Основы создания простого сайта на PHP и MYSQL
Основы создания простого сайта на PHP и MYSQL
1.
Описание предметной области. Постановка задачи
Для закрепления теоретических знаний, а также навыков проектирования БД,
полученных при изучении курса «Базы данных» мы будем создавать «Простой сайт на
PHP и MYSQL».
Для создания php-сайта также
необходимы соответствующие знания php-программирования. Для их получения был изучен специальный теоретический
видеокурс по php-программированию.
В рамках данного курсового проекта будут показаны следующие этапы:
· Структура php-файлов
сайта;
· Соединение сайта с базой данных mysql;
· Извлечение из базы информации;
· Подключение блоков к сайту;
· Наполнение сайта текстовым содержание, путём ручного ввода
данных в базу данных mysql;
· Создание администраторского раздела сайта (админка);
· Наполнение сайта содержимым через администраторский раздел;
· Установка пароля на администраторскую зону;
· Реализация возможности редактирования/добавления/удаления
данных в базе данных через администраторскую зону сайта;
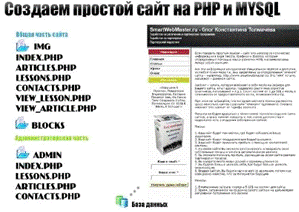
В итоге получится простой сайт, написанный на php, который будет состоять из нескольких разделов
(видимая часть сайта):
. Главная страница (фиксированные размеры, статичная информация)
. Статьи (которые выводятся из базы данных)
. Уроки (также берутся из базы данных)
. О нас (статичная информация)
При желании можно изменить названия страниц, например: Статьи - на
Услуги, Уроки - на Товары.
Также на сайте будет реализована администраторская зона (невидимая часть
сайта), состоящая из разделов:
. Добавить
. Редактировать
. Удалить
У каждого пункта видимой части сайта - будут реализованы соответствующие
функции в невидимой части сайта.
В конечном итоге должен получиться вот такой вот сайт (видимая часть):

Невидимая часть

Приступим к реализации этого сайта.
2. Выбор средств/методологии проектирования. Выбор СУБД
сайт база данные
Для создания базы данных была выбрана СУБД - MySQL.
MySQL
- это свободная СУБД от компании Oracle Corporation. MySQL входит в состав портативной сборки сервера Denwer.
Гибкость СУБД MySQL
обеспечивается поддержкой большого количества типов таблиц. Более того, СУБД
MySQL поставляется со специальным типом таблиц EXAMPLE, демонстрирующим
принципы создания новых типов таблиц. Благодаря открытой архитектуре и
GPL-лицензированию, в СУБД MySQL постоянно появляются новые типы таблиц.
MySQL
портирована на большое количество платформ, в том числе для Windows XP.
MySQL
имеет API для языков Delphi, C, C++, Эйфель, Java, Лисп, Perl, PHP, Python, Ruby, Smalltalk и Tcl, библиотеки для языков платформы .NET, а также обеспечивает поддержку для ODBC посредством ODBC-драйвера MyODBC.
Для разработки базы данных в рамках данного курсового проекта
использовалась СУБД MySQL 5.0.45.
В данной версии СУБД MySQL
реализована практически полная поддержка стандарта SQL.
Для установки локального сервера на персональный компьютер и создания
базы данных, использовался виртуальный (локальный) сервер Denwer.
Денвер (джентльменский набор Web-разработчика) - набор дистрибутивов и программная оболочка,
предназначенные для создания и отладки сайтов (веб-приложений, прочего
динамического содержимого интернет-страниц) на локальном ПК (без необходимости
подключения к сети Интернет) под управлением ОС Windows.
В базовый пакет Денвера входит:
· Веб-сервер Apache с поддержкой SSI, SSL, mod_rewrite,
mod_php.
· Интерпретатор PHP с поддержкой GD, MySQL, SQLite.
· СУБД MySQL с поддержкой транзакций (mysqld-max).
· Система управления виртуальными хостами, основанная на
шаблонах.
· Система управления запуском и завершением.
· Панель phpMyAdmin для администрирования СУБД.
· Ядро интерпретатора Perl без стандартных библиотек
(поставляются отдельно).
· Эмулятор sendmail и сервера SMTP с поддержкой работы
совместно с PHP, Perl, arser и др.
· Установщик.
Сразу после установки доступен полностью работающий веб-сервер Apache,
работающий на локальном компьютере, на котором может работать неограниченное
количество сайтов, что очень эффективно для разработки и отладки сценариев PHP
без загрузки его файлов на удаленный сервер. Для запуска практически всех
утилит «Денвера» используется приложение Run в подкаталоге /denwer (или /etc)
корневого каталога установки «Денвера». При запуске создается виртуальный диск
(по умолчанию Z:), где хранятся все файлы проектов.
При разработке данного курсового проекта и создания базы данных,
использовался Denwer третьей версии.
В него входят:
· PHP версии 5.2.4
· phpMyAdmin версии 2.6.1
· MySQL версии 5.0.45
Этого нам достаточно, чтобы приступить к работе над проектом.(англ. PHP:
Hypertext Preprocessor - «PHP: препроцессор гипертекста», «Инструменты для
создания персональных веб-страниц») - скриптовый язык программирования общего
назначения, интенсивно применяемый для разработки веб-приложений. В настоящее
время поддерживается подавляющим большинством хостинг-провайдеров и является
одним из лидеров среди языков программирования, применяющихся для создания
динамических веб-сайтов.
Популярность в области построения веб-сайтов определяется наличием
большого набора встроенных средств для разработки веб-приложений.
Основные из них:
· Автоматическое извлечение POST и GET-параметров, а также
переменных окружения веб-сервера в предопределённые массивы;
· Взаимодействие с большим количеством различных систем
управления базами данных (MySQL, MySQLi, SQLite, PostgreSQL, Oracle (OCI8),
Oracle, Microsoft SQL Server, Sybase, ODBC, mSQL, IBM DB2, Cloudscape и Apache
Derby, Informix, Ovrimos SQL, Lotus Notes, DB++, DBM, dBase, DBX, FrontBase, FilePro,
Ingres II, SESAM, Firebird / InterBase, Paradox File Access, MaxDB, Интерфейс
PDO);
· Автоматизированная отправка HTTP-заголовков;
· Работа с HTTP-авторизацией;
· Работа с cookies и сессиями;
· Работа с локальными и удалёнными файлами, сокетами.
· Обработка файлов, загружаемых на сервер;
· Работа с XForms;
В настоящее время PHP используется сотнями тысяч разработчиков. Согласно
рейтингу корпорации TIOBE, базирующемся на данных поисковых систем, в апреле
2011 года PHP находился на 5 месте среди языков программирования.[5] К
крупнейшим сайтам, использующим PHP, относятся Facebook, ВКонтакте, Wikipedia и
др.
Входит в LAMP - распространённый набор программного обеспечения для
создания веб-сайтов (Linux, Apache, MySQL, PHP).
В процессе разработки данного курсового проекта, а именно
извлечение/редактирование/удаление данных в базе данных посредством php-кода, были использованы следующие
функции и конструкции языка php:
· Основные конструкции IF-ELSE;
· Вложенные конструкции IF-ELSE;
· Цикл WHILE (DO-WHILE);
· Массивы;
· Ассоциативные массивы;
· Функции даты и времени;
· Функция ISSET;
· Передача переменных методами GET и POST;
· Суперглобальный массив $_SERVER;
· Инструкция INCLUDE;
· Функции соединения с базой данных;
· Функция выборки из базы данных;
· Вывод данных из базы данных в цикле;
· Цикл PRINTF;
· Оператор выборки - SELECT;
· Оператор вставки - INSERT;
· Оператор обновления - UPDATE;
· Оператор удаления - DELETE;
3. Структура нашего проекта

У нас будет 2 части сайта: Общая часть и Администраторская часть.
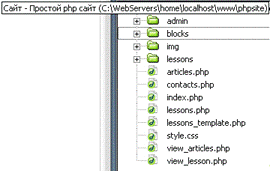
Общая часть сайта будет состоять из 6 php-файлов и 2 папок.

(об остальных файлах будет рассказано позже…)
Папка IMG будет содержать в себе 3 изображения:
· bg.gif - фоновое изображение;
· header.jpg - шапка
сайта;
· 150-for-blog.png - 3D-бокс в пункте меню: рассылка;
Файлы:
. index.php - будет отвечать за вывод главной страницы сайта;
. articles.php - будет отвечать за вывод из базы данных, списка
статей;
. lessons.php - будет отвечать за вывод из базы данных, списка
уроков;
. contacts.php - будет отвечать за отображение страницы «О нас»;
. view_lesson.php - будет отвечать за вывод конкретного урока,
при нажатии на ссылку этого урока на странице файла lessons.php;
. view_articles.php - будет отвечать за вывод конкретной статьи,
при нажатии на ссылку этой статьи на странице файла articles.php;
Папка blocks будет содержать в себе файлы, в которых будут вынесены
отдельные блоки сайта. Сайт разделяется на блоки для того, чтобы им было легко
управлять, изменять тысячи страниц сайта - одним файлом.
Администраторская часть будет состоять из следующих файлов и папок (о них
будет рассказано позже) - папка «admin»:

База данных будет хранить все тексты, статьи, уроки и.т.д.
4. Главная страница сайта
Главная страница сайта выглядит так:

Исходный код данной страницы выглядит так:
<?php "blocks/bd.php";/*Соединяемся с базой*/
$result = mysql_query ("SELECT title,meta_d,meta_k,text
FROM settings WHERE page='index'",$db);
$myrow = mysql_fetch_array ($result);
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "#"576604.files/image007.gif">
· Создадим таблицу settings, которая будет содержать все настройки, тексты статей,
уроков, текст главной страницы, текст страницы «О нас», названия страниц
(мета-тэг title), мета-тэг ключевых слов, описания
и.т.д. В этой таблице нам понадобится 6 полей.

· Заполняем все поля, как показано на рисунке ниже и нажимаем
«Сохранить»:

· Нажав по кнопке «Вставить» мы можем вставить первую запись в
нашу таблицу;
· Заполняем 4 страницы, которые есть у нас в меню, а именно:
index.php, contacts.php, lessons.php и articles.php.
Рассмотрим заполнение на примере главной страницы (index.php)

Значение поля id присваивается
автоматически, т.к при создании таблицы мы установили этому полю, значение -
auto_increment;
Поле page - заполняем для той страницы,
которая нам нужна.
Поле title - заголовок страницы;
Поле meta_d - необходимо для мета-тега description;
Поле meta_k - необходимо для мета-тега keywords;
Поля meta_d и meta_k необходимы для поисковых систем
(например, Яндекс, Google)
Таким образом, заполняем все поля подобным образом, для 3-х остальных
страниц.
Теперь мы можем увидеть, что у нас есть 4 новых записи, для каждой из
наших страниц.

· Добавляем нового пользователя к базе данных (Привилегии ->
Добавить нового пользователя). Пусть будет пользователь с именем «php» и
паролем «12345»
Даём нашему пользователю все привилегии, чтобы при дальнейшей работе не
возникало никаких проблем.
За подключение к базе данных у нас будет отвечать файл bd.php

7. Извлекаем данные из базы данных
Первым делом нам нужно соединиться с нашей базой данных. Для этого
пропишем следующий php-код в нашем
файле bd.php:
<? $db = mysql_connect
("localhost","php","12345");_select_db
("phpsite",$db); ?>
Функция mysql_connect отвечает за подключение к базе данных. В скобках
указываем 3 параметра: сервер (localhost), пользователя (php),
пароль (12345);
Заносим функцию в переменную $db.
Теперь, после подключения файла bd.php на каждой странице, нам нужно вытащить
из базы данных 4 поля: название, описание, ключевые слова и сам текст.
<?php "blocks/bd.php";/*Соединяемся с базой*/
$result = mysql_query ("SELECT title,meta_d,meta_k,text
FROM settings WHERE page='index'",$db);
$myrow = mysql_fetch_array ($result);
?>
Делаем выборку (SELECT) и указываем, какие нам нужны поля
(title,meta_d,meta_k,text), затем из какой таблицы (FROM settings), затем из какого поля (WHERE page='index'",$db)
Занесём результат работы этой функции в переменную ($result). Чтобы работать с этими
результатами, нам нужно создать переменную ($myrow) и уже в неё мы будем заносить результат работы
функции.
В $myrow заносится массив из 4 ячеек.

Выводим информацию на странице. Мета-тег описание, ключевых слов, текст и
заголовок страницы. Выводим через функцию echo.
<title><?php echo $myrow ['title'];
?></title>
<meta name="description" content="<?php
echo $myrow ['meta_d']; ?>">
<meta name="keywords" content="<?php
echo $myrow ['meta_k']; ?>">
Текст:
<?php echo $myrow ['text']; ?>
Таким же образом изменяем остальные 3 страницы: lessons.php,
articles.php, contacts.php.
8. Таблица lessons и добавление уроков
Весь текст уроков хранится в базе данных. Картинки хранятся в отдельных
папках на сервере, а базах хранятся ссылки на них.
На странице lessons.php будут отображаться все уроки из
таблицы lessons. Выглядеть это должно вот так:

Т.е у нас будет идти сперва статичная информация файла lessons.php, затем будет идти список из всех существующих уроков
в базе данных.
Каждый урок будет выводиться в отдельной табличке, а в ней будет идти:
название урока, дата добавления урока, автор урока и краткое описание урока.
Нам понадобятся следующие поля: title, description,
meta_d, meta_k, text, author, date, id.
· Поле title
- название урока.
· Поле description - краткое описание урока.
· Поле id -
заполняется автоматически.
· Поле author
- автор урока.
· Поле date -
дата добавления урока.
· Остальные поля нам уже знакомы.
Заходим в phpMyAdmin и
создадим новую таблицу: lessons
с 8 полями.

Пока что в ней нет ни одной записи.
Картинки будем хранить в отдельной папке на нашем сайте. Каждый урок -
отдельная папка.

Общая папка lessons - >
папка с датой добавления урока -> папка с названием урока; Копируем все
картинки добавляемого урока в эту папку.
Теперь создадим страницу с шаблоном для добавления нового урока
(lessons_template.php). Пишем на этой странице какой-то текст, вставляем
картинки и.т.д.
После написания и редактирования текста, мы копируем его (т.е готовый html-код с ссылками на картинки) и
вставляем в таблицу lessons в базу
данных (в поле text). Заполняем
все поля и сохраняем.

Добавляем еще один урок:

Теперь у нас есть 2 урока в таблице. Есть 2 папки с рисунками на сервере.
Сейчас займемся выводом анонсов тех уроков, которые есть в базе данных.
Вот рабочий код страницы lessons.php:
<?php "blocks/bd.php";/*Соединяемся с базой*/
$result = mysql_query ("SELECT title,meta_d,meta_k,text
FROM settings WHERE page='lessons'",$db);
$myrow = mysql_fetch_array ($result);
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "#"576604.files/image019.gif">
Должен подгружаться файл view_lesson.php, который будет выводить на страницу именно этот урок:
«Выбор платформы для создания блога». И будет это выглядеть так:

И потом будет загружаться именно этот урок:

Будут отображаться: Дата добавления, Автор, название и сам текст (стрелка
«вниз»);
Исходный, рабочий код страницы view_lesson.php:
<?php "blocks/bd.php";/*Соединяемся с базой*/
(isset($_GET['id'])) {$id = $_GET['id'];}
$result = mysql_query ("SELECT * FROM lessons WHERE
id='$id'",$db);
$myrow = mysql_fetch_array ($result);
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "#"576604.files/image022.gif">
И вывод отдельной статьи при нажатии на самую первую ссылку:

. Создание блока администратора (админка)
Упрощение работы над сайтом. Упрощенное
добавление/редактирование/удаление статей/уроков/страниц. Создание невидимой
области сайта.
Структура файлов администраторской области выглядит так:

Пояснение: 2 папки blocks
и img.
Папка img содержит все те же изображение. А
вот структура файла left.php в папке blocks - немного изменилась и выглядит так:
<td width="182">
<p align="center">Уроки</p>
<div id="coolmenu">
<a href="new_lesson.php">Добавить</a>
<a href="del_lesson.php">Удалить</a></div>
<p align="center">Статьи</p>
<div id="coolmenu">
<a href="new_article.php">Добавить</a>
<a href="edit_article.php">Редактировать</a>
<a href="del_article.php">Удалить</a></div>
<p align="center">Тексты</p>
<div id="coolmenu">
<a href="edit_text.php">Редактировать</a></div>
</td>
Зона администратора выглядит так:

Теперь, за что же отвечает каждый файл в папке «admin»
· add_article.php - файл, занимающийся обработкой
данных, посылаемых из формы файла new_article.php;
· add_lesson.php - файл, занимающийся обработкой
данных, посылаемых из формы файла new_lesson.php;
· del_article.php - файл, содержащий в себе список
(радио-кнопки) ВСЕХ статей в базе данных, выводимых на экран;
· del_lesson.php - файл, содержащий в себе список
(радио-кнопки) ВСЕХ ehjrjd в базе
данных, выводимых на экран;
· drop_article.php - файл, который занимается удалением
выбранной статьи на странице del_article.php;
· drop_lesson.php - файл, который занимается удалением
выбранного урока на странице del_lesson.php;
· edit_article.php - файл, содержащий в себе список
всех статей в базе данных и при нажатии на каждую из них, данные извлекаются из
базы данных и подставляются в форму;
· edit_lesson.php - файл, содержащий в себе список
всех уроков в базе данных и при нажатии на каждый из них, данные извлекаются из
базы данных и подставляются в форму;
· edit_text.php - файл, содержащий в себе список
всех статичных страниц в базе данных и при нажатии на каждую из них, данные
извлекаются из базы данных и подставляются в форму;
· index.php -
главная страница администраторской области.
· lock.php -
файл, который позволяет защитить админку от взлома (установщик/проверящик
пароля) - о нём будет сказано позже;
· new_article.php - файл, содержащий форму добавления
новой статьи.
· new_lesson.php - файл, содержащий форму добавления
нового урока.
· style.css - таблица стилей.
· update_article.php - файл, занимающийся обработкой
данных, которые передаются из файла edit_article.php. Затем обработчик просто заменяет старые значения
полей в базе - на новые (которые передались через форму файла edit_article.php)
· update_lesson.php - файл, занимающийся обработкой
данных, которые передаются из файла edit_lesson.php. Затем обработчик просто заменяет старые значения
полей в базе - на новые (которые передались через форму файла edit_lesson.php)
· update_text.php - файл-обработчик данных,
передаваемых из файла edit_text.php. Процесс тот-же что и в файлах update_lesson.php и update_article.php.
В рамках данного курсового проекта мы разберем только возможность
добавления/редактирования/удаления уроков (lessons) и статичных страниц («Тексты»). Всё потому, что те
же самые процессы выполняются и в пункте со статьями (articles) - поэтому нет смысла показывать все
по 2 раза!
12. Добавление нового урока в базу данных через админку

Схема проста: первый файл (new_lesson.php) выводит нам форму добавления нового урока (статьи).
Затем, после ввода всех данных в поля формы и нажатия кнопки «Занести
урок в базу!» - данные передаются на обработку другому файлу (обработчику - add_lesson.php),
а тот в свою очередь проверяет, все ли поля были переданы в предыдущей форме, и
если все норм, то данные заносятся в базу и в таблице lessons появляется новая запись (с новым значением поля id).
Приступим к созданию этих двух файлов.
Первый файл: new_lesson.php будет выглядеть так:

Исходный код выглядит так:
<?php include ("lock.php");?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "#"576604.files/image028.gif">
Затем, после того, как мы выберем какой-то конкретный урок, этот же самый
файл (edit_lessons.php)
сделает запрос к базе и вытащит все данные из той строки, которую мы ему
сказали. А потом он подставит все эти данные в соответствующие ему поля заранее
подготовленной формы.

После того, как мы нажмем на кнопку «Сохранить изменения», то все
измененные данные (если изменения конечно же были в полях) отправятся
обработчику, т.е файлу update_lesson.php.
Вот исходный код страницы edit_lesson.php:
<?php("lock.php");"blocks/bd.php";/*Соединяемся
с базой*/(isset($_GET['id'])){$id=$_GET['id'];}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "#"576604.files/image030.gif">
Исходный код файла del_lesson.php:
<?php ("lock.php");"blocks/bd.php";/*Соединяемся с базой*/
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "#"576604.files/image031.gif">
Исходный код страницы edit_text.php:
<?php("lock.php");"blocks/bd.php";/*Соединяемся с базой*/(isset($_GET['id'])){$id=$_GET['id'];}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "#"576604.files/image032.gif">
Исходный код файла lock.php:
<?php("blocks/bd.php");(!isset($_SERVER['PHP_AUTH_USER']))
{("WWW-Authenticate: Basic realm=\"Admin
Page\"");("HTTP/1.0 401 Unauthorized");();
}
{(!get_magic_quotes_gpc()) {
$_SERVER['PHP_AUTH_USER'] = mysql_escape_string($_SERVER['PHP_AUTH_USER']);
$_SERVER['PHP_AUTH_PW'] =
mysql_escape_string($_SERVER['PHP_AUTH_PW']);
}
$query = "SELECT pass FROM userlist WHERE
user='".$_SERVER['PHP_AUTH_USER']."'";
$lst = @mysql_query($query);
(!$lst)
{("WWW-Authenticate: Basic realm=\"Admin Page\"");("HTTP/1.0
401 Unauthorized");();
}
(mysql_num_rows($lst) == 0)
{("WWW-Authenticate: Basic realm=\"Admin
Page\"");("HTTP/1.0 401 Unauthorized");();
$pass = @mysql_fetch_array($lst);($_SERVER['PHP_AUTH_PW']!=
$pass['pass'])
{("WWW-Authenticate: Basic realm=\"Admin
Page\"");
Header ("HTTP/1.0 401 Unauthorized");();
}
}
?>
17.
Заключение
В результате всех действий над разработкой сайта, над разработкой базы
данных для этого сайта - у нас получился готовый сайт, который в принципе можно
выкладывать на удаленный сервер (на хостинг), чтобы на него смогли заходить
посетители.
Что нужно сделать, если Вы решите выкладывать данный php-сайт в интернет?
. Платный хостинг и домен.
. База данных.
Как извлечь (экспортировать) базу данных из локального сервера, чтобы
потом импортировать на удаленном сервере?
· Заходим в phpMyAdmin и выбираем нашу базу (phpsite)
· Заходим по вкладке «Экспорт»

· Нажимаем по ссылке «Отметить все» (т.е этим действием мы выбираем
все имеющиеся в данной базе данных - таблицы) и выбираем формат, в котором мы
хотим экспортировать базу (рекомендую SQL-формат).

· Нажимаем по кнопке «Пошел»
· Сохраняем весь текст в отдельный txt-документ.
· Заходим в phpMyAdmin на своем хостинге и заходим во вкладку SQL.

· Вставляем в поле ввода sql-запроса - весь текст, который лежит у нас в txt-документе.

· Нажимаем по кнопке «Ок»
· База успешно импортирована на Ваш хостинг.
· Создаете на своем хостинге нового пользователя (логин и
пароль придумайте посложнее!)
· Закачиваете все файлы, предварительно отредактировав файлы bd.php в папке blocks - в корне сайта и bd.php в папке admin/blocks.
Вам нужно заменить лишь логин и пароль от пользователя БД на вашем хостинге.
Список литературы
1. Обучающий видеокурс
Евгения Попова «PHP и MySQL для начинающих» (<http://www.smartwebmaster.ru/link/popov/php+mysql.html>)