Каскадные таблицы стилей CSS. Верстка
Каскадные таблицы стилей CSS. Верстка
Введение
Актуальность темы. Под термином CSS понимаем фразу «Каскадные Таблицы Стилей». Они
внедряются в HTML-код и не требуют никаких специальных редакторов и
компиляторов, ведь интерпретируются оные обычным броузером.
Каскадные таблицы стилей
представляют собой описания различных HTML-элементов и созданы они для
расширения свойств последних. Впервые стили были предложены WWW Consorcium'ом в
рамках разработки спецификации HTML 3.0, однако реально эту шнягу стали
поддерживать только в 1997 году. Насладиться CSS имели возможность лишь
счастливые обладатели таких броузеров, как Netscape Navigator 4.0 и Internet
Explorer 4.0.используется создателями веб-страниц для задания цветов, шрифтов,
расположения и других аспектов представления документа. Основной целью
разработки CSS являлось разделение содержимого (написанного на HTML или другом
языке разметки) и представления документа (написанного на CSS). Это разделение
может увеличить доступность документа, предоставить большую гибкость и
возможность управления его представлением, а также уменьшить сложность и
повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять
один и тот же документ в различных стилях или методах вывода, таких как экранное
представление, печать, чтение голосом (специальным голосовым браузером или
программой чтения с экрана), или при выводе устройствами, использующими шрифт
Брайля.
Стандарт CSS определяет приоритеты,
в порядке которых применяются правила стилей, если для какого-то элемента
подходят свойства нескольких правил одновременно (или, в редких случаях, в
одном правиле есть одноименные свойства). Это называется «каскадом», в котором
для свойств рассчитываются приоритеты или «веса», что делает результаты
предсказуемыми.
Целью исследования является изучение каскадных таблиц стилей CSS и изучение верстки.
В рамках достижения поставленной
цели мною были поставлены следующие задачи:
1. Изучить теоретические основы
каскадных таблиц стилей и верстки, а именно: HTML - язык разметки
гипертекста, каскадные таблицы стилей, верстка: страницы как мы их видим;
. Рассмотреть современные типы
каскадных таблиц стилей CSS и современная верстка, в частности: новые технологии - HTML5 и CSS3, современная верстка, LESS: динамический язык стилевой
разметки, технологии упрощенной разметки HAML и SASS.
Структура работы. Работа включает в себя введение, основную часть, заключение и
список использованной литературы.
1. Теоретические основы
каскадных таблиц стилей и верстки
.1 HTML - язык разметки
гипертекста
гипертекст разметка верстка стилевой
Свое начало World Wide Web положил в
марте 1989 г., когда Тим Бернерс-Ли из CERN предложил руководству этого
международного европейского научного центра концепцию новой распределенной
информационной системы, которую назвал World Wide Web (WWW или W3).
Программное обеспечение WWW
предусматривало наличие двух основных составляющих: WWW-сервера и WWW-клиента.
Последний называется «браузером».
В начале 1992 г. Марк Андрессен из
Национального Центра Суперкомпьютерных Приложений (NCSA) построил на принципах
W3 программу MOSAIC - мультипротокольный переносимый интерфейс, который
обеспечил бурный рост популярности этого вида сервиса.
К 1995 году были разработаны
программы-браузеры Netscape, Arena, Chimera. В последствии к ним добавилась
Microsoft Internet Explorer. С начала 1995 г. практически все компьютерные
издания обратили внимание на этот вид сервиса: наконец появился удобный
интерфейс для работы в Internet.
При создании новых браузеров цель их
создания была расширена - они должны были реализовать многопротокольную работу:
не только в WWW, но и в FTP, Telnet, Gopher, WAIS и др. Благодаря этому в более
поздних браузерах, работая в WWW, можно использовать практически все сервисы
Internet.
Бернерс-Ли считал, что
информационная система, построенная на принципах гипертекста, должна объединить
все множество информационных ресурсов CERN, которое состояло из базы данных
отчетов, компьютерной документации, списков почтовых адресов, информационной
реферативной системы, наборов данных, полученных в экспериментах, и т.п.
Гипертекстовая технология должна была позволить легко перемещаться из одного
документа в другой.
Для реализации гипертекстовой
технологии был выбран язык HTML. В WWW программа-клиент - это интерпретатор HTML.
В зависимости от команд HTML программа выполняет различные функции: размещение
текста на экране; обмен информацией с сервером по мере анализа полученного
HTML-текста или графических образов; запуск внешних программ для работы с
документами в форматах, отличных от HTML (GIF, JPEG, MPEG, Postscript и др.).
Наибольшее распространение получили
Web-браузеры Microsoft Internet Explorer и Netscape Navigator (Netscape
Communicator).
Сервер в WWW работает по протоколу
HTTP. Он обеспечивает работу WWW, управляет имеющимися базами данных документов
в формате HTML и программным обеспечением, разработанным в стандарте CGI.
Получили известность такие
серверы HTTP, как Netsite
(Netscape), Apache (Apache Group), Open Market Secure Web Server (Open Market),
NCSA HTTP (NCSA), Netscape Enterprise Server (Netscape), O`Reilly Website
(O`Reilly), Internet Information Server (Microsoft), Personal Web Server
(Microsoft).
Сервис WWW позволяет организовать
огромное количество информации в компактное хранилище с легким доступом к имеющимся
материалам.
Наименьшей единицей информации в
сервисе W3 является Web-страница. Она может иметь разные размеры - от одного
экрана до бесконечного их количества. Главная особенность Web-страницы -
наличие на ней гипертекстовых ссылок, активизация которых может перевести на
другую часть Web-страницы или на другую страницу.
Совокупность Web-страниц,
объединенных единой темой и организованных для совместной работы, образует
Web-сайт, или Web-представительство, или просто «Web».
Каждая Web-страница хранится в
файле, имя которого имеет расширение «htm» (для MS DOS и Windows - платформ)
или «html» (для Unix - платформ). По этому расширению находят Web-страницы
программы-клиенты сервиса WWW-браузеры (просмотрщики Web-страниц). Причем,
браузеры понимают оба эти расширения.страницы делятся на два вида: пассивные и
активные. Пассивные Web-страницы содержат только информационное наполнение
(текст, графику). Причем для хранения в ЭВМ графика оформляется в виде
отдельных файлов (в основном - в формате GIF, JPEG или PNG). Сама же
Web-страница (т.е. файл с расширением «htm») содержит только размеченный текст.
Активные Web-страницы кроме
информационного наполнения содержат программы, с помощью которых принимается
информация от посетителей (интерактивная Web-страница), осуществляется связь с
СУБД (динамически обновляемая Web-страница), выводится на экран в пространстве
Web-страницы баннерная реклама (Web-страница с баннерами), реализуются
некоторые спецэффекты, например, использующие скроллинг, и др.сайт кроме
информационных страниц обязательно содержит корневую страницу - home page
(«домашнюю страницу»). Она имеет в Интернет стандартное имя: index. html или
index.htm.сайт, который кроме домашней страницы не имеет информационных
страниц, а вместо домашней страницы создана только ее заготовка, называется
«пустой Web».
Создание Web-страницы заключается в
разметке содержащегося на ней текста, подготовленного любым текстовым
редактором. Другие виды информации (графика, звук, анимация) готовятся
соответствующими редакторами и оформляются в виде файлов с соответствующими
расширениями, стандартными для используемого браузера. Связь между файлами,
используемыми на Web-странице, осуществляется с помощью гиперссылок.
Разметка заключается в
форматировании текста - определении его места на странице и способа
отображения, в указании, в какое место страницы должна быть вставлена графика,
как она соотносится с текстом (вставляется на свободное место, является фоном,
на который наносится текст, «обтекается» текстом и т.д.), и вставке гиперссылок,
осуществляющих переход на другие Web-страницы или на используемые программы.
Для разметки используется язык HTML.
Важнейшими элементами Web-страниц
являются информационная часть и гиперссылки.
Каждая гиперссылка состоит из двух
частей: названия и адреса. Названием гиперссылки может быть текст или рисунок.
При наведении курсора мыши на название гиперссылки, курсор меняет форму на
указательный палец. Адресная часть гиперссылки становится видна, если после
изменения формы курсора нажать правую кнопку мыши. Щелчок левой кнопкой
приводит к переходу по адресу, указанному в гиперссылке.
Одностраничные сайты почти никогда
не используются в бизнесе, так как выводимая на сайт информация обычно занимает
более одного экрана, и для ознакомления с нею в одностраничных сайтах
приходится пользоваться полосами прокрутки, а это крайне нежелательно для
экранных документов.
Чтобы создать многостраничный сайт,
надо создать несколько страниц и соединить их гиперссылками. Гиперссылки
позволяют создавать навигационную структуру многостраничного сайта, т.е.
определять, куда, в какие части сайта можно попасть с каждой его страницы.
В сети Internet объединено множество
компьютеров различных типов. Эти компьютеры могут использовать разные
операционные системы, но все они должны поддерживать принятый для обмена
данными в Internet стандарт реализованный на базе стека протоколов TCP/IP
(Transmission Control Protocol / Internet Protocol - Протокол управления
передачей / Протокол Internet). Стек протоколов - разделенный на уровни набор
протоколов, которые работают совместно, реализуя определенную коммуникационную
архитектуру. Обычно задачи того или иного уровня реализуются одним или
несколькими протоколами. Стеком протоколов TCP/IP называют набор сетевых
протоколов, используемых в технологии интернет. В этом стеке различают
несколько уровней, и протоколы высокого уровня всегда базируются на протоколах
более низких уровней. Нижними являются протоколы физического и канального
уровней. Например, протокол Ethernet, описывающий передачу данных витой паре.
Выше идёт сетевой уровень, где
находится протокол IP, описывающий структуру сети и доставку пакетов. Ещё выше
- транспортный уровень, где находится протокол TCP, использующийся для передачи
данных. На самом верху находится множество протоколов прикладного уровня,
выполняющих конкретные прикладные задачи. Обычно они программируются в
отдельных приложениях. Например: HTTP, FTP, Telnet и т.д.
Язык гипертекстовой разметки HTML
был предложен Тимом Бернерсом-Ли в 1989 г. К моменту создания HTML существовал
стандарт языка разметки печатных документов - SGML (Standart Generalised Markup
Language), который и был взят в качестве основы HTML. Предполагалось, что такое
решение поможет использовать существующее программное обеспечение для
интерпретации нового языка.
В качестве элемента гипертекстовой
базы данных для HTML был выбран обычный текстовый файл, который хранится
средствами файловой системы операционной среды ЭВМ.
Таким образом, гипертекстовая база
данных в концепции WWW - это набор текстовых файлов, написанных на языке HTML,
который определяет:
форму представления информации
(разметка);
структуру связей файлов между собой
(гипертекстовые ссылки).
Такой подход предполагает наличие
еще одной компоненты технологии - интерпретатора языка. В WWW функции интерпретатора
разделены между сервером гипертекстовой базы данных и интерфейсом пользователя.
Сервер, кроме доступа к документам и обработки гипертекстовых ссылок,
осуществляет также препроцессорную обработку документов, тогда как интерфейс
пользователя осуществляет интерпретацию конструкций языка, связанных с
представлением информации.
В 1990 г. появилась нулевая версия
HTML 0.
Первая версия (HTML 1.0) была
направлена на представление языка как такового, где описание его возможностей
носило скорее рекомендательный характер.
Вторая версия (HTML 2.0) фиксировала
практику использования конструкций языка и явилась стандартом для построения
WWW.
Версия ++HTML++ представляла новые
возможности по представлению научной информации и таблиц, улучшения стиля
компоновки текста и изображений.
Третья версия (HTML 3.0) упорядочила
все нововведения и формализовала интерфейс пользователя гипертекстовой
распределенной системы.
В 1996 г. выпущена новая версия
языка HTML 3.2, включающая средства для создания таблиц, конструкции языка
Java, карты-изображения (располагающиеся на машине-клиенте) и новые типы
форматирования текста.- это текстовый язык, в котором инструкции по
форматированию, называемые тэгами (tags), встроены в текст документа. Процесс
создания HTML-документа заключается во включении тэгов внутрь
неформатированного текста, несущего информационную нагрузку.
Тэги HTML - это последовательности
символов, начинающиеся знаком «меньше» (<) и заканчивающиеся знаком «больше»
(>).
Большинство функций форматирования в
HTML специфицирует логические, а не физические стили. Например, тэги
заголовков, которые обычно обозначают больший размер букв, не указывают, какой
именно размер надо использовать. Браузер (который выполняет роль клиентской
программы) выбирает размер текста для заголовков, превышающий обычный. Этот
подход позволяет избавиться от платформы - документ, созданный на Macintosh
может быть использован UNIX или Windows. Недостатком является то, что на разных
платформах документ выглядит по-разному.
Браузеры WWW при анализе предложений
HTML работают по следующим правилам:
пробелы и другие «невидимые» символы
игнорируются;
все тэги могут быть разделены на
группы: базовые тэги, тэги форматирования, структурные тэги, указатели и т.д.;
тэги форматирования могут быть
написаны строчными и / или прописными буквами;
большинство тэгов форматирования
пишутся парами. Открывающий тэг активирует данный эффект, а закрывающий
выключает его. Пара тэгов иногда называется контейнером, поскольку эффект,
который они включают и выключают проявляется на тексте, расположенном внутри
них. Например, для того, чтобы указать, что строка должна быть напечатана
жирными символами, надо написать: <В> Эта строка будет напечатана жирным
текстом </В> - текст, находящийся внутри закрывающего тэга, всегда предваряется
символом «обратная косая черта». Среди базовых тэгов HTML исключением из этого
правила являются: <BASE> (основная информация), <BR> (конец
строки), <HR> (горизонтальная линейка), и <IMG> (изображение). Эти
тэги существуют в единичном экземпляре, т.е. не требует закрывающего тэга.
Каждый документ HTML имеет граничные
тэги: <HTML> и </HTML>. Эта пара тэгов заключает в себе все другие
тэги Web-страницы и все информационное содержание документа. Фактически они
декларируют, что все содержимое контейнера является кодом HTML. Тэг
<HTML> должен располагаться в первой строке файла, а тэг </HTML> -
в последней.
Каждый HTML-документ содержит
заголовок документа и его тело.
Заголовок документа идентифицирует
документ. Он должен идти сразу после тэга <HTML> и начинаться с
<HEAD>. Заканчивается заголовок тэгом </HEAD>.
В заголовке документа обязательно
должны присутствовать название документа и его базовый URL-адрес.
Название документа располагается
между тэгами <TITLE> и </TITLE>. Оно используется браузером и Web-сервером.
Длина названия не должна превышать 40 символов. Название документа должно быть
информативным, отражать содержание документа. Название встречается в строке
заголовка Internet Explorer, в списках журнала (History) и «Избранных
страницах» (Favorites).
Базовый URL должен быть полным
(абсолютным) и содержать протокол, адрес компьютера в Internet и имя файла. Он
указывается в тэге <BASE HREF = «6a30Bbifi_URL»>. Все остальные URL в
документе могут указываться относительно базового. Например, если базовый URL
имеет адрес: #"607444.files/image001.gif">
Рис. 1. Содержимое файла «l.htm» при
просмотре его с помощью браузера
Текст занимает всю ширину экрана и
выглядит необработанным.
. Внесем в файл «l.htm» строку в
контейнер <head>… </head>
<LINK REL=STYLESHEET TYPE= «text/css»
HREF= «styles.css»> и снова включим просмотр файла через браузер (рис. 2).

Рис. 2. Тот же текст с
использованием таблицы стилей
6. Другой пример можно найти по
адресу #"607444.files/image003.gif">
Все, файл который будет содержать в
себе стили CSS готов.
Подключим созданную таблицу стилей к
файлу index.html.
Итак, для того что бы подключить
таблицу стилей к html страничке, необходимо в файле index.html в теге
<head> прописать тег:
<link href=
«style.css» rel= «stylesheet» type= «text/css»>
В атрибуте href= «style.css»
прописан путь к самому файлу со стилями CSS. В этом случае файл css и
index.html находится в одной папке.
Например, если наш файл index.html
будет иметь такой код:
<! DOCTYPE HTML
PUBLIC «- //W3C //DTD HTML 4.01 Transitional //EN»
«#"607444.files/image004.gif">
Вот и все, файл index.html создан, а
так же к нему подключены таблицы стилей css.
Проверим работу таблиц стилей css.
Итак, начнем с самого простого, и
зададим тегу <body> новый стиль, определяющий фоновое изображение html
странички, цвет фона странички (если изображения в браузере посетителя
странички отключены), верхние и нижние отступы, шрифт по умолчанию, его размер
и цвет.
Для того, что бы установить фоновое
изображение, его нужно разметить в папке с файлами.
Скачаем архив bg.zip, разархивируем
его и поместим файл bg.jpg в папку css.
Должно быть так:

Теперь, что бы установить стиль для
тега <body> html документа, в таблице стилей нужно записать следующее:
body {image:url
(bg.jpg);color:#f6f6f6;top:0px;bottom:0px;family: Verdana;size:12px;:#000066;
}
Здесь: {…} - задание стилей css для тега <body>image:url (bg.jpg);
- фоновое изображение, где в параметре url(…jpg) указывается полный путь к
изображению, которое будет фоновымcolor:#f6f6f6; - фон тела документа (тега
<body>). Этот атрибут включается в тех случаях, если в браузере
посетителя отключены изображенияtop:0px; - расстояние от тела документа до
верхней части браузера. В этом случает каскадные таблицы стилей css задают
расстояние 0 px.bottom:0px; - расстояние от тела документа до нижней части
браузера. В этом случает каскадные таблицы стилей css задают расстояние 0
пикселейfamily: Verdana; - установка шрифта для документа по
умолчаниюsize:12px; - размер шрифта документа 12 пикселей:#000000; - цвет
текста. В этом случае таблицы стилей css задают цвет шрифта - темно синий.
После того, как сохраним файл
style.css, в браузере можно увидеть следующее:

.3 Верстка: страницы как
мы их видим
Вёрстка веб-страниц - процесс
формирования веб-страниц в текстовом либо WYSIWYG-редакторе, а также результат
этого процесса, то есть собственно веб-страницы. По принципам использования
средств разметки HTML различают логическую разметку и презентационную
(физическую). Например, курсивный текст можно получить как с помощью тега
<i>, так и с помощью тега <em>. В первом случае курсив задаётся
явным образом, а во втором на текст производится логическое ударение, которое
обычно отображается курсивом. Иными словами, при первом подходе ориентируются
на внешний вид, а во втором - на логическое предназначение. Преимуществом
второго подхода является независимость вёрстки от используемого типа устройств
и дизайна веб-страниц. Если придерживаться логической разметки, то можно
использовать один и тот же вариант вёрстки для экрана, печати и КПК, регулируя
внешний вид с помощью отдельных файлов стилей.
Вёрстка с помощью слоёв
Слои представляют собой структурные
элементы, которые можно размещать на веб-странице путем наложения их друг на
друга с точностью до пикселя. Скрипты позволяют изменять параметры слоя
динамически. Это дает возможность создавать на странице разные эффекты, такие
как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
До недавнего времени в качестве основных инструментов верстки выступали фреймы
и таблицы. Фреймы, ввиду их некоторых проблем, уходят в прошлое: например,
стандарт HTML 5 более не включает в себя поддержку фреймов.
Таблицы широко применяются в самых
разных случаях: с их помощью делают рамки, задают модульные сетки, создают
цветной фон, выравнивают элементы и т.п.
Более современные версии браузеров
стали строже придерживаться стандартов и содержать средства по работе со
слоями.
Преимущества слоёв
Свойства слоя удобно задавать и
настраивать через стили. Возможности CSS расширяют спектр оформительских
изысков. Использование стилевых таблиц позволяет несложными методами получить
компактный и эффективный код.
Слой можно перемещать, прятать и
показывать без перезагрузки всей страницы. С помощью всего нескольких
инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих
подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и
увеличивает объем кода, но не требует повторной загрузки и обновления документа
и происходит без лишних задержек со стороны браузера. Кроме того,
выразительность и привлекательность сайта во многом повышается благодаря
использованию подобных приемов со слоями.
Слои можно накладывать друг на
друга, что упрощает размещение элементов на веб-странице и предоставляет больше
возможностей при верстке.
Слои можно размещать в окне браузера
с точностью до пикселя. Положение слоя задается двумя координатами относительно
любого угла окна браузера, родительского элемента или документа.
Слои по сравнению с таблицами
отображаются быстрее. [источник не указан 720 дней] Более высокая скорость
достигается за счет компактного кода и того, что отображение содержимого слоя
происходит по мере его загрузки. Правда это может привести к «скачкам»
элементов страницы по мере их подгрузки.
Не следует считать, что
использование слоев это панацея от всех бед. К сожалению, стандарты работы со
слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые
возможности. Из-за этого основная сложность верстки слоями - создать
универсальный код, который бы одинаково и без ошибок работал в разных браузерах
(«кросс-браузерность»). Приходится вникать в тонкости поведения браузеров при
использовании различных элементов стилей.
Вёрстка с помощью таблиц
Браузеры преднамеренно расценивают
таблицу как один объект, из-за чего содержимое таблицы не отображается до тех
пор, пока оно целиком не будет загружено на локальный компьютер. [3] При
использовании таблицы в качестве каркаса для размещения элементов веб-страницы,
её исходное преимущество обращается в недостаток, поскольку приводит к задержке
вывода содержимого. Следует учитывать также и растущий объем веб-страниц при
активном использовании таблиц, особенно в случае их вложенности друг в друга.
Всё это приводит к тому, что табличная верстка вызывает ненужные задержки
вывода информации в браузере.
Проблема возникает при множественной
вложенности таблиц, что характерно для достижения определённых эффектов на
веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при
вёрстке, увеличивает размер документов и снижает скорость загрузки файлов.
Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage,
для создания и правки документов облегчает работу с таблицами, но из-за обилия
их параметров и в этом случае разработчики не застрахованы от появления ошибок
и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для
целей оформления не соответствует концепции семантичной вёрстки,
подразумевающей использование элементов (тегов) в соответствии с их смыслом,
семантическим значением. Элемент <table> и сопутствующие
(<tr>,<th>,<td> и др.) предназначены для разметки табличной
информации (т.е. такой, в которой имеется смысловая связь между элементами,
принадлежащими одному столбцу или одной строке). W3C, как разработчик языка
HTML, призывает использовать HTML для логической разметки информации, а
оформление (в т. ч. позиционирование различных блоков) описывать отдельно от
(X) HTML-разметки (с помощью CSS, например).
«Распорки»
При использовании таблиц широко
известным приемом стало применение распорок - прозрачных изображений высотой в
один пиксель. Само изображение не отображается на веб-странице, но его можно
масштабировать в любых пределах. Получается невидимая палочка определённой
ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на
заданное расстояние. Распорки особенно были актуальны для браузера Netscape,
который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы
избавиться от указанной особенности и помещали в ячейку маленький прозрачный
рисунок в формате GIF.
Подобные техники не только усложняют
разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки
документа. Браузеру в этом случае приходится загружать элементы, которые не
видны пользователю и, по сути, ему не нужны, но они входят в общий трафик
сайта.
Верстальщик
Вёрсткой веб-страниц занимаются
верстальщики. В общем случае в задачу верстальщика входят:
создание кода веб-страницы с помощью
соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML,
XML.
оформление ранее созданного кода
страницы с помощью встроенных средств языка разметки, либо же с помощью
каскадных таблиц стилей CSS
При этом он часто пользуется
следующим ПО:
текстовый редактор или редактор HTML
для написания и редактирования кода
графическая программа для так
называемой «нарезки» графического макета, полученного верстальщиком от
веб-дизайнера
А также иногда прибегает к
помощи:редакторов, в которых пользователь располагает все элементы, которые
должны были быть получены с помощью HTML, используя графический интерфейс
пользователя. После чего программа преобразует визуальное представление в HTML
код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
программы автоматической верстки
сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета,
созданного в графическом редакторе Adobe Photoshop и формируют из этих слоев
HTML код. Таким образом создается базовый каркас веб страницы, готовый к
последующей доработке. Использование WYSIWYG редакторов и программ
автоматической верстки часто осуждается из-за низкого качества получаемого
кода. Тем не менее, зачастую для пользователей их использование удобнее ручного
кодирования, а также не требуют глубокого знания HTML, и поэтому широко
используются.
Валидность HTML-верстки
Валидность HTML-верстки - это её
соответствие стандартам организации The World Wide Web Consortium (W3C).
Отсутствие ошибок в вёрстке документа - один из основных показателей качества
вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с
помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные
версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки
на валидность должен обязательно учитывать её Document Type.
Блочная верстка
На данный момент самая
востребованная верстка, которая создаётся с помощью слоёв, а именно блоков
<div>, то есть можно создать какое то количество блоков, которые как слои
накладываются друг на друга, кто пользуется фотошопом думаем хорошо понимает
что такое слои вы можете в любой момент удалить или перенести любой требуемый
вам блок, ниже смотрите пример блочной верстки сайта:
<! DOCTYPE HTML
PUBLIC «- //W3C //DTD HTML 4.01 Transitional //EN»
«#"607444.files/image007.gif">
В HTML5 есть специальные тэги для
создания разметки заголовка, навигации, сайдбара и подвала. Сначала взгляним на
разметку, а затем объясним, что это значит:
<! doctype html>
<html>
<head>
<title>Page
title</title>
</head>
<body>
<header>
<h1>Page
title</h1>
</header>
<nav>
<! - Navigation ->
</nav>
<section id=
«intro»>
<! - Introduction
->
</section>
<section>
<! - Main content
area ->
</section>
<aside>
<! - Sidebar ->
</aside>
<footer>
<! - Footer ->
</footer>
</body>
</html>
Это выглядит как обычная
HTML-разметка, но есть несколько моментов, которые стоит отметить:
В HTML 5, есть только один doctype.
Он объявляется в начале страницы через <! doctype html!>. Он просто
сообщает браузеру, как интерпретировать HTML-документ.
Новый тэг header, является
контейнером для вступительных элементов, таких как заголовок или логотип. Он
также может содержать оглавление или поисковую форму. Каждый заголовок обычно
содержит теги заголовков от <h1> до <h6>. В данном случае заголовок
используется только для представления страницы, немного позднее мы добавим его
в различные секции страницы.
Тэг nav используется для содержания
навигационных элементов, таких как основная навигация сайта или более
специализированная навигация, как ссылки на следующую / предыдущую страницы.-
используется для обертывания содержимого, связанного с основным контентом
страницы, которое всегда находится на одном месте. В данном случае мы
используем его для сайдбара.
Тэг section используется для
обозначения секции документа. Он может содержать все виды разметки, и множество
секций могут быть вложены друг в друга.
Тэг footer должен содержать
дополнительную информацию об основном контенте, такую как информацию об авторе,
копирайты, ссылки на похожие документы и тому подобное.
Вместо того чтобы использовать тэг
<div> для различных секций страницы, будем использовать соответствующие,
семантические теги. Их использование значительно облегчит жизнь поисковым
системам, в выяснении типа контента, расположенного на странице.
Разметка для Навигации
Разметка навигации создается точно
так же как и в HTML 4 или XHTML, с использованием маркированного списка. Ключ в
том, что этот список располагается внутри тэгов nav.
<nav>
<ul>
<li><a href=
"#»>Blog</a></li>
<li><a href=
"#»>About</a></li>
<li><a href=
"#»>Archives</a></li>
<li><a href=
"#»>Contact</a></li>
<li>
</ul>
</nav>
Разметка для Вступления
Опишем новую секцию документа,
используя тег section. Теперь просто добавим немного контента.
<section id=
«intro»>
<header>
<h2>Do you love
flowers as much as we do?</h2>
</header>
<p>Lorem ipsum
dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut.</p>
</section>
Добавим ID к тэгу section, чтобы потом можно было
назначить ему определенный стиль. Используем тэг header, для заключения
элемента h2. Кроме описания основного документа, тэги заголовков всегда должны
использоваться для описания отдельных секций.
Разметка Основного
контента
Контент содержит три секции: запись,
комментарии и форму отправки комментариев. Используя наши знания о новой
структуре тэгов в HTML 5, сделать разметку будет очень легко.
Разметка для Записи
Посмотрите разметку, и я расскажу о
новых элементах ниже.
<section>
<article>
<header>
<h2>This is the
title of a blog post</h2>
<p>Posted on
<time datetime= «2009-06-29T23:31:45+01:00»>June 29th 2009</time>
by <a href= "#»>Mads Kjaer</a> - <a href=
"#comments»>3 comments</a></p>
</header>
<p>Lorem ipsum
dolor sit amet, consectetur adipiscing elit. Proin euismod tellus eu orci imperdiet nec rutrum lacus blandit.
Cras enim nibh, sodales ultricies elementum vel, fermentum id tellus. Proin
metus odio, ultricies eu pharetra dictum, laoreet id odio…</p>
</article>
</section>
Откроем новую секцию и поместим всю
статью блога в тэги article. Тэг article используется для обозначения
независимой записи в блоге, обсуждении, энциклопедии и т.д., и он идеален для
использования здесь. Так что, если мы просматриваем отдельную запись, у нас на
странице один тэг article, а на главной странице блога, мы должны заключить в
него каждый пост.
Элемент header, используется для
представления заголовка и метаданных о записи. Мы сообщаем пользователю, когда
статья была написана, кто ее написал, и как много комментариев она имеет.
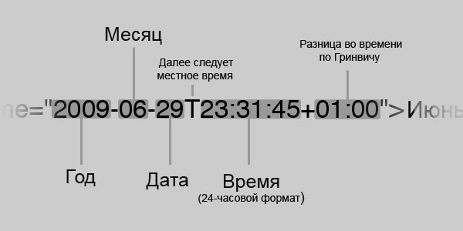
Обратите внимание, что время заключено в соответствующий тэг. Этот тег также
новый в HTML 5, и используется для разметки определенного участка во времени.
Содержимое атрибута datetime должно быть следующим:

Год, затем тире (знак минус)
Месяц, затем тире
Дата
Прописная T, для определения того,
что мы собираемся указывать местное время
Местное время в формате hh:mm:ss
Часовой пояс по Гринвичу. Я нахожусь
в Дании, где GMT+1, поэтому я пишу +01.
Разметка для
Комментариев
Разметка для комментариев очень
простая. Никаких новых тэгов и атрибутов не используется.
17 <section id=
«comments»>
<header>
<h3>Comments</h3>
</header>
<article>
<header>
<a href=
"#»>George Washington</a> on <time datetime=
«2009-06-29T23:35:20+01:00»>June 29th 2009 at 23:35</time>
</header>
<p>Lorem ipsum
dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.</p>
</article>
<article>
<header>
<a href=
"#»>Benjamin Franklin</a> on <time datetime=
«2009-06-29T23:40:09+01:00»>June 29th 2009 at 23:40</time>
</header>
<p>Lorem ipsum
dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.</p>
</article>
</section>
Разметка для Формы Комментирования
В HTML 5 был представлен ряд
усовершенствования для форм. Вам больше не нужно заботиться о валидации
необходимых полей на клиентской стороне. Браузер
все сделает за вас.
<form action=
"#» method= «post»>
<h3>Post a
comment</h3>
<p>
<label for=
«name»>Name</label>
<input name= «name»
id= «name» type= «text» required />
</p>
<p>
<label for=
«email»>E-mail</label>
<input name= «email»
id= «email» type= «email» required />
</p>
<p>
<label for=
«website»>Website</label>
<input name=
«website» id= «website» type= «url» />
</p>
<p>
<label for=
«comment»>Comment</label>
<textarea name=
«comment» id= «comment» required></textarea>
</p>
<p><input type=
«submit» value= «Post comment» /></p>
</form>
Появилось два новых типа input-ов,
email и url. Email указывает на то, что пользователь должен ввести валидный
E-mail, а в поле url - валидный адрес сайта. Если вы добавите атрибут required,
пользователь не сможет отправить пустое поле. «Required» - это логический
атрибут, новый в HTML 5. Это всего лишь значит, что поле обязательно должно
иметь какое-то значение.
Разметка Сайдбара и
Подвала
Разметка сайдбара и подвала очень
простая. Несколько секций, с некоторым контентом, внутри соответствующих тэгов
aside и footer.
Можно взглянуть на окончательный
результат разметки. Теперь перейдем к стилям.
Стилизация с CSS3
CSS 3 основывается на принципах
стиля, селекторов и каскада, как нам хорошо известно из предыдущих версий CSS.
CSS3 содержит множество новых функций, селекторов, псевдо-классов и свойств.
Использование новых возможностей, значительно облегчит верстку ваших макетов.
Давайте начнем.
Основные настройки
Для начала, нам понадобится
определить некоторые основные правила, касающиеся типографии, фонового цвета
страницы и т.д. Все это должно быть вам известно еще из CSS 2.1.
/* Makeshift CSS Reset
*/
{: 0;: 0;
}
/* Tell the browser to
render HTML 5 elements as block */, footer, aside, nav, article {: block;
}{: 0 auto;: 940px;
font: 13px/22px
Helvetica, Arial, sans-serif;
background: #f0f0f0;
}{size: 28px;height:
44px;: 22px 0;
}{size: 18px;height:
22px;: 11px 0;
}{bottom: 22px;
}
Сначала, простым правилом, обнуляем
значения свойств margin- и padding -.
Затем, указываем браузеру,
возвращать все новые элементы HTML 5 в качестве блоков. Браузеры нормально
относятся к неизвестным элементам, но им неизвестно как эти элементы должны быть
отрисованы по умолчанию. Нам придется сообщать об этом браузерам до тех пор,
пока HTML 5 официально не будет утвержден.
Также обратим внимание, что выбрали
размер шрифта в пикселях, вместо em или%. Это сделано специально, для придания
статье прогрессивного характера. Когда, в один прекрасные день, все основные
браузеры будут осуществлять полную поддержку HTML 5 и CSS3, у нас появится
возможность масштабирования страницы, вместо простого ресайзинга текста.
Благодаря этому исчезнет необходимость указывать единицы измерения в
относительных единицах, поскольку браузер в любом случае сможет масштабировать
страницу.
Вот так будет выглядеть страница с
применением базового стиля. Теперь можно переходить к стилизации остальной
части страницы. Для заголовка не требуется никакого специально стиля, так что
мы сразу переходим к навигации.
Стилизация Навигации Обязательно
обратите внимание, что ширина у body задана 940px, и он располагается по
центру. Нашему блоку навигации нужно растянуться по всей доступной ширине окна,
так что мы должны применить необходимые для этого стили:
nav {: absolute;: 0;:
100%;
background: url («nav_background»);
}
Позиционировали элемент nav
абсолютно, выровняли его по левому краю окна и растянули по всей доступной
ширине. Теперь центрируем вложенный список, для его отображения в границах
нашей раскладки:
nav ul {: 0 auto;:
940px;
list-style: none;
}
осле этого добавим некоторые
дополнительные стили, чтобы навигационный список выглядел красивее, и
расположим его в сетке, на которой основан наш макет. Также добавим стиль для
подсветки текущей страницы и настроил внешний вид RSS-ссылки.
nav ul li {: left;
}ul li a {: block;right:
20px;
width: 140px;size: 14px;
line-height: 44px;align:
center;decoration: none;: #777;
}
nav ul li a:hover {
color: #fff;
}ul li.selected a {:
#fff;
}ul li.subscribe a
{left: 22px;left: 33px;align: left;: url («rss.png») left center no-repeat;
}
Стилизация Предисловия
Разметка для предисловия очень
простая. Секция с заголовком и абзацем текста.
Тем не менее, будем использовать
немного новых CSS3-свойств, чтобы сделать ее более привлекательной.
#intro {top: 66px;:
44px;: #467612 url («intro_background.png») repeat-x;size: 100%;radius: 22px;
}
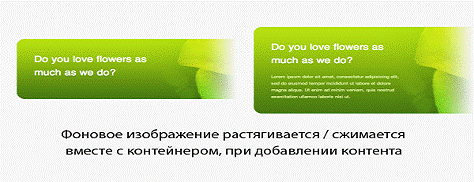
Используем два новых свойства.
Первое, это background-size, которое позволит вам масштабировать фоновое
изображение. В нашем случае, мы будем масштабировать его на 100% по обеим осям.
Если при добавлении контента, бокс растянется, то лежащий в фоне градиент будет
масштабироваться вместе с боксом. Это как раз то, что нельзя реализовать в CSS
2.1 не нарушая семантики разметки.

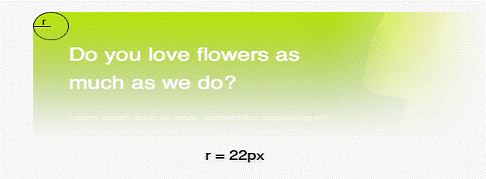
Второе новое свойство это -
border-radius, которое применяет закругленные углы к элементу. Радиус наших
закругленных углов равен 22px, для каждого угла. Вы можете назначить различные
значения для любого угла, или назначить закругленными только определенные углы.

К сожалению, ни одно из этих
свойств, полностью не поддерживается в популярных браузерах. Тем не менее,
можем получить некоторую поддержку, используя специфические расширения для
браузеров. Background-size поддерживается в последней версии Safari, Opera и
Konqueror. Border-radius поддерживается в последней версии Safari и Firefox.
#intro {
…
/* Background-size not
implemented yet */
webkit-background-size:
100%;
o-background-size: 100%;
khtml-background-size:
100%;
/* Border-radius not
implemented yet */
moz-border-radius: 22px;
webkit-border-radius:
22px;
}
После того как указали свойство background-color, можно не боятся проблем
с отображением страницы в браузерах, не поддерживающих background-size, таких как Firefox. Теперь нужно
стилизовать заголовок и текст.
#intro h2, #intro p {
width: 336px;
}
#intro h2 {: 0 0 22px
0;weight: normal: #fff;
}
#intro p {: 0;: #d9f499;
}
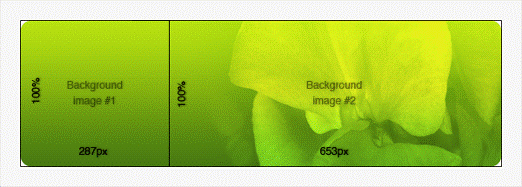
Картинку цветка можно легко
поместить на страницу, путем добавления второго фонового изображения, то, что
поддерживается в CSS3, для секции #intro.
#intro {
…: #467612 url
(«intro_background.png») top left (287px 100%) repeat-x,(«intro_flower.png»)
top rightright (653px 100%) no-repeat;
…
}
Назначим два фоновых изображения,
измерив напоследок, чтобы убедиться, что они не перекрывают друг друга.
Обратите внимание на короткую запись свойства background-size.

К сожалению ни один из браузеров
полностью не поддерживает этого. Поэтому нам пока придется действовать по
старинке: будем использовать картинку и позиционировать ее с использованием
CSS.
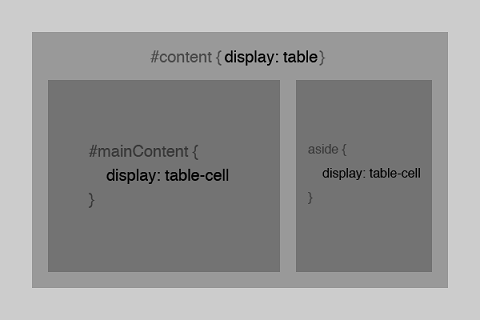
Стилизация Контента и
Сайдбара
Контент и сайдбар должны быть
расположены рядом друг с другом. Обычно это делается с помощью float, но в CSS3
это можно сделать с помощью таблиц!
Для начала, потребуется немного
элементов div, чтобы сгруппировать секции, более логичным образом.
<div id=
«content»>
<div id=
«mainContent»>
<section>
<! - Blog post ->
</section>
<section id=
«comments»>
<! - Comments ->
</section>
<form>
<! - Comment form
->
</form>
</div>
<aside>
<! - Sidebar ->
</aside>
</div>
Вся разметка остается семантической,
но теперь можем ее стилизовать. Нужно сделать блок #content похожим на таблицу,
с колонками из блоков #mainContent и aside. С CSS3 это очень легко:

#content {: table;
}
#mainContent {:
table-cell;: 620px;right: 22px;
}{: table-cell;: 300px;
}
Стилизация Записи
Стилизация заголовка записи вполне
тривиальна, поэтому пропусти ее и перейдем к интересной части: многоколоночная
раскладка.
Множественные колонки
Множественные колонки текста раньше
невозможно было создать без ручного разделения текста, но с CSS3 это очень просто,
все, что понадобится это завернуть параграфы в элемент div, для работы с
текущими браузерами.
<p>Lorem ipsum
dolor sit amet…</p>
<p>Pellentesque ut
sapien arcu…</p>
<p>Vivamus vitae
nulla dolor…</p>
…
</div>
Теперь можем добавить два простых свойства.
blogPost div {count:
2;gap: 22px;
}
Небходимо создать 2 колонки с
расстоянием 22px между ними. Дополнительный div нужен, потому что на данный
момент нет поддерживаемого способа выстраивания элементов в несколько колонок.
В будущем, возможно, будет достаточно указать свойство column-span, и написать
всего лишь:
blogPost {count: 2;gap:
22px;
}header {span: all;
}
Конечно, свойства column-count и
column-gap поддерживаются только некоторыми браузерами, Safari и Firefox. Пока
что, придется использовать специальные расширения браузеров.
div {
/* Column-count not implemented yet */
- moz-column-count: 2;
webkit-column-count: 2;
/* Column-gap not
implemented yet */
moz-column-gap: 22px;
webkit-column-gap: 22px;
}
shadow
Если внимательно взглянем на картинку
можно увидеть тень. Можем сгенерировать ее используя CSS3 и свойство
box-shadow.

blogPost img {: 22px
0;shadow: 3px 3px 7px #777;
}

Первые «3px» сообщают браузеру, где
хотим расположить тень по горизонтали. Вторые «3px», сообщают, где хоти
расположить тень по вертикали. Последние «7px», как должна быть размыта рамка.
Если установим последнее значение в ноль, рамка будет сплошной. Последнее, но
не по значению, указывается основной цвет тени. Этот цвет конечно тускнеет, в
зависимости от того насколько большое размытие тени вы установили. Это свойство
еще не поддерживается во всех браузерах. Фактически оно работает только в
Safari, и опять придется использовать специфические расширения браузеров.
blogPost img {: 22px 0;
webkit-box-shadow: 3px
3px 7px #777;
}
Полосатые Комментарии
Полосатая раскраска или подсветка
каждого второго элемента в последовательности, традиционно связана с выбором
всех элементов, с помощью JavaScript, затем прогон их в цикле и подсветка всех
четных элементов. CSS3 предоставляет псевдо-класс «nth-child», который делает
это до смешного легко, без использования JavaScript. Мы используем его для
полосатой раскраски комментариев.
section#comments
article:nth-child (2n+1) {
padding: 21px;:
#E3E3E3;: 1px solid #d7d7d7;
/* Border-radius not
implemented yet */
moz-border-radius: 11px;
webkit-border-radius:
11px;
}
Таинственное значение «2n+1», на
самом деле очень простое, если понимаем что это значит:
n - выбор каждого второго элемента
списка. Если напишем 3n, будет выбран каждый третий элемент, 4n - четвертый, и
так далее.
+1 сообщает браузеру, что начать
нужно с первого элемента. Если знакомы с программированием, то должны знать,
что все массивы начинаются с 0, здесь точно так же. Это значит что элемент с
номером 1, на самом деле второй элемент в последовательности.
В качестве альтернативы, можно
написать просто:
section#comments article:nth-child(odd)
{…}
Здесь используется один из наиболее
часто используемых стандартных значений, odd и even. Стилизация остальной части
комментариев довольно проста для понимания, с вашими новыми знаниями.
Стилизация Формы
отправки комментариев, Подвала и Сайдбара
Для стилизации подвала сайдбара и
формы комментариев, была использована пара CSS3-техник. В форме комментариев и
в подвале, используем ту же технику табличной раскладки, что и в основном
макете. В сайдбаре использовался border-radius, для добавления закругленных
углов различным секциям.
Финальный Дизайн
Смотрите результат нашей работы, со
всеми стилями.
Когда HTML 5 и CSS3 однажды начнут
поддерживать все браузеры, жизнь разработчика веб-сайтов станет гораздо проще.
Наконец, перестанем использовать флоаты для раскладки (которые вообще не
предназначены для этого), терять значительное количество времени на написание
JavaScript-кода, для масштабирования фоновых изображений, или полосатой
раскраски таблиц.
.2 LESS: динамический язык
стилевой разметки
расширяет CSS динамическими
возможностями, такими как переменные, примешивания, операции и функции. LESS
может использоваться как на стороне клиента (IE 6+, Webkit, Firefox), так и на
стороне сервера, с Node.js и Rhino.
Переменные
Переменные позволяют определить
постоянно используемые значения в одном месте, а затем повторно использовать их
в любом месте таблицы стилей, что облегчает внесение глобальных изменений
буквально до изменения одной строки кода. // LESS
@color: #4D926F;
#header {: @color;
}{: @color;
} /* Скомпилированный CSS */
#header {: #4D926F;
}{: #4D926F;
}
Примешивания (mixins)
Примешивания (mixins) позволяют
включать все свойства класса в другой класс путем простого включения имени
класса как значение одного из свойств. Это напоминает использование переменных,
но в отношении целых классов. Примешивания могут вести себя как функции, и
принимать аргументы, как показано в нижеследующем примере. // LESS
rounded-corners
(@radius: 5px) {radius: @radius;
webkit-border-radius:
@radius;
moz-border-radius:
@radius;
}
#header {corners;
}
#footer {corners(10px);
} /* Скомпилированный CSS */
#header {radius: 5px;
webkit-border-radius:
5px;
moz-border-radius: 5px;
}
#footer {radius: 10px;
webkit-border-radius:
10px;
- moz-border-radius: 10px;
}
Вложенные правила
Вместо создания длинных имен
селекторов для указания наследования, в Less мы можем просто вкладывать
селекторы в другие селекторы. Это делает наследование прозрачнее для понимания,
а таблицы стилей - короче. // LESS
#header {{size:
26px;weight: bold;
}{font-size:
12px;{text-decoration: none;
&:hover
{border-width: 1px}
}
}
}
/* Скомпилированный CSS */
#header h1 {size:
26px;weight: bold;
}
#header p {size: 12px;
}
#header p a {decoration:
none;
}
#header p a:hover {-width: 1px;
}
Функции и операции
Встречаются ли в ваших таблицах
стилей элементы, пропорциональные другим элементам? Операции позволяют
увеличивать, уменьшать, делить и умножать и значения и цвета свойств, давая
возможность указывать сложные соотношения между свойствами. Функции используются
точь-в-точь как в JavaScript-коде, позволяя манипулировать значениями так, как
Вам угодно. // LESS
@the-border: 1px;
@base-color: #111;
@red: #842210;
#header {: @base-color *
3;left: @the-border;right: @the-border * 2;
}
#footer {: @base-color +
#003300;color: desaturate (@red, 10%);
}
/* Скомпилированный CSS */
#header {: #333;left:
1px;right: 2px;
}
#footer {: #114411;
border-color: #7d2717;
}
Использование на стороне клиента
Подключите таблицу стилей.less при
помощи указания rel со значением «stylesheet/less»:
<link rel=
«stylesheet/less» type= «text/css» href= «styles.less»>
Затем скачайте less.js по ссылке
вверху этой страницы, и подключите его в секции <head> вашей страницы,
вот так:
<script src=
«less.js» type= «text/javascript»></script>
Обратите внимание, что важно
подключить таблицу стилей до скрипта.
Режим слежения
Режим слежения - финкция на стороне
клиента, при использовании которой стили обновляются автоматически по мере
изменения.
Для того, чтобы включить ее,
допишите ‘#! watch’ к адресу в строке браузера, а затем обновите страницу. В
качестве альтернативы, Вы можете запустить less.watch() из отладочной консоли.
Использование на стороне сервера
Установка
Простейший способом установить
поддержку LESS на сервер - является использование npm, менеджера пакетов node,
таким образом:
$ npm install less
Использование
После установки, Вы можете вызывать
компилятор Less из node, вот так:
var less =
require('less');.render ('.class {width: 1 + 1}', function (e, css) {.log(css);
});
что
выведет{
width: 2;
}
Вы также можете вручную вызывать
парсер и компилятор:
var parser = new (less.
Parser);.parse (function (err, tree) {(err) {return sys.error(err)}
console.log (tree.toCSS());
});
Конфигурация
Вы можете передать некоторые
параметры конфигурации прямо в компилятор:
var parser = new (less.
Parser) ({
paths: ['.', './lib'], // указывает
пути поиска для директив @import: 'style.less' // указывает имя файла, для
улучшения сообщений об ошибках
});.parse ('.class
{width: 1 + 1}', function (e, tree) {.toCSS({compress: true}); // сжимать (minify) результирующий CSS
});
Использование из командной строки
Комплект Less содержит в себе
исполняемый файл, что дает возможность вызывать компилятор из командной строки,
например:
$ lessc styles.less
в результате скомпилированный CSS
будет выведен в stdout, и его можно будет перенаправить в файл с именем по
Вашему выбору:
$ lessc styles.less > styles.css
Для вывода сжатого (minified)
таблицы CSS следует указать опцию - x. Если Вы хотите еще больше сжать
выводимый код, возможен вызов YUI CSS Compressor - для этого добавьте опцию -
yui-compress.
Язык
Как расширение CSS, LESS не только
обладает обратной совместимостью с CSS, но использует существующий синтаксис
CSS в добавляемых расширениях описаний. Это делает изучение LESS необыкновенно
легким, и, в случае сомнений, позволяет вернуться к использованию чистого CSS.
Переменные
Эта возможность вполне очевидна:
@nice-blue: #5B83AD;
@light-blue: @nice-blue + #111;
#header {color: @light-blue;}
что дает на выходе:
#header {color: #6c94be;}
Можно также определять переменную,
ссылаясь на другую переменную по ее имени:
@fnord: «I am fnord.»;
@var: 'fnord';
content: @@var;
Что компилируется в: content: «I am
fnord.»;
Заметьте, что то, что мы называем
переменными - на самом деле ‘константы’, поскольку они могут быть определены
только раз.
Примешивания
В LESS возможно включать целый набор
свойств из одного набора правил в другой набор. Скажем, мы имеем
следующий класс:
bordered {top: dotted
1px black;bottom: solid 2px black;
}
И мы хотим использовать эти свойства
внутри другого набора правил. Что же, мы просто указываем имя класса в любом
другом наборе правил, куда нужно включить свойства, вот так:
#menu a {: #111;;
}a {
color: red;;
}
Свойства класса.bordered теперь
появятся и в #menu a, и в.post a. Результатом компиляции окажется:
#menu a {: #111;top:
dotted 1px black;bottom: solid 2px black;
}a {: red;top: dotted
1px black;bottom: solid 2px black;
}
Любой класс CSS, а также набор
правил id или элемента может быть смешан точно так же.
Параметризированные примеси
В LESS существует особый вид наборов
правил, которые можно смешивать, точно как описываемые выше классы, но которые
принимают параметры.
Вот канонический пример:
border-radius (@radius) {
border-radius: @radius;
moz-border-radius:
@radius;
- webkit-border-radius: @radius;
}
А вот как мы можем подмешивать этот
набор правил в другие наборы:
#header {radius(4px);
}{
border-radius(6px);
}
Параметризированные примеси могут
также иметь значения по-умолчанию для своих параметров:
border-radius (@radius:
5px) {radius: @radius;
moz-border-radius:
@radius;
webkit-border-radius:
@radius;
}
и, если мы используем такой вызов:
#header {radius;
}
то получим на выходе значение
border-radius, равное 5px.
Вы также можете использовать
параметризированные примеси, которые не учитывают передаваемых параметров. Это
удобно, если есть желание спрятать некий набор правил при выводе в CSS, но
использовать значения его свойств в других наборах правил:
wrap () {wrap: wrap;space:
pre-wrap;space: - moz-pre-wrap;wrap: break-word;
}{.wrap}
Это даст на выходе:{
text-wrap: wrap;space:
pre-wrap;space: - moz-pre-wrap;
word-wrap: break-word;
}
Переменная с именем @arguments
Название переменной @arguments
внутри примешивания имеет особое значение. В процессе компиляции заменяется на
все переданные аргументы. Это удобно, если нет желания возиться с отдельными
параметрами:
box-shadow (@x: 0, @y:
0, @blur: 1px, @color: #000) {shadow: @arguments;
moz-box-shadow:
@arguments;
webkit-box-shadow:
@arguments;
}shadow (2px, 5px);
Совпадение с шаблоном и
предохранительные выражения
Иногда, Вы можете захотеть изменить
поведение примешивания, в зависимости от переданный в него параметров.
Попробуем на чем-нибудь простом:
(@s, @color) {…}{(@switch, #888);
}
Теперь, предположим, что мы хотим,
чтобы.mixin вела себя по-разному, в зависимости от величины @switch.
Определяем.mixin таким образом:
(dark, @color) {: darken (@color,
10%);
}(light, @color) {:
lighten (@color, 10%);
}(@_, @color) {: block;
}
Теперь, если мы используем:
@switch:
light;{(@switch, #888);
}
Мы получим такой CSS:{: #a2a2a2;:
block;
}
Т.е. величина цвета (@color),
переданная в.mixin, оказалась осветлена. Если бы значение @switch было задано
как dark, результатом стал бы более темный цвет.
Вот что происходит:
Первое определение примешивания не
подходит, поскольку мы ожидаем black в качестве первого аргумента.
Второе определение примешивания
подходит, поскольку мы ожидаем light.
Третье определение примешивания
срабатывает, так как оно ожидает любую величину.
Отработали только подошедшие под
определение примешивания. Переменные могут совпадают и привязываться к любому
значению. Все, что отличается от переменной, дает совпадение, только если равно
самому себе.
Мы можем также сравнивать арность,
т.е. количество элементов, например:
mixin (@a) {: @a;
}(@a, @b) {
color: fade (@a, @b);
}
Если мы вызовем.mixin с одним
аргументом, мы получим вывод первого определения, но если мы вызовем
примешивание с двумя аргументами, мы получим второе определение, а именно @a,
приглушенное на @b.
Предохранители
Предохранители полезны, когда мы
хотим проверять совпадение с выражениями, а не с просыми величинами или с
арностью. Если Вы знакомы с функциональным программированием, Вы вероятно уже
встречались с ними.
В попытке оказаться как можно ближе
к декларативной природе CSS, LESS использует условное исполнение при помощи
предохраняемых примешиваний вместо выражение if/else, в русле спецификации
указания @media.
Начнем с примера:
mixin (@a) when (lightness(@a)
>= 50%) {color: black;
}(@a) when
(lightness(@a) < 50%) {color: white;
}(@a) {
color: @a;
}
Ключевым являемся указание when,
которое описывает предохранительное выражение (здесь всего один
предохранитель). Теперь, если запустить код:
{.mixin(#ddd)}{.mixin(#555)}
Мы получим:
class1 {color: black;:
#ddd;
}{color: white;: #555;
}
Полный список операторов сравнения в
предохраняющих выражениях: > >= = =< <. Кроме того, ключевое слово
true - всегда дающее истину выражение, делающее две следующие примеси
эквивалентными:
truth (@a) when (@a)
{…}(@a) when (@a = true) {…}
Любые выражения, кроме true,
являются ложью:{(40); // Не совпадет ни с одним из выражений.
}
Предохранители могут разделяться
запятыми ‘, ’ - если однин из них срабатывает, весь набор считается совпадшим:
mixin (@a) when (@a >
10), (@a < -10) {…}
Заметьте, что можно сравнивать
аргументы друго с другом, либо с не-аргументами:
@media: mobile;(@a) when
(@media = mobile) {…}(@a) when (@media = desktop) {…}(@a, @b) when (@a > @b)
{width: @a}(@a, @b) when (@a < @b) {width: @b}
Наконец, если Вы хотите сравнивать
примешивания по типу значения, Вы можете использовать функции вида is*:
mixin (@a, @b: 0) when
(isnumber(@b)) {…}(@a, @b: black) when (iscolor(@b)) {…}
Вот функции для сравнения основных
типов:
Если необходимо проверить, чтобы
величина была не только числом, но и имела бы значение определенного типа:
Можно использовать ключевое слово
and для указания дополнительных условий, например:
mixin (@a) when
(isnumber(@a)) and (@a > 0) {…}
И ключевое слово not для отрицания
условия:
mixin (@b) when not (@b
> 0) {…}
Вложенные правиладает возможность
вкладывать определения, вместо либо вместе с каскадированием. Пусть, например,
у нас есть такой CSS:
#header {color: black;}
#header.navigation {size:
12px;
}
#header.logo {: 300px;
}
#header.logo:hover {-decoration: none;
}
При использовании LESS, мы также
можем записать его в виде:
#header {: black;{size:
12px;
}{: 300px;
&:hover
{text-decoration: none}
}
}
либо
так:
#header {color:
black;{font-size: 12px}{width: 300px;
&:hover {text-decoration: none}
}
}
Итоговый код более понятен, и
повторяет структуру вашего дерева DOM.
Обратите внимание на элемент & -
он используется, когда указанный селектор нужно приписать к селекторe-родителю,
а не использовать как вложенный элемент. Это особенно удобно для псевдо-классов
типа: hover или: focus.
Например, запись:
bordered {
&.float {: left;
}{: 5px;
}
}
даст на выходе
bordered.float {: left;
}.top [
margin: 5px;
}
Операции
С любыми числовые и цветовые значениями
можно производить математические операции. Вот несколько примеров:
@base: 5%;
@filler: @base * 2;
@other: @base + @filler;: #888 / 4;
background-color:
@base-color + #111;: 100% / 2 + @filler;
Итоговый код будет вполне логичным -
LESS распознает разницу между указаниями цветов и другими единицами измерений.
Если единивы измерений используются в операции, скажем, так:
@var: 1px + 5;использует указанную
единицу измерения для итогового кода - что даст, в данном случае, 6px.
Скобки также разрешены в операциях::
(@var + 5) * 2;
И даже обязательны в составных
значениях:: (@width * 2) solid black;
Функции работы с цветомпредлагает
множество функций, изменяющих указание цвета. Цвета сначала преобразуются в
цветовую модель HSL (от англ. Hue, Saturation, Lightness - цветовая модель, в
которой цветовыми координатами являются тон, насыщенность и светлота), а затем
манипуляции ведутся с каждым каналом по отдельности:(@color, 10%); //
возвращает цвет, который на 10% *светлее*, чем @color(@color, 10%); //
возвращает цвет, который на 10% *темнее*, чем @color(@color, 10%); //
возвращает цвет, на 10% *более* насыщенный, чем @color(@color, 10%); //
возвращает цвет, на 10% *менее* насыщенный, чем @color(@color, 10%); //
возвращает цвет, на 10% *менее* прозрачный, чем @color(@color, 10%); //
возвращает цвет, на 10% *более* прозрачный, чем @color(@color, 10); //
возвращает цвет, на 10 градусов больший по оттенку, чем @color(@color, -10); //
возвращает цвет, на 10 градусов меньший по оттенку, чем @color
Использование этих функций вполне
очевидно:
@base: #f04615;{:
saturate (@base, 5%);color: lighten (spin(@base, 8), 25%);
}
Вы также можете извлекать информацию
о цвете:(@color); // возвращает канал тона (`hue`) в указанном @color(@color);
// возвращает канал насыщенности (`saturation`) в указанном @color(@color); //
возвращает канал светлоты (`lightness`) в указанном @color
Это полезно, если Вы хотите создать
новый цвет, основываясь на значениях каналов другого цвета, например:
@new: hsl (hue(@old), 45%, 90%);
в результате @new получит тон (hue),
равный тону цвета @old, но при этом будет иметь свои собственные насыщенность и
светлоту.
Математические функциипредлагает
пару удобных математических функций, которые можно применять к числовым
значениям:(1.67); // вернет `2`(2.4); // вернет `3`(2.6); // вернет `2`
Если Вам нужно преобразовать
значение в проценты, это можно сделать при помощи функции percentage:(0.5); //
вернет `50%`
Пространства имен
Иногда появляется необходимость
сгруппировать переменные или примеси, либо для удобства организации кода, либо
просто для некоторой инкапсуляции. Вы можете сделать это весьма интуитивно
понятно в LESS - скажем, чтобы собрать несколько примесей и переменных под
#bundle, для дальнейшего использования, достаточно указать:
#bundle {() {: block;:
1px solid black;color: grey;
&:hover
{background-color: white}
}{…}{…}
}
Теперь, чтобы примешать.button к нашему классу #header a, указываем:
#header a {: orange;
#bundle >.button;
}
Зоны видимости
Зоны видимости в LESS похожи на
одноименное понятие, применяемые в языках программирования. Переменные и
примеси сначала ищутся локально, а затем, если компилятор не смог их найти,
поиск продолжается в родительской зоне видимости, затем выше, и т.д.
@var: red;
#page {
@var: white;
#header {: @var; //
white
}
}
#footer {
color: @var; // red
}
Комментариипридерживается привычного
по CSS стиля комментариев:
/* Привет, я комментарий в стиле
CSS! */{color: black}
В LESS также возможны однострочные
комментарии, они считаются невидимыми, и не появляются в итоговом,
скомпилированный выводе CSS:
// Привет, я невидимый комментарий,
я не появлюсь в выводе CSS{color: white}
Импортирование
Вы можете импортировать файлы.less,
при этом все переменные и примеси в них становятся доступными в главном файле.
Расширение.less необязательно, так что обе следующие записи сработают
одинаково:
@import «lib.less»;
@import «lib»;
@import «lib.css»;
Директива будет оставлена как есть,
и в этом же виде попадет в вывод CSS.
Интерполяция строк
Переменные могут быть включены
внутрь строк, как в ruby или в PHP, при помощи конструкции @{name}:
@base-url:
«http://assets.fnord.com»;
background-image: url(«@{base-url}/images/bg.png»);
Экранирование
Иногда Вам может потребоваться
вывести значение параметра CSS, либо не валидное с точки зрения CSS, либо с
синтаксисом, который LESS не распознает.
В подобном случае используйте
функцию e(), которой нужно передать в качестве параметра строку. Вот пример:
class {: e
(«progid:DXImageTransform. Microsoft. AlphaImageLoader (src='image.png')»);
}
Это будет выведено в виде:
class {:
progid:DXImageTransform. Microsoft. AlphaImageLoader (src='image.png');
}
2.3 Технологии упрощенной разметки HAML и SASS
HAML служит для упрощенной записи
HtmL, SACC - для упрощенной записи стилей- это абстрактный язык описания
разметки для генерации XHTML документа. HAML написан на Ruby, но существуют так
же реализации на других языках программирования.
Обратите внимание на то, что
большинство реализаций haml, на языках отличных от Ruby, не воплощают в жизнь
большую часть функциональности описанной в данном документе. Попробуйте haml
совместно с каркасом Ruby on Rails, это намного ускорит процесс разработки.
Синтаксис haml краток, что позволяет
писать код достаточно быстро. Помимо этого haml использует наглядный стиль
разметки документа, что делает код изящным и читаемым, независимо от стиля
написания.
Операторы HAML
Для того что бы записать html тег в
haml достаточно поставить знак «%» (процент) в начале строки и указать имя
тега. Например:
%div
<div></div>
Использование оператора «%» без
указания имени тега является ошибочным, для вывода «%» в начале строки
используйте оператор экранирования, описанный ниже.
Помимо оператора «%» в haml есть
операторы аналогичные операторам css: «.» (точка) - обозначающая класс и «#»
(решётка) - обозначающая id элемента. Например:
haml_class
#my_id
<div>
<div
id='my_id'></div>
Перед операторами «.» и «#» не
указано имя тега, haml использует html тег div по умолчанию. Если вам
необходимо задать класс или id у другого элемента используйте операторы «.» и
«#» после имени тега. Например:
haml
%span.my_class
%body#my_id
%body.my_first_class.my_second_class#my_id
<span>
<body
id='my_id'></body>
<body id='my_id'>
Как видно из примера выше, операторы
«.» и «#» можно комбинировать, задавая одному элементу сразу несколько классов
и добавлять к этому еще и id (классы и id можно так же устанавливать
непосредственно через атрибуты, но при верстке лучше использовать именно
операторы haml это повысит скорость разработки и сделает код более
наглядным).закрывает тег автоматически и не требует наличия закрывающей пары.
Данное поведение можно явно переопределить с помощью оператора «/» (прямая
косая черта). Например:
haml
%br/
<br />
По умолчанию теги: meta, img, link,
br, hr, input, area, param, col и base ведут себя согласно опции: autoclose,
указывать явное наличие «/» в них не нужно.
Структура документа haml, как будет
описано ниже, основана на отступах и строках. В тех случаях когда вам
необходимо удалить, добавленные парсером переносы строк или отступы,
используйте операторы «>» и «<» (больше и меньше). При этом оператор
«>» удаляет отступы и перенос строки, а оператор «>» только отступы.
Например:
%br
%br>
%br
%br
%br<
%br
<br><br><br>
<br>
<br><br>
Для понимания действий данных
операторов в официальной документации их поведение описывается как «пасть
аллигатора», которая съедает тег с пробелами в первом случаи или просто пробелы
после тега, во втором.
Последним рассмотренным оператором
будет «\» (обратная косая черта), позволяющий экранировать любые другие
операторы haml от парсера. Например:
haml
\%br
\.my_class
\#my_id
%br_class
#my_id
В разделе с операторами не были
рассмотрены «[]» (квадратные скобки) - предназначенные для передачи Ruby
объектов, устанавливающих класс и id элемента, а также «|» (прямая черта) позволяющая
записывать строку используя много строчную запись. Данные операторы являются
весьма специфичными и редко применяются для верстки, вы можете познакомиться с
ними в официальной документации.
Атрибуты элемента
Haml поддерживает два варианта
записи атрибутов элемента, первый с помощью «{}» (фигурные скобки), второй с
помощью «()» (круглые скобки). Фигурные скобки являются аналогом Ruby хэша,
круглые скобки позволяют перечислять атрибуты также как в обычном HTML
документе. Скобки можно комбинировать и использовать для записи атрибутов
одного элемента разные стили. Атрибуты внутри скобок можно переносить на другие
строки (отступы внутри скобок игнорируются) Например:
%div {:class => 'box',:id =>
'box_id'} Атрибуты в фигурных скобках
%div (class='box' id='box_id')
Атрибуты в круглых скобках
%div (class='box') {:id =>
'box_id'} Совместное использование, «микс»
%p {:style => 'color:red',:id
=> 'red_text'} Отступы в скобках игнорируются
%p (style='color:red'='red_text')
Переносы строк тоже игнорируются внутри скобок
<div>
<div>
<div>
<p id= «red_text»
style= «color:red»>
Отступы в скобках игнорируются
</p>
<p id= «red_text»
style= «color:red»>
Переносы строк тоже игнорируются
внутри скобок
</p>
При написании кода старайтесь
выбрать один стиль написания атрибутов для того что бы не создавать двойного
смысла в коде. Если вы пишите для Ruby проектов, лучше всегда использовать
фигурные скобки, это не будет ставить в тупик программистов читающих ваш код.
Структура документа
Как уже говорилось ранее, для
структурирования элементов в haml используются отступы и строки. Структура документа
haml представляет собой дерево, корнем которого является сам документ, а все
последующие элементы - ветки. Ветки могут вкладываться друг в друга образуя
связи. При описании структуры используются следующие правила:
Табуляция лучше пробела! Управление
структурой с помощью табуляции позволяет писать код достаточно быстро. Для
управления используются клавиши «Tab» (добавления табуляции) и сочетание
«Shift+Tab» (удаление табуляции), при этом вы можете оперировать несколькими
блоками сразу или даже всем документом в целом. Не забывайте, что в большинстве
операционных систем, табуляция равна 4-м или 8-ми пробелам. Для того чтобы
сохранить читаемость документа установите, в редакторе кода, значение табуляции
равной 2-м пробелам.
- Строки документа haml содержащие
только отступы и переносы строк игнорируются парсером и не попадают в итоговый
документ. Такой документ мы будем называть «пустым».
- Не «пустой» документ должен иметь
хотя бы один элемент с «нулевым» отступом. Например:
Следующий пример вызовет ошибку т.к.
строка начинается с отступа.
haml
%divat the beginning of
the document is illegal.
3 - Для вложения одного оператора в
другой необходимо перенести его на новую строку и увеличить его отступ на
единицу, при этом нельзя пропускать уровни вложенности т.е. увеличивать отступ
больше чем на единицу у одного из элементов.
%div
%p
Текст вложен в тег p который в свою
очередь вложен в тег div
<div>
<p>
Текст вложен в тег p который в свою
очередь вложен в тег div
</p>
</div>
Следующий пример вызовет ошибку т.к.
у тега span двойной отступ
%div
%p
%span
Неверное вложение span в тег p.
htmlline was indented 2
levels deeper than the previous line.
Увеличивать отступ можно не только
на единицу, но например и на 2, главное что бы во всем документе соблюдалось
данное правило, т.е. для вложения следующего элемента нужно будет использовать
отступ равный 4.
- Строка документа может начинаться
с символа отличного от оператора но вкладывать такие строки друг в друга
нельзя. Так же нельзя вкладывать любые операторы haml внутрь строк. Например:
Следующий два примера вызовут ошибку
компиляции.
Начало документа
Попытка вложить строку в строку
htmlnesting: nesting
within plain text is illegal.
haml
Начало документа
%div попробуем вложить оператор haml
htmlnesting: nesting
within plain text is illegal.
5 - HTML элементы в содержимом не
экранируются и выводятся в поток как есть (данное поведение возможно
переопределить с помощью фильтра или опции).
%h1
Это заголовок написан на haml
<h1>Это заголовок написан на
HTML</h1>
<h1>
Это заголовок написан на haml
</h1>
<h1>Это заголовок написан на
HTML</h1>
- Между операторами haml в одной
строке не должно быть отступов. Любые элементы указанные в одной строке с
оператором после отступа считаются его содержимым. Например:
%h1.my_class {:style => 'color:
red'}<= 'Нет отступов, все операторы haml записаны верно'
%h1.my_class {:style => 'color:
red'}<= В содержимое попадет часть операторов
<h1>
<h1>.my_class {:style =>
'color: red'}<= В содержимое попадет часть операторов</h1>
Для указания doctype вам необходимо
в начале документа после трех восклицательных знаков «!!!» указать необходимый
вам тип. Haml поддерживает как XML так и HTML схемы. На данную директиву также
влияет опция: format определенная в настройках приложения. Помимо прочего для
XML можно дополнительно указать кодировку, отличную от UTF-8. Например:
Если опция: format не определена или
имеет значение: xhtml
haml
!!!(XHTML 1.0
Transitional)
<! DOCTYPE html
PUBLIC «- //W3C //DTD XHTML 1.0 Transitional //EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
Если опция: format имеет значение:
html4
haml
!!! Strict(HTML 4.01
Strict)
<! DOCTYPE html
PUBLIC «- //W3C //DTD HTML 4.01 //EN»
«http://www.w3.org/TR/html4/strict.dtd»>
Если опция: format имеет значение: html5 всегда используется
<! DOCTYPE html>
!!!(HTML 5)
<! DOCTYPE html>указывается
следующим путем
haml
!!! XML
<? xml version='1.0'
encoding='utf-8'?>
Не забывайте о том что Doctype не
является html элементом вкладывать в него содержимое не нужно.
Полный список поддерживаемых Doctype
можно посмотреть в официальной документации.
Комментарии
Для обозначения HTML комментариев
используется знак «/». Для обозначения условных комментариев Internet Explorer
«/[]». Так же существуют комментарии haml «-#», текст заключенный в них не
попадает в конечный поток. Например:
%div Эта строка видна в браузере
/ Эта видна в исходном коде
/[if IE] Эта строка будет видна
только в браузере IE или в исходном коде
/%div
%p
Весь этот код будет за комментирован
#
Этот текст не попадет в конечный
html документ
<div>
Эта строка видна в браузере
</div>
<! - Эта видна в исходном коде
->
<! - [if IE]> Эта строка будет
видна только в браузере IE или в исходном коде <! [endif]->
<!-
<div>
<p>
Весь этот код будет за комментирован
</p>
</div>
>
Операторы языка Ruby
Для вывода результата работы кода
написанного на языке Ruby используется оператор «=» (равно). Например:
haml
str = 'Hello World!'
%h1
= str
<h1>
Hello World!
</h1>
Оператор «=» можно также указывать в
строке с другими операторами haml, при этом оператор «=» должен быть указан в
самом конце. Например:
haml
str = 'Hello World!'
%span.my_class
{:style=>'color:red'}>= str
<span>
В примерах выше для исполнения Ruby
кода так же использовался оператор «-» (дефис). Код записанный после него
исполняется, но результат не попадает в конечный документ. Например:
%span
hide_str = 'Эта строка не будет
выведена в конечный документ'
Строка занимает
= hide_str.bytesize
<span>
Строка занимает 89 byte
</span>
Такие вещи как интерполяция,
экранирование, исполнение блоков кода не рассматриваются в данном документе.
Более расширенную информацию по использованию Ruby кода в документах haml можно
получить из официальной документации.
Фильтры
Фильтры позволяют передавать парсеру
haml блоки текста которые должны обрабатываться по определенным правилам.
Синтаксис фильтра состоит из оператора «:» (двоеточие) и имени фильтра.
Существуют следующие встроенные фильтры:
:plain
Текст полученный данным фильтром не
анализируется парсером и выводится как есть за исключением любых HTML
элементов. Помогает при вставке больших объемов текста не содержащих HTML
тегов. Например:
%div
:plain
Этот текст - не будет
проанализирован парсером на предмет операторов haml
%div - знак процента будет
проигнорирован так же как и любой другой оператор.
Все символы <b>HTML</b>
НЕ будут <strong>экранированы</strong>
<div>
Этот текст - не будет проанализирован
парсером на предмет операторов haml
%div - знак процента будет
проигнорирован так же как и любой другой оператор
Все символы <b>HTML</b>
НЕ будут <strong>экранированы</strong>
</div>
:escaped
Работает так же как и фильтр: plain
но все HTML теги экранируются. Например:
%div
:escaped
Этот текст - не будет
проанализирован парсером на предмет операторов haml
%div - знак процента будет
проигнорирован так же как и любой другой оператор.
Все символы <b>HTML</b>
будут <h1>экранированы</h1>
<div>
Этот текст - не будет
проанализирован парсером на предмет операторов haml
%div - знак процента будет
проигнорирован так же как и любой другой оператор.
Все символы < b>
HTML</b> будут < strong>
экранированы</strong>
</div>
:preserve
Входящий блок текста в исходном коде
записывается в одну строку, переносы заменяются символом &#x000A, HTML
теги не экранируются. Например:
%p
:preserve
Этот текст
в исходном коде
будет записан в одну строку
<p>Но в окне браузера HTML
теги</p>
<p>будут создавать
переносы</p>
<p>
Этот текст&#x000A; в
исходном коде&#x000A; будет записан в одну
строку&#x000A;<p>Но в окне браузера HTML
теги</p>&#x000A;<p>будут создавать переносы</p>
</p>
:javascript
Полученный набор оборачивается в тег
<script> и CDATA, полезен для встраивания JavaScript кода. Например:
haml
:javascript('Встроенный
JavaScript');
<script type=
«text/javascript»>
// <! [CDATA [('Встроенный
JavaScript');
// ]]>
</script>
:css
Полученный текст оборачивается в тег
<style> и CDATA, предназначен для встраивания css кода. Например:
haml
:css{font-weight: bold;}
<style type=
«text/css»>
/*<! [CDATA
[*/{font-weight: bold;}
/*]]>*/
</style>
:cdata
Оборачивает полученный текст в тег
CDATA. Например:
haml
:cdata
<element>Земля</element>
<element>Огонь</element>
<element>Вода</element>
html
<! [CDATA [
<element>Земля</element>
<element>Огонь</element>
<element>Вода</element>
]]>
:ruby
Интерпретирует весь входящий текст
как код на языке Ruby. Например:
haml
:ruby= 10= 5= a+b
%span= c
<span>15</span>
:erb
Интерпретирует весь входящий текст
как шаблон ERB. Например:
haml
:erb
<%a = 20%>
<%b = 25%>
<%c = a+b%>
%span= c
<span>45</span>
Фильтры: textile,:markdown и:maruku
используются с соответствующими плагинами облегченных языков разметки.
:sass
Входящий поток интерпретируется как
код на языке sass, который представляет собой мощный инструмент по написанию
абстрактного css кода.
Помимо указанных выше фильтров, вы
можете написать свои собственные, подробнее об этом вы можете прочитать в
официальной документации.
Опции
Опции парсера указываются в
конфигурационном файле приложения через директиву «Haml: Template.options». В
haml определенны следующие опции:
Для верстки особое значение может
иметь только опция: format, все остальные лучше не переопределять и оставить
как есть.
:format
Определяет формат вывода, по
умолчанию имеет значение xhtml (в Rails3 значением по умолчанию является
html5). Может принимать следующие значения: html5, xhtml и html4
:escape_html
Указывает парсеру применять
экранирование или нет к HTML тегам в содержимом. Может принимать значение true
или false
:ugly
Указывает парсеру сохранять или нет
исходное форматирование в конечном выводе. Влияет на производительность
приложения, в режиме «Production» всегда имеет значение true. Может принимать
значения true и false
:attr_wrapper
Указывает на то какие символы
использовать для обертки HTML атрибутов. По умолчанию используется «'»
(апостроф).
:autoclose
Определяет список тегов которые не
содержат пары и должны быть закрыты в соответствии с используемым стандартом.
По умолчанию имеет значение: ['meta', 'img', 'link', 'br', 'hr', 'input',
'area', 'param', 'col', 'base']
Опции:
encoding,:preserve,:filename,:suppress_eval и:line специфичны и их описание вы
можете посмотреть в официальной документации
Sass (Syntactically Awesome Stylesheets) - модуль, включенный в Haml. Sass - это метаязык на основе CSS, предназначенный для увеличения
уровня абстракции CSS кода и упрощения файлов каскадных таблиц стилей.
Вложенные правила
Одна из ключевых особенностей Sass -
вложенные правила, которые облегчают процесс создания и редактирования
вложенных селекторов.
#header
:background #FFFFFF:
#FF0000decoration: none
&:hoverdecoration:
underline
Будет
скомпилировано в:
#header {: #FFFFFF;
}
#header.error {:
#FF0000;
}
#header a {decoration:
none
}
#header a:hover
{decoration: underline
}
Переменные в CSS
Sass добавляет к CSS константы и
примеси. Это облегчает поддержку целостности данных внутри большого набора
стилей.
}
Заключение
гипертекст разметка верстка стилевой
CSS используется создателями
веб-страниц для задания цветов, шрифтов, расположения и других аспектов
представления документа.
Основной целью разработки CSS
являлось разделение содержимого (написанного на HTML или другом языке разметки)
и представления документа (написанного на CSS).
Это разделение может увеличить
доступность документа, предоставить большую гибкость и возможность управления
его представлением, а также уменьшить сложность и повторяемость в структурном
содержимом. Кроме того, CSS позволяет представлять один и тот же документ в
различных стилях или методах вывода, таких как экранное представление, печать,
чтение голосом (специальным голосовым браузером или программой чтения с
экрана), или при выводе устройствами, использующими Шрифт Брайля.
Стандарт CSS определяет приоритеты,
в порядке которых применяются правила стилей, если для какого-то элемента
подходят несколько правил одновременно.
Это называется «каскадом», в котором
для правил рассчитываются приоритеты или «веса», что делает результаты
предсказуемыми.CSS (англ. Cascading Style Sheets - каскадные таблицы стилей) -
формальный язык описания внешнего вида документа, написанного с использованием
языка разметки.
Преимущественно используется как
средство описания, оформления внешнего вида веб-страниц, написанных с помощью
языков разметки HTML и XHTML, но может также применяться к любым
XML-документам, например, к SVG или XUL.используется создателями веб-страниц
для задания цветов, шрифтов, расположения отдельных блоков и других аспектов
представления внешнего вида этих веб-страниц. Основной целью разработки CSS
являлось разделение описания логической структуры веб-страницы (которое
производится с помощью HTML или других языков разметки) от описания внешнего
вида этой веб-страницы (которое теперь производится с помощью формального языка
CSS). Такое разделение может увеличить доступность документа, предоставить
большую гибкость и возможность управления его представлением, а также уменьшить
сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет
представлять один и тот же документ в различных стилях или методах вывода,
таких как экранное представление, печатное представление, чтение голосом
(специальным голосовым браузером или программой чтения с экрана), или при
выводе устройствами, использующими шрифт Брайля.
Основным понятием CSS является стиль
- т.е. набор правил оформления и форматирования, который может быть применен к
различным элементам страницы. В стандартном HTML для присвоения какому-либо
элементу определенных свойств (таких, как цвет, размер, положение на странице и
т.п.) приходилось каждый раз описывать эти свойства, даже если на одной
страничке должны располагаться 10 или 110 таких элементов, ничуть не
отличающихся один от другого. Вы должны были десять или сто десять раз вставить
один и тот же кусок HTMLкода в страничку, увеличивая размер файла и время
загрузки на компьютер просматривающего ее пользователя.действует другим, более
удобным и экономичным способом. Для присвоения какому-либо элементу
определенных характеристик вы должны один раз описать этот элемент и определить
это описание как стиль, а в дальнейшем просто указывать, что элемент, который
вы хотите оформить соответствующим образом, должен принять свойства стиля,
описанного вами. Удобно, не правда ли?
Кроме того, CSS позволяет работать
со шрифтовым оформлением страниц на гораздо более высоком уровне, чем
стандартный HTML, избегая излишнего утяжеления страниц графикой.
Список использованной
литературы
1. Бройдо В.Л.
Вычислительные системы, сети и телекоммуникации СПб, Питер 2002 - 464 с.
2. Информатика /под
редакцией С.В. Симоновича. СПб, Питер 2001 - 400 с.
. Кирмайер М.
Информационные технологии. СПб.: Питер, 2003 - 443 с.
. Мэтьюз Дж. Web
- сервер. СПб.: Символ, 1998 - 356 с.
. Олифер В.Г.,
Олифер Н.А. Компьютерные сети. СПб.: Питер, 2005 - 864 с
. Олифер В.Г.,
Олифер Н.А. Сетевые операционные системы. СПб.: Питер, 2003 - 539 с.
7. Эд Титтел, Джефф
Ноубл HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For
Dummies, 7th Edition. - М.: «Диалектика», 2011.
. Стивен Шафер
HTML, XHTML и CSS. Библия пользователя, 5-е издание - HTML, XHTML, and CSS
Bible, 5th Edition. - М.: «Диалектика», 2010.
. Энди Бадд,
Камерон Молл, Саймон Коллизон CSS: профессиональное применение Web-стандартов =
CSS Mastery: Advanced Web Standards Solutions. М.: «Вильямс», 2008.
. Кристофер
Шмитт. CSS. Рецепты программирования = CSS. Cookbook. - СПб.: БХВ-Петербург,
2007.
. Эрик А. Мейер.
CSS-каскадные таблицы стилей: подробное руководство = Cascading Style Sheets:
The definitive Guide. - М.: Символ, 2006.