Сервис бронирования столиков в заведениях ZakaZone
Введение
Актуальность проекта определяется постоянно увеличивающимися темпами
автоматизации во всех областях жизни и стремительно возрастающими возможностями
вычислительных систем. В свете появившихся в последние десятилетия технических
возможностей, все чаще обслуживание пользователей осуществляется с помощью
данных систем. Особенно растет потребность в программных продуктах, позволяющих
пользователю производить самообслуживание - таких как системы электронных
платежей или справки покупки билетов и заказа еды. Покупка и заказ посредством
интернет сервисом набирает все большую популярность, так как это является
удобным способом сделать это быстро и без использования третьих лиц. В том
числе стало актуальным бронирование столиков в заведениях с помощью мобильных
приложений и сайтов.
На данный момент уже накоплен некоторый опыт разработок в данной области,
но от этого круг задач только расширяется. Имеется множество сервисов
осуществляющих бронирование, однако каждый из них имеет свои преимущества и
недостатки. Точнее говоря, большинство создающихся программных комплексов
ориентированы на конкретные задачи и определенные условия.
автоматизированный сервер бронирование столик
1.Описание предметной области
Бронирование осуществляется во многих отраслях. Например, бронирование
билетов на концерты, кино. Данный сервис используется для бронирования мест в
различных заведениях (кафе, ресторанах и т.п.). Заведения имеют разные способы
брони, некоторые поддерживают бронирование любого столика в заведении, другие
имеют большой поток клиентов и только администратор решает, какой конкретно
столик будет забронирован, а бронь ставится только по времени и количеству
человек. Количество человек, собирающихся посетить заведение/забронировать
столик, имеет важное значение. Также следует учитывать и другие параметры,
например, время работы заведения, возможность посадки в курящем и некурящем
зале, цены бронирования. В некоторых заведениях бронирование подразумевает
заказ на определенную сумму или же определенной категории блюд.
Бронирование может осуществляться разными способами. Например,
непосредственно занесением в базу данных заведения или просто оставлением
заявки с последующим звонком администратора заведения для подтверждения.
Сервисы бронирования могут предлагать бронирование для одного заведения
или сети заведений или для многих, например, заведения города или даже
нескольких городов.
Цели и задачи
Целью выполняемого проекта является разработка автоматизированной системы
приёма и обработки заказов столиков в заведениях различного профиля. В связи с
тем, что спектр услуг предоставляемых различными заведениями широк, система
должна обладать возможностью адаптации.
Главными задачами системы являются:
приём заказов на резервирование столиков;
реализация удобного пользовательского интерфейса;
содействие администратору в выполнении задач управления заведением.
2.Используемые технологии и инструменты
Сервер и сайт
Разработка серверной части системы выполняется в среде Microsoft Visual
Studio 2012, используя язык C#и платформу .NetFramework.
Разработка сайта, выполняется в среде Microsoft Visual Studio 2012 на
языке C# с применением платформы ASP.NET.
Серверная часть системы расположена на облачной платформе с применением
операционной системы Windows Server 2012.
Тестовая версия серверной части расположена на VPS с применением
операционной системы Windows Server 2008.
Применяемой системой управления базами данных является реляционная
Microsoft Sql Server 2008.
Сайт располагается на Windows хостинге, использующем IISв качестве сервера.
В качестве системы контроля версий по типу git используется BitBucket.
IOS
приложение.
При разработке IOS
приложения использовались следующие технологии:
1) среда разработки XCode
с встроенным Interface Builder версий 4.2 и позднее - 5.1.1, язык - Objective C с фреймворком Cocoa
и Cocoa Touch;
2) для разработки криптографической части была использована
библиотека Chilkat RSA и Chilkat Crypto версии 2;
) для работы с XML
была использована библиотека Touch XML , основанная
на библиотеке libXml;
) система контроля версий git с хранением на внешнем репозитории bitbucket.com.
Android приложение:
1) сервис проектирования интерфейсов ninjamock.com;
2) среда разработки Android Development Tools, язык - Java;
3) встроенная функциональность альфа и бета тестирования Google
Play.
3.Участники проекта и их обязанности
Романов Андрей Владимирович - разработка серверной части проекта, а
именно:
1) проектирование модели базы данных проекта;
2) проектирование API взаимодействия с клиентами (языка обмена
информацией клиентов и сервера);
) проектирование серверной части проекта;
) разработка сервера на языке C#;
) тестирование сервера;
) составление документации сервера;
) настройка и конфигурирование системы для использования сервера,
в том числе настройка веб-сервера, а также создание и конфигурирование базы
данных.
Марунько Антон Евгеньевич:
разработка клиентского приложения для платформы IOS, а именно:
1) проектирование модели базы данных проекта;
2) проектирование API взаимодействия с клиентами;
) проектирование клиентского приложения для платформы IOS
(проектирование интерфейса и программной части);
) разработка клиентского приложения для платформы IOS;
) тестирование клиентского приложения;
) написание документации клиентского приложения;
) публикация клиентского приложения в App Store;
менеджмент проекта, а именно:
1) управление разработкой проекта;
2) формирование задач участникам проекта;
) интеграция участников между собой;
) тестирование системы в целом;
) написание текстов технического задания;
) проектирование интерфейса Android приложений;
) публикация приложений платформы Android.
Синчурин Станислав - разработка клиентского и администраторского
приложения для платформы Android,
а именно:
1) проектирование клиентского и администраторского приложения для
платформы Android (проектирование интерфейса и программной части)
2) разработка клиентского и администраторского приложения для
платформы Android;
) тестирование Android приложений;
) написание документации Android приложений.
Николаева Валерия Сергеевна - разработка дизайна проекта, а именно:
1) проектирование интерфейсов приложений и сайта;
2) создание графики для приложений и сайта;
) разработка рекламных макетов проекта и представительской
графики.
Ащепков Павел - разработка сайта проекта, а именно:
1) проектирование сайта проекта;
2) разработка сайта проекта;
) тестирование сайта;
) написание документации сайта.
Веревкин Владислав:
1) финансовое сопровождение проекта;
2) подготовка отчетов (в государственные структуры);
) юридическое сопровождение проекта;
) распространение проекта.
4.Структура системы
Диаграмма компонентов IOS
приложения:


Рис.
5.Стадии и этапы разработки
В проекте можно выделить следующие стадии разработки.
1. Анализ требований, предъявленных к системе
Были определены используемые технологии разработки проекта, требуемые
ресурсы - материальные, людские, сроки разработки проекта, стоимость ошибок при
проектировании проекта
. Определение спецификаций
На этапе описания спецификаций были определены требуемые функции системы,
данные, необходимые для проверки системы на работоспособность.
. Проектирование
На стадии проектирования была разработана модель проекта, схема
взаимодействия клиента и сервера и примерное API, а также модель базы данных
проекта в соответствии с идеологией IDEF1X и архитектура сервера, приложений,
примерный интерфейс приложений и сайта. Примерный интерфейс администраторского
приложения приведен в приложении А. База данных на стадии проектирования была
переработана множество раз. Проектирование базы данных выполнялось с
использованием методологии IDEF1X.

Рисунок 6.1 - Модель базы данных
На рисунке 6.1, располагается исходный вариант диаграммы FA уровня.
Диаграмма представлена следующими сущностями, описание в таблице 6.1.
Таблица 6.1. - Сущности
|
Сущность
|
Определение
|
|
USER
|
Зарегистрированный в
системе пользователь
|
|
BOOKING
|
Метка для стола, в которой
указано, время заказа, ФИО и телефон заказавшего.
|
|
TABLE
|
Объект в пространстве зала,
имеющий определенные координаты и оборудованный местами для сидения
|
|
REVIEWS
|
Запись оставленная
пользователем, на сайте или в приложении о заведении.
|
|
DISH
|
Блюдо, которое можно
получить в данном заведении и которое входит в меню.
|
|
MENU
|
Совокупность блюд для
данного заведения
|
|
BAR
|
Представляет собой
заведение, имеющее определенный адрес, время работы, тип.
|
|
LOUGE
|
Представляет собой
помещение в заведении с находящимися в нем столиками
|
|
TOWN
|
Область расположения
нескольких заведений
|
Таблица 6.2 - Атрибуты
|
Атрибут
|
Определение
|
Сущность
|
|
Telefon
|
Контактный телефон
пользователя
|
USER
|
|
Password
|
Пароль пользователя для
доступа к сервису
|
USER
|
|
Fio
|
Фамилия Имя Отчество
пользователя
|
USER
|
|
DateTime
|
Время от начала работы
заведения, до окончания
|
BOOKING
|
|
Review
|
Запись о заведении,
созданная пользователем на сайте или в мобильном приложении
|
REVIEWS
|
|
DishId
|
Идентификатор блюда
|
DISH
|
|
Price
|
Цена за одну порцию блюда
|
DISH
|
|
Description
|
DISH
|
|
townId
|
Идентификатор города
|
BAR
|
|
Name
|
Название города
|
TOWN
|
|
Address
|
Физический адрес заведения
|
BAR
|
|
BarId
|
Идентификатор бара
|
BAR
|
|
TableCount
|
Количество столиков в заведении
|
BAR
|
|
ShowBookForTable
|
Метка, указывающая можно ли
при заказе указать идентификатор столика
|
BAR
|
|
TableId
|
Идентификатор столика
|
TABLE
|
|
Seats
|
Количество место за
столиком
|
TABLE
|
|
LoungeId
|
Идентификатор зала
|
LOUNGEID
|
|
isSmoke
|
Метка, указыв. можно ли
курить в данном зале
|
LOUNGEID
|
|
Image
|
Указывает место
расположения на жестком диске сервера, картинки зала
|
LOUNGEID
|
Ниже представлен конечный вариант модели базы данных.

Рисунок 6.2 - Конечная версия модели структуры базы данных
Таблица 6.3 - Обновление сущностей
|
Сущность
|
Определение
|
|
SESSION
|
Сущность, характеризующая
факт авторизации пользователя.
|
|
ROLE
|
Метка уровня прав которая
может быть сопоставлена пользователю
|
|
USER-BAR
|
Факт соп. сотрудника
заведения (пользователя) с конкретным заведением.
|
|
USER-BAR-ROLE
|
Факт сопоставления метки
уровня прав с некоторым пользователем
|
Таблица 6.4 - Обновление атрибутов
|
Атрибут
|
Определение
|
Сущность
|
|
Type
|
Тип заведения
|
BAR
|
|
WorkTime
|
Время от начала работы
заведения, до окончания
|
BAR
|
|
TableCount
|
Количество столиков в зале
|
LOUNGE
|
|
coord
|
Геометрическое расположение
центра стола на плоскости зала
|
TABLE
|
|
HashTel
|
SHA1 хэш от номера телефона
пользователя
|
SESSION
|
|
SID
|
Идентификатор сессии
|
SESSION
|
Сессионный ключ,
используемый в алгоритме AES
|
SESSION
|
|
Path
|
Путь до хранилища
информации о сессии
|
SESSION
|
|
Domain
|
URI для которого
идентификатор сессии считается правильным
|
SESSION
|
|
DataEnd
|
Время и дата окончания
действия сессии
|
SESSION
|
|
InitialVector
|
Вектор инициализации,
используемый в алгоритме AES
|
SESSION
|
|
Login
|
Логин администратора для
досутпа к сервису
|
ADMIN
|
|
Password
|
Пароль администратора для
досутпа к сервису
|
ADMIN
|
|
DescBar
|
Описание заведения
|
BAR
|
|
MapAttr
|
Координаты геометрического
центра заведения на карте
|
BAR
|
|
roleId
|
Идентификатор роли
|
ROLE
|
|
namerole
|
Описание роли
|
ROLE
|
В конце стадии проектирования были разработаны технические задания,
определены сроки разработки проекта и вывода его на рынок. Пример технического
задания на разработку сайта в приложении Б.
. Кодирование
На этапе кодирования были разработаны модули системы, клиентская и
серверная часть.
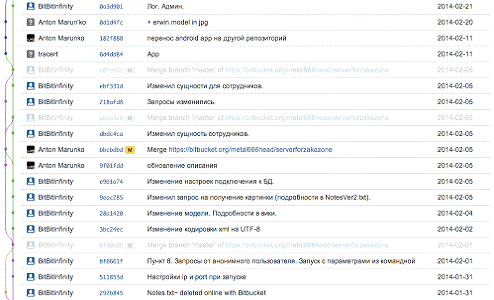
Представим реализацию этапа кодирования в виде снимков экрана системы
контроля версий.
Серверная часть:
автоматизированный сервер бронирование столик

Рисунок 6.3 - система контроля версий сервера, часть 1

Рисунок 6.4 - система контроля версий сервера, часть 2

Рисунок 6.5 - система контроля версий сервера, часть 3

Рисунок 6.6 - система контроля версий сервера, часть 4

Рисунок 6.7 - система контроля версий сервера, часть 5
Приложение платформы IOS:

Рисунок 6.8 - система контроля версий IOS приложения
Приложение платформы Android:

Рисунок 6.9 - система контроля версий Android приложения
6. Тестирование системы
Сервис тестировался автономно, комплексно и системно.
В качестве примера комплексного тестирования можно привести таблицу
автоматического тестирования сервера:
Для системного тестирования были использованы различные устройства на
платформах Android (версий API -2.2; 2.3.3; 4.0; 4.1; 4.2; 4.4) и IOS (версии 6.0, 6.1.1, 7.0, 7.1). Для
тестирования использовались максимально возможно устройства с разными
характеристиками ( размером экрана, мощностью процессоров и прочими аппаратными
характеристиками). Для тестирования сайта использовались различные браузеры - Mozilla Firefox, Safari,
Opera, Google Chrome, Internet Explorer версий
7.0 и выше, а также мобильные аналоги браузеров Safari, Google Chrome, Opera.
Заключение
В ходе проделанной работы был разработан сервис, который делает
обслуживание заведения администратором удобнее и автоматизирует его. Сервис
помогает наполнить заведение клиентами из сети и увеличивает его посещаемость,
а значит и экономическую выгоду.
Сервис упрощает бронирование для конечных пользователей, позволяет
бронировать столики круглосуточно и выбирать их на удобной 3d схеме зала.
Итогом работы над проектом является разработанный сервис бронирования, а
именно - серверная часть, клиентские части - сайт, мобильные приложения, был
заключен договор на обслуживание системой в одном из заведений города. Итоговые
снимки экранов можно посмотреть в приложении В.
Список использованной литературы
1.В.Д.
Сибилев «Базы данных»: Учебное пособие - Томск: ТУСУР, 2006
.С.
Макконнелл «Совершенный код» - Санкт-Петербург: Питер, 2007
.MSDN
[Электронный ресурс] - #"724563.files/image012.gif">
Рисунок А.1 - окно авторизации

Рисунок А.2 - окно с схемой зала

Рисунок А.3 - окно удаления и добавления брони
Приложение Б
Структура сайта.
a. Главная страница
В верхней части располагается картинка с логотипом. Визуально видно три
колонки. Первая колонка содержит - кнопка для владельцев заведений с ссылкой
или кнопкой на страницу контактов.
Вторая колонка - описание сервиса. Внизу кнопка «начать работу с
сервисом» с ссылкой на страницу бронирования.
Третья - вход для пользователей. Текстовые поля для ввода телефона и
пароля. Кнопка «войти» и ссылка на форму регистрации.
После успешного входа - открыть страницу бронирования.
После неудачного входа - вывести сообщение об этом и предложить
зарегистрироваться.
Внизу страницы - ссылки на Google Play и App store.

Рисунок Б.1 - вид главной страницы
Страница бронирования:
Верхняя часть - неизменяемая картинка с логотипом.
Несколько checkbox’ов, а
именно - выбор города, выбор заведения, выбор даты.
Выбор даты - возможен только на сегодня и последующий месяц. При нажатии
на выбор даты, появляется маленький всплывающий календарь, например:

Рисунок Б.2 - вид календаря для выбора даты
После выбора всех параметров в нижней части окна, если такое возможно -
появляется картинка с основным залом заведения. При возможности выбора столика
(параметр заведения, узнаваемый при запросе на сервер) вывод меток на каждый
столик, с красным идентификатором - занят сегодня, зеленым - свободен.
Если у заведения несколько залов - картинки залов можно листать влево -
вправо. Небольшими стрелками сбоку.
При отсутствии бронирования по столикам у заведения - появление внизу
кнопки «забронировать». При нажатии переход на форму бронирования (рисунок
б.3).

Рисунок Б.3 - вид заведения с метками
Для заведения с отсутствием меток:

Рисунок Б.4 - вид заведения без меток
При нажатии на метку - открыть форму бронирования, если пользователь уже
вошел, или открыть форму входа, подобную форме на главной странице:
7. Форма входа:
При входе, отправить пользователя на форму бронирования с данными,
которые он уже выбрал.

Рисунок Б.5 - вид формы входа
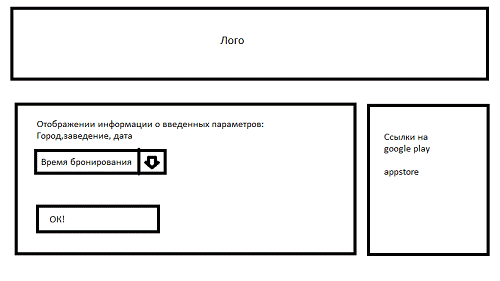
8. Форма бронирования:
В основной области сначала - вывод параметров, выбранных пользователем -
город, заведение, дата.
Затем checkbox с выбором доступного времени ( в
зависимости от выбранного столика (брони уже существующей для него) и часов
работы заведения, а также, если выбрана сегодняшняя дата - выбор лишь времени
на час больше текущего.
Подтверждение выбора параметров брони. Всплывающее окошко для ввода
смс-кода подтверждения брони. При успешном вводе - показать сообщение об этом с
данными о бронировании (времени, даты, заведения)

Рисунок Б.6 - вид формы бронирования
9. Форма регистрации:
Заполнение параметров формы - имя, фамилия, отчество, телефон и пароль, и
кнопка зарегистрироваться. При правильном вводе всех полей - отправка на
сервер, нет - сообщение о неправильном вводе. Подтверждение регистрации по смс.

Рисунок Б.7 - вид формы регистрации
Приложение В

Рисунок В.1 - окно опций администраторского приложения

Рисунок В.2 - окно бронирования Android приложения

Рисунок В.3 - окно входа Android
приложения

Рисунок В.4 - окно входа приложение IOS

Рисунок В.5 - главная страница сайта

Рисунок В.6 - страница выбора столика на сайте

Рисунок В.7 - заставка при запуске приложения IOS
ено
н