, lots.organizer, lots.name,
lots.images,.description, lots.auctiontype, lots.lottype,.startdate,
lots.enddate, lots.cost, lots.step, cat.name AS categorylots, categories cat
WHERE lots.id=$id AND cat.id=lots.category";
$result = mysqli_query($dblink, $query);
//echo mysqli_error($dblink);
$record = $result->fetch_assoc();
$result->free();
$customers = ""; $islotorganizer = false;($current['id'] ==
$record['organizer']) $islotorganizer = true;
$query = "SELECT v.id, v.cost, v.user, u.firstname,
u.lastnameventures v, users uv.lot=$record[id] AND u.id=v.user";
$result = mysqli_query($dblink, $query);($row =
$result->fetch_assoc()){($row['user'] == $current['id']) continue;
$customers .= "<option
value=\"$row[id]\">$row[firstname] $row[lastname],
$row[cost]</option>";;
}
}
$lottype = $record['lottype'];($record['lottype'] == 'fixed')
$record['lottype'] = 'Фиксированная цена';
$record['lottype'] = 'Аукцион';($record['auctiontype'] == 'public')
$record['auctiontype'] = 'Открытый';
$record['auctiontype'] = 'Закрытый';($record['startdate'] == '0')
$record['startdate'] = '-';$record['startdate'] = date('d.m.Y H:i:s',
(int)$record['startdate']);($record['enddate'] == '0') $record['enddate'] =
'-';$record['enddate'] = date('d.m.Y H:i:s', (int)$record['enddate']);
$record['cost'] = number_format((float)$record['cost'], 3, '.', '');
$record['step'] = number_format((float)$record['step'], 3, '.', '');
$images = $record['images'] = explode(';', $record['images']);
$image = $images[0];($image != '') $image =
"/images/data/$image[0]$image[1]/$image[2]$image[3]/$image";
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script
src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css" />
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody"
onload="viewlot.init();game.init();">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine"> </a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Просмотр лота</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content" style="padding-left : 10px">
<form id="view" action="index.php"
method="post" enctype="multipart/form-data">
<table>
<thead><tr><th width="20%"></th><th
width="40%"></th></tr></thead>
<tbody>
<tr><td>Название лота</td><td><?php echo
$record['name']; ?></td></tr>
<tr><td>Категория лота</td><td><?php echo
$record['category']; ?></td></tr>
<tr><td>Описание лота</td><td><?php echo
$record['description']; ?></td></tr>
<tr><td>Тип лота</td><td><?php echo
$record['lottype']; ?></td></tr>
<tr><td>Тип аукциона</td><td><?php echo
$record['auctiontype']; ?></td></tr>
<tr><td>Цена объекта</td><td><?php echo
$record['cost']; ?></td></tr>
<tr><td><a href="/mod/messages/?lot=<?php echo
$id?>">Переписка по лоту</a></td></tr>
<?php if (!$selt):?>
<?php if ($lottype == 'auction'):?>
<tr><td>Шаг торгов</td><td><?php echo
$record['step']; ?></td></tr>
<?php endif; ?>
<tr><td>Начало торгов</td><td><?php echo
$record['startdate']; ?></td></tr>
<tr><td>Конец торгов</td><td><?php echo
$record['enddate']; ?></td></tr>
<?php if ($islotorganizer):?>
<tr><td>Покупатели</td><td><select
name="customer"><?php echo $customers;
?></select></td></tr>
<tr><td><button
name="sale">Продать</button></td></tr>
<?php endif;?>
<?php if ($lottype == 'fixed' && !$islotorganizer):?>
<tr><td><button name="buy">Хочу
купить</button></td></tr>
<?php endif;?>
<?php if ($lottype == 'auction' && !$islotorganizer):?>
<tr><td><button
name="inc">+</button><button
name="dec">-</button></td></tr>
<tr><td><input type="text" name="cost"
size="20" maxlength="20"
/></td><td><button name="setcost">Предложить
цену</button></td></tr>
<?php endif; endif;?>
<?php if ($selt): ?>
<tr><td><b>Продано</b></td></tr>
<?php endif; if ($image != ''): ?>
<tr><td><img name="picture"
width="200" height="200" src="<?php echo $image;
?>" /></td></tr>
<?php endif;?>
<tr><td>
<?php($image != '') {($images as $image):($image != '') {
$image = "/images/data/$image[0]$image[1]/$image[2]$image[3]/$image";
}
?>
<input type="radio" name="images"
value="<?php echo $image; ?>" />
<?php endforeach;
}
?>
</td></tr>
</tbody></table>
<input type="hidden" name="lotid"
value="<?php echo $record['id']; ?>" />
</form>
<?php if (!$selt): ?>
<div><a href="index.php?act=edit&id=<?php echo
$record['id']; ?>">Редактировать</a></div><?php
endif;?>
</div>
<div id="search" style="padding-top :
30px"><a href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php('INTERNAL') or die();
$id = "";
$current = $_SESSION['user'];($current['rights'] != 'admin' ||
!isset($_GET['id']) ||
!preg_match('/^[0-9]+$/', $_GET['id'])){("Location: index.php");
exit;
}
$id = $_GET['id'];
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT * FROM users WHERE id=$id";
$result = mysqli_query($dblink, $query);($result->num_rows == 0) {
$result->free_result(); mysqli_close($dblink);("Location:
index.php"); exit;
}
$record = $result->fetch_assoc();
$keys = array('id', 'login', 'password', 'email',
'lastname', 'firstname', 'patronymic',
'rights', 'activated', 'regdate', 'blocked', 'blockend');
$rights = array('admin', 'moder', 'editor', 'user');
$select = "<select name=\"rights\">";($rights
as $right) $select .= "<option
value=\"$right\">$right</option>";
$select.="</select>";
$errors = array();
$classes = array();
$vals = array();(isset($_SESSION['errors'])) {
$errors = $_SESSION['errors']; $vals =
$errors['vals'];($_SESSION['errors']);
}(isset($errors['password'])) $classes['password'] =
"error";(isset($errors['email'])) $classes['email'] =
"error";(isset($errors['lastname'])) $classes['lastname'] =
"error";(isset($errors['firstname'])) $classes['firstname'] =
"error";(isset($errors['patronymic'])) $classes['patronymic'] =
"error";
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script
src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody" onload="edituser.init()">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Редактирование профиля
пользователя</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content" style="padding-left : 10px">
<form action="index.php" method="post"
enctype="application/x-www-form-urlencoded"
id="edit-user">
<table>
<thead><tr><th width="30%"></th><th
width="70%"></th></tr></thead>
<tbody>
<tr><td>Id</td><td><?php echo $record['id'];
?></td></tr>
<tr><td>login</td><td><?php echo
$record['login']; ?></td></tr>
<tr><td>Пароль</td><td><input>
<tr><td>email</td><td><input>
<tr><td>Фамилия</td><td><input>
<tr><td>Имя</td><td><input>
<tr><td>Отчество</td><td><input>
<tr><td>Права</td><td><?php echo $select;
?></td></tr>
</tbody></table>
<div id="search" style="width : 10%"><a
href="<?php echo "?view=users&activate=1&id=$id";
?>">Активировать</a>
</div>
<div id="search" style="width : 10%"><a
href="<?php echo "?view=users&block=1&id=$id";
?>">Заблокировать</a>
</div>
<input type="hidden" name="id"
value="<?echo $record['id']; ?>"/>
<input type="hidden" name="act"
value="save" />
<div id="search" style="width : 100%;padding-top :
15px;"><input type="submit" value="Сохранить"
/>
</div>
</form>
</div>
<div id="search" style="padding-top :
30px"><a href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php endif;processPost(){
//require_once('../../config.php');$config;
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$args = array('db'=>$dblink);(isset($_POST['act'])) $act =
$_POST['act'];($act == 'save') saveUser($args);($act == 'create')
createUser($args);_close($dblink);
}processUser($args){(isset($_POST['act'])) $act = $_POST['act'];($act ==
'save') saveUser($args);($act == 'create') createUser($args);
}saveUser($args){
$dblink = $args['db'];
$errors = array();
$current = $_SESSION['user'];($current['rights'] != 'admin') return;
$vals = array();(;;){(!isset($_POST['id']) || !isset($_POST['password'])
||
!isset($_POST['email']) || !isset($_POST['lastname']) ||
!isset($_POST['firstname']) || !isset($_POST['patronymic']) ||
!isset($_POST['rights'])){$errors['vars'] = 'bad POST request'; break; }
$id = $_POST['id']; $password = $_POST['password'];
$email = $_POST['email']; $lastname = $_POST['lastname'];
$firstname = $_POST['firstname']; $patronymic = $_POST['patronymic'];
$rights = $_POST['rights'];
$vals = $_POST;(!preg_match('/^[0-9]+$/', $id)){$errors['id']='bad id
format'; break; }($password != '' &&
!preg_match('/^[\x20-\x7f]{4,12}$/', $password))
{$errors['password']='bad password format'; break;
}(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $lastname))
{$errors['lastname']='bad last name format'; break;
}(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $firstname))
{$errors['firstname']='bad first name format'; break; }($patronymic != ''
&& !preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $patronymic))
{$errors['patronymic']='bad patronymic format'; break;
}(!preg_match('/^[a-z0-9\-\._]+@[a-z0-9\-\._]+$/', $email))
{$errors['email']='bad email format'; break; }(!in_array($rights,
array('admin', 'moder', 'editor', 'user')))
{$errors['rights']='illegal rights value'; break; }
$parts = explode('@',
$email);(!preg_match('/^[a-z0-9]+([\.\-_]{1}[a-z0-9]+){0,2}$/', $parts[0]))
{$errors['email']='bad email format'; break;
}(!preg_match('/^([a-z0-9]+([\-_]{1}[a-z0-9]+){0,1}\.){1,2}[a-z0-9]{2,6}$/',
$parts[1]))
{$errors['email']='bad email format'; break; };
}(count($errors)){
$_SESSION['errors'] = $errors;
$_SESSION['errors']['vals'] = $vals;("Location:
?act=edit&id=$id", true, 301);;
}($password!='') $password = sha1($password);($password!='') $password =
" password='$password',";$password = ' ';
$query = "UPDATE users SET$password email='$email',='$lastname',
firstname='$firstname', patronymic='$patronymic',='$rights' WHERE
id=$id";_query($dblink, $query);
$errno = mysqli_errno($dblink);
$error = mysqli_error($dblink);
//echo $errno;($errno == 1062){
$key = stristr($error, ' key ');
$key = substr($key, 5);
$key = trim($key, "'");
$errors[$key] = $errors[$key] = "На указанный $key уже
зарегистрирована учётная запись";
$_SESSION['errors'] = $errors;
$_SESSION['errors']['vals'] = $vals;("Location:
?act=edit&id=$id", true, 301);;
}("Location: index.php", true, 301);
}
createUser($args){
$dblink = $args['db'];
$errors = array();
$current = $_SESSION['user'];($current['rights'] != 'admin') return;
$vals = array();(;;){(!isset($_POST['login']) ||
!isset($_POST['password']) ||
!isset($_POST['email']) || !isset($_POST['lastname']) ||
!isset($_POST['firstname']) || !isset($_POST['patronymic']) ||
!isset($_POST['rights'])){$errors['vars'] = 'bad POST request'; break; }
$vals = $_POST;
$login = $_POST['login']; $password = $_POST['password'];
$email = $_POST['email']; $lastname = $_POST['lastname'];
$firstname = $_POST['firstname']; $patronymic = $_POST['patronymic'];
$rights = $_POST['rights'];(strlen($login)<5 ||
!preg_match('/^[a-z0-9]+([\.\-_]{1}[a-z0-9]+){0,2}$/', $login))
{$errors['login']='bad login format'; break;
}(!preg_match('/^[\x20-\x7f]{4,12}$/', $password))
{$errors['password']='bad password format'; break; }(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u',
$lastname))
{$errors['lastname']='bad last name format'; break;
}(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $firstname))
{$errors['firstname']='bad first name format'; break; }($patronymic != ''
&& !preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $patronymic))
{$errors['patronymic']='bad patronymic format'; break;
}(!preg_match('/^[a-z0-9\-\._]+@[a-z0-9\-\._]+$/', $email))
{$errors['email']='bad email format'; break; }(!in_array($rights, array('admin',
'moder', 'editor', 'user')))
{$errors['rights']='illegal rights value'; break; }
$parts = explode('@',
$email);(!preg_match('/^[a-z0-9]+([\.\-_]{1}[a-z0-9]+){0,2}$/', $parts[0]))
{$errors['email']='bad email format'; break; }(!preg_match('/^([a-z0-9]+([\-_]{1}[a-z0-9]+){0,1}\.){1,2}[a-z0-9]{2,6}$/',
$parts[1]))
{$errors['email']='bad email format'; break; };
}(count($errors)){
$_SESSION['errors'] = $errors;
$_SESSION['errors']['vals'] = $vals;("Location: ?act=create",
true, 301);;
}
$password = sha1($password);
$regdate = time();
$query = "INSERT INTO users (login, password, email, lastname,
firstname, patronymic, rights, regdate, activated)('$login', '$password',
'$email', '$lastname', '$firstname', '$patronymic', '$rights', $regdate,
1)";_query($dblink, $query);
$errno = mysqli_errno($dblink);
$error = mysqli_error($dblink);($errno == 1062){
$key = stristr($error, ' key ');
$key = substr($key, 5);
$key = trim($key, "'");
$errors[$key] = "На указанный $key уже зарегистрирована учётная
запись";
$_SESSION['errors'] = $errors;
$_SESSION['errors']['vals'] = $vals;("Location: ?act=create",
true, 301);;
}("Location: index.php", true, 301);
}
?>
<?php('INTERNAL',1);_once('../login/code.php');(requireLogin())
{header('Location: /index.php', 1, 301); exit;}('Content-Type:
text/html;charset=utf-8');
$user = $_SESSION['user'];
$rights = array('user'=>1,'editor'=>2,'moder'=>3,'admin'=>4);
$right = $rights[$user['rights']];
$method = $_SERVER['REQUEST_METHOD'];_once('../../config.php');($method
== 'POST'){ processPost(); exit; }(isset($_GET['act']) ){
$act = $_GET['act'];(in_array($act, array('edit', 'create',
'view'))){require_once("$act.php"); exit;}('Location: index.php', 1,
301); exit;
}($right<3){header('Location: /mod/admin/index.php', 1, 301); exit;}
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT * FROM users LIMIT 0,30";
$result = mysqli_query($dblink, $query);
$keys = array('id', 'login', 'email',
'lastname', 'firstname', 'patronymic',
'rights', 'activated', 'regdate', 'token',
'blocked', 'blockend');
$keys = array('id', 'login', 'email',
'lastname', 'firstname', 'patronymic',
'rights', 'activated', 'regdate');
$thead = "";
$tbody = "";
$labels = array('id', 'Логин', 'email',
'Фамилия', 'Имя', 'Отчество',
'Права', 'Активирован', 'Дата регистрации', 'Токен',
'Заблокирован', 'Окончание блокировки');
$labels = array('id', 'Логин', 'email',
'Фамилия', 'Имя', 'Отчество',
'Права', 'Активирован', 'Дата регистрации');($labels as $key){
$thead .= "<th>$key</th>";
}($i=0;$i<$result->num_rows;$i++){
$record = $result->fetch_assoc();
$tbody .= "<tr align=\"center\">";($keys as
$key){
$value = $record[$key];($key == 'id') $tbody .= "<td><a
href=\"?act=view&id=$value\">$value</a></td>";($key
== 'regdate') $tbody .= '<td>'.date("d.m.Y H:i:s",
$value).'</td>';$tbody .= "<td>$value</td>";
}
$tbody .= "</tr>";
}
$result->free_result();_close($dblink);('Content-Type:
text/html;charset=utf-8');
$output = true;($output):
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody" onload="init();">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Пользователи</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content">
<table style="font-size : 10pt;">
<thead><tr><?php echo $thead; ?>
</tr></thead>
<tbody ><?php echo $tbody; ?></tbody>
</table>
<a href="?act=create">Создать</a>
</div>
<div id="search" style="padding-top : 30px"><a
href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php endif;processPost(){
//require_once('../../config.php');$config;
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$args = array('db'=>$dblink);(isset($_POST['act'])) $act =
$_POST['act'];($act == 'save') saveUser($args);($act == 'create')
createUser($args);_close($dblink);
}processUser($args){(isset($_POST['act'])) $act = $_POST['act'];($act ==
'save') saveUser($args);($act == 'create') createUser($args);
}saveUser($args){
$dblink = $args['db'];
$errors = array();
$current = $_SESSION['user'];($current['rights'] != 'admin') return;
$vals = array();(;;){(!isset($_POST['id']) || !isset($_POST['password'])
||
!isset($_POST['email']) || !isset($_POST['lastname']) ||
!isset($_POST['firstname']) || !isset($_POST['patronymic']) ||
!isset($_POST['rights'])){$errors['vars'] = 'bad POST request'; break; }
$id = $_POST['id']; $password = $_POST['password'];
$email = $_POST['email']; $lastname = $_POST['lastname'];
$firstname = $_POST['firstname']; $patronymic = $_POST['patronymic'];
$rights = $_POST['rights'];
$vals = $_POST;(!preg_match('/^[0-9]+$/', $id)){$errors['id']='bad id
format'; break; }($password != '' &&
!preg_match('/^[\x20-\x7f]{4,12}$/', $password))
{$errors['password']='bad password format'; break;
}(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $lastname))
{$errors['lastname']='bad last name format'; break;
}(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $firstname))
{$errors['firstname']='bad first name format'; break; }($patronymic != ''
&& !preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $patronymic))
{$errors['patronymic']='bad patronymic format'; break;
}(!preg_match('/^[a-z0-9\-\._]+@[a-z0-9\-\._]+$/', $email))
{$errors['email']='bad email format'; break; }(!in_array($rights,
array('admin', 'moder', 'editor', 'user')))
{$errors['rights']='illegal rights value'; break; }
$parts = explode('@',
$email);(!preg_match('/^[a-z0-9]+([\.\-_]{1}[a-z0-9]+){0,2}$/', $parts[0]))
{$errors['email']='bad email format'; break; }(!preg_match('/^([a-z0-9]+([\-_]{1}[a-z0-9]+){0,1}\.){1,2}[a-z0-9]{2,6}$/',
$parts[1]))
{$errors['email']='bad email format'; break; };
}(count($errors)){
$_SESSION['errors'] = $errors;
$_SESSION['errors']['vals'] = $vals;("Location:
?act=edit&id=$id", true, 301);;
}($password!='') $password = sha1($password);($password!='') $password =
" password='$password',";$password = ' ';
$query = "UPDATE users SET$password email='$email',='$lastname',
firstname='$firstname', patronymic='$patronymic',='$rights' WHERE id=$id";_query($dblink,
$query);
$errno = mysqli_errno($dblink);
$error = mysqli_error($dblink);
//echo $errno;($errno == 1062){
$key = stristr($error, ' key ');
$key = substr($key, 5);
$key = trim($key, "'");
$errors[$key] = $errors[$key] = "На указанный $key уже
зарегистрирована учётная запись";
$_SESSION['errors'] = $errors;
$_SESSION['errors']['vals'] = $vals;("Location:
?act=edit&id=$id", true, 301);;
}("Location: index.php", true, 301);
}createUser($args){
$dblink = $args['db'];
$errors = array();
$current = $_SESSION['user'];($current['rights'] != 'admin') return;
$vals = array();(;;){(!isset($_POST['login']) ||
!isset($_POST['password']) ||
!isset($_POST['email']) || !isset($_POST['lastname']) ||
!isset($_POST['firstname']) || !isset($_POST['patronymic']) ||
!isset($_POST['rights'])){$errors['vars'] = 'bad POST request'; break; }
$vals = $_POST;
$login = $_POST['login']; $password = $_POST['password'];
$email = $_POST['email']; $lastname = $_POST['lastname'];
$firstname = $_POST['firstname']; $patronymic = $_POST['patronymic'];
$rights = $_POST['rights'];(strlen($login)<5 ||
!preg_match('/^[a-z0-9]+([\.\-_]{1}[a-z0-9]+){0,2}$/', $login))
{$errors['login']='bad login format'; break;
}(!preg_match('/^[\x20-\x7f]{4,12}$/', $password))
{$errors['password']='bad password format'; break;
}(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $lastname))
{$errors['lastname']='bad last name format'; break;
}(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $firstname))
{$errors['firstname']='bad first name format'; break; }($patronymic != ''
&& !preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $patronymic))
{$errors['patronymic']='bad patronymic format'; break;
}(!preg_match('/^[a-z0-9\-\._]+@[a-z0-9\-\._]+$/', $email))
{$errors['email']='bad email format'; break; }(!in_array($rights,
array('admin', 'moder', 'editor', 'user')))
{$errors['rights']='illegal rights value'; break; }
$parts = explode('@',
$email);(!preg_match('/^[a-z0-9]+([\.\-_]{1}[a-z0-9]+){0,2}$/', $parts[0]))
{$errors['email']='bad email format'; break;
}(!preg_match('/^([a-z0-9]+([\-_]{1}[a-z0-9]+){0,1}\.){1,2}[a-z0-9]{2,6}$/',
$parts[1]))
{$errors['email']='bad email format'; break; };
}(count($errors)){
$_SESSION['errors'] = $errors;
$_SESSION['errors']['vals'] = $vals;("Location: ?act=create",
true, 301);;
}
$password = sha1($password);
$query = "INSERT INTO users (login, password, email, lastname,
firstname, patronymic, rights, regdate, activated)('$login', '$password',
'$email', '$lastname', '$firstname', '$patronymic', '$rights', $regdate,
1)";_query($dblink, $query);
$errno = mysqli_errno($dblink);
$error = mysqli_error($dblink);($errno == 1062){
$key = stristr($error, ' key ');
$key = substr($key, 5);
$key = trim($key, "'");
$errors[$key] = "На указанный $key уже зарегистрирована учётная
запись";
$_SESSION['errors'] = $errors;
$_SESSION['errors']['vals'] = $vals;("Location: ?act=create",
true, 301);;
}("Location: index.php", true, 301);
}
?>
<?php('INTERNAL',1);_once('../login/code.php');_once('../../config.php');(!requireLogin())
{header('Location: /index.php', 1, 301); exit;}('Content-Type:
text/html;charset=utf-8');
$errors = array();
$classes = array();
$vals = array();
$method = $_SERVER['REQUEST_METHOD'];($method == 'GET'){ $output = true;
}($method == 'POST'){($args);(isset($args['errors'])){
$errors = $args['errors'];
$vals = $errors['vals'];
$output = true;
}
}(isset($errors['login'])) $classes['login'] =
"error";(isset($errors['password'])) $classes['password'] =
"error";(isset($errors['email'])) $classes['email'] =
"error";(isset($errors['lastname'])) $classes['lastname'] =
"error";(isset($errors['firstname'])) $classes['firstname'] =
"error";(isset($errors['patronymic'])) $classes['patronymic'] =
"error";(!$output):{("Location: /index.php", true, 301);
}else:
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link
href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script
src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link
href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link
href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet"
type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody"
onload="createuser.init();">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html"
id="divSiteTitle">Аукцион</a><br />
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Регистрация пользователя</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<div id="content" style="padding-left : 10px">
<form action="register.php" method="post"
enctype="application/x-www-form-urlencoded"
id="create-user">
<table>
<thead><tr><th width="30%"></th><th
width="70%"></th></tr></thead>
<tbody>
<tr><td>login</td><td><input>
<tr><td>Пароль</td><td><input>
<tr><td>email</td><td><input>
<tr><td>Фамилия</td><td><input>
<tr><td>Имя</td><td><input>
<tr><td>Отчество</td><td><input>
</tbody></table>
<input type="hidden" name="act"
value="create" />
<input type="submit" value="Сохранить" />
</form>
</div>
<div id="search" style="padding-top :
30px"><a href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js"
type="text/javascript"></script>
</body>
</html>
<?php endif;processPost(&$args){$config;
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$args['db'] = $dblink;($args);
//var_dump($args);_close($dblink);($args['db']);
}registerUser(&$args){
$dblink = $args['db'];
$errors = array();
$vals = array();(;;){(!isset($_POST['login']) ||
!isset($_POST['password']) ||
!isset($_POST['email']) || !isset($_POST['lastname']) ||
!isset($_POST['firstname']) || !isset($_POST['patronymic']))
{$errors['vars'] = 'bad POST request'; break; }
$login = $_POST['login']; $password = $_POST['password'];
$email = $_POST['email']; $lastname = $_POST['lastname'];
$firstname = $_POST['firstname']; $patronymic = $_POST['patronymic'];
$rights = 'user';
$vals = $_POST;(strlen($login)<5 ||
!preg_match('/^[a-z0-9]+([\.\-_]{1}[a-z0-9]+){0,2}$/', $login))
{$errors['login']='bad login format'; break; }($password != '' &&
!preg_match('/^[\x20-\x7f]{4,12}$/', $password))
{$errors['password']='bad password format'; break;
}(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $lastname))
{$errors['lastname']='bad last name format'; break;
}(!preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $firstname))
{$errors['firstname']='bad first name format'; break; }($patronymic != ''
&& !preg_match('/^([А-ЯЁ]{1}[а-яё]+|[A-Z]{1}[a-z]+)$/u', $patronymic))
{$errors['patronymic']='bad patronymic format'; break;
}(!preg_match('/^[a-z0-9\-\._]+@[a-z0-9\-\._]+$/', $email))
{$errors['email']='bad email format'; break; }
$parts = explode('@',
$email);(!preg_match('/^[a-z0-9]+([\.\-_]{1}[a-z0-9]+){0,2}$/', $parts[0]))
{$errors['email']='bad email format'; break;
}(!preg_match('/^([a-z0-9]+([\-_]{1}[a-z0-9]+){0,1}\.){1,2}[a-z0-9]{2,6}$/',
$parts[1]))
{$errors['email']='bad email format'; break; };
}(count($errors)){
$errors['vals'] = $vals;
$args['errors'] = $errors;;
}
$password = sha1($password);
$regdate = time();
$token = rand(0, 1000000000);
$token = sha1("$token");
$query = "INSERT INTO users (login, password, email, lastname,
firstname, patronymic, rights, regdate, activated, token)('$login',
'$password', '$email', '$lastname', '$firstname', '$patronymic', '$rights',
$regdate, 1, '$token')";_query($dblink, $query);
$errno = mysqli_errno($dblink);
$error = mysqli_error($dblink);($errno == 1062){
$key = stristr($error, ' key ');
$key = substr($key, 5);
$key = trim($key, "'");
$errors[$key] = $errors[$key] = "На указанный $key уже
зарегистрирована учётная запись";
$errors['vals'] = $vals;
$args['errors'] = $errors;;
}
$query = "SELECT * FROM users WHERE id=$dblink->insert_id";
$result = mysqli_query($dblink, $query);
$_SESSION['user'] = $result->fetch_assoc();
$result->free();
/*require_once ('../../library/phpmailer/class.phpmailer.php');
$mailer = new PHPMailer();
$mailer->From = 'admin@'.$_SERVER['SERVER_NAME'];
$mailer->FromName = 'Администратор';
$mailer->Subject = 'Подтвердите регистрацию';
$mailer->CharSet = 'utf8';*/
}
?>
<?php('INTERNAL') or die();
$id = "";
$current = $_SESSION['user'];($current['rights'] != 'admin' ||
!isset($_GET['id']) ||
!preg_match('/^[0-9]+$/', $_GET['id'])){("Location:
index.php"); exit;
}
$id = $_GET['id'];
$dblink = mysqli_connect($config->dbhost, $config->dbuser,
$config->dbpwd, $config->dbname);_query($dblink, 'set names utf8');
$query = "SELECT * FROM users WHERE id=$id";
$result = mysqli_query($dblink, $query);($result->num_rows == 0) {
$result->free_result(); mysqli_close($dblink);("Location:
index.php"); exit;
}
$record = $result->fetch_assoc();
$keys = array('id', 'login', 'email',
'lastname', 'firstname', 'patronymic',
'rights', 'activated', 'regdate', 'blocked', 'blockend');
$labels = array('id', 'Логин', 'email',
'Фамилия', 'Имя', 'Отчество',
'Права', 'Активирован', 'Дата регистрации', 'Заблокирован', 'Окончание
блокировки');
$tbody = "";($i=0;$i<count($keys);$i++){
$key = $keys[$i];
$value = $record[$key];($key == 'regdate' || $key == 'blockend'){($value
!= '0'){
$value = date('d.m.Y H:i:s', $value);
}else $value = '-';
}($key == 'activated' || $key == 'blocked'){($value == '1') $value =
'Да';($value == '0') $value = 'Нет';
}
$tbody .=
"<tr><td>$labels[$i]</td><td>$value</td></tr>";
}
$block = array('block', 'Заблокировать');($record['blocked']) $block =
array('unlock', 'Разблокировать');
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Your Name Here - Simple</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="/scripts/bootstrap/css/bootstrap.min.css"
rel="stylesheet">
<link href="/scripts/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script
src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Icons -->
<link href="/scripts/icons/general/stylesheets/general_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/scripts/icons/social/stylesheets/social_foundicons.css"
media="screen" rel="stylesheet" type="text/css"
/>
<!--[if lt IE 8]>
<link href="scripts/icons/general/stylesheets/general_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="scripts/icons/social/stylesheets/social_foundicons_ie7.css"
media="screen" rel="stylesheet" type="text/css"
/>
<![endif]-->
<link rel="stylesheet"
href="/scripts/fontawesome/css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet"
href="scripts/fontawesome/css/font-awesome-ie7.min.css">
<![endif]-->
<link
href="http://fonts.googleapis.com/css?family=Source+Sans+Pro"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Palatino+Linotype"
rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Abel"
rel="stylesheet" type="text/css">
<link
href="http://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" type="text/css">
<link href="/styles/custom.css" rel="stylesheet"
type="text/css" />
<link rel="icon" href="logo.ico"
type="image/x-icon" />
<link rel="shortcut icon" href="logo.ico"
type="image/x-icon" />
<script type="text/javascript" src="/js/index.js"
charset="utf-8"></script>
</head>
<body id="pageBody" onload="edituser.init()">
<div id="decorative2">
<div>
<div>
<div>
<div>
<div id="divLogo">
<a href="index.html" id="divSiteTitle">Аукцион</a><br
/>
<a href="index.html" id="divTagLine">
</a>
</div>
<div id="divMenuRight">
<div>
<button type="button">
</button>
<div>
<ul>
<li>
<li>
<li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="contentOuterSeparator"></div>
<div>
<div>
<div>
<a href="index.html">Главная</a>
/ <span>Пользователи</span>
</div>
<div>
<!--Edit Main Content Area here-->
<div>
<form action="index.php" method="post"
enctype="application/x-www-form-urlencoded" id="edit-user">
<table>
<thead><tr><th width="30%"></th><th
width="70%"></th></tr></thead>
<tbody><?php echo $tbody; ?></tbody></table>
<div id="search" style="width : 10%"><a
href="<?php echo "?act=edit&id=$id";
?>">Редактировать</a>
</div>
<div id="search" style="width : 10%"><a
href="<?php echo "?act=create";
?>">Создать</a>
</div>
<?php if ($record['activated'] == 0):?>
<div id="search" style="width : 10%"><a
href="<?php echo "?act=activate&id=$id";
?>">Активировать</a>
</div>
<?php endif; ?>
<div id="search" style="width : 10%"><a
href="<?php echo "?act=$block[0]&id=$id";
?>"><?php echo $block[1];?></a>
</div>
<input type="hidden" name="id"
value="<?php echo $record['id']; ?>"/>
<input type="hidden" name="act"
value="save" />
<div id="search" style="width :
70%"><p><input type="submit"
value="Сохранить" /></p>
</div>
</div>
</form>
<div id="search" style="padding-top :
30px"><a href="/mod/admin">Выйти</a>
</div>
<!--End Main Content Area here-->
</div>
<div id="footerInnerSeparator"></div>
</div>
</div>
<div id="footerOuterSeparator"></div>
<div id="divFooter">
<div>
<div>
<div>
<div>
<h3>О компании</h3>
<p>Данный сайт принадлежит ООО "Белаукцион", которая
является в Республике Беларусь крупнейшим организатором аукционов.</p>
</div>
<div>
<h3>Контакты</h3>
<ul id="contact-info">
<li>
<i>
<span>
<br />
044 7777 555
</li>
<li>
<i>
<span>
<br />
<a href="mailto:info@yourdomain.com"
title="Email">auction@gmail.com</a>
</li>
<li>
<i>
<span>
<br />
г. Минск<br />
ул. Кальварийская, 7<br />
</li>
</ul>
</div>
</div>
<br /><br />
<div>
<div>
<p>
© 2016 ООО "Белаукцион". Все авторские права защищены.
</p>
</div>
</div>
<br />
</div>
</div>
</div>
<script src="/scripts/jquery.min.js"
type="text/javascript"></script>
<script src="/scripts/bootstrap/js/bootstrap.min.js"
type="text/javascript"></script>
<script src="/scripts/default.js" type="text/javascript"></script>
</body>
</html>